怎么在html中创建超级链接和电子邮件链接
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么在html中创建超级链接和电子邮件链接相关的知识,希望对你有一定的参考价值。
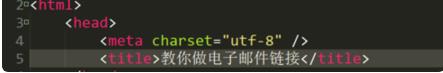
参考技术A1、首先新建一个首页,用什么软件写无所谓啊。

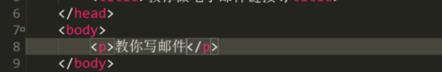
2、然后在body随便写一个元素,我写一个P吧

3、然后在里面写一个a标签,里面写一个href【超文本引用】

4、接着写上你的需要链接的邮箱地址

5、测试一下,是邮箱打开就行了

6、如果想在收件人地址栏中同时输入多个电子邮件地址时,那么就可以使用形如“mailto: 123456789@qq.com;987654321@qq.com”这样的语句,记住每个电子邮件之间用“;”隔开,这样当浏览者单击由该语句创建的电子邮件超级连接时,在弹出的邮件编辑窗口的收件人地址栏中同时会出现123456789@qq.com;987654321@qq.com这样的收件人地址,浏览者就能同时向这些人发送电子邮件。

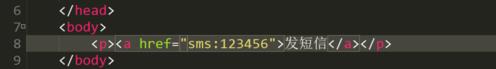
7、同理,还可以写成发短信什么的,用一个sms就好啦,很多连接我就不给大家一一演示啦~

拓展资料
超文本标记语言,标准通用标记语言下的一个应用。
“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
参考资料:百度百科-html
如何在 Vue.js 中创建自定义链接组件?
【中文标题】如何在 Vue.js 中创建自定义链接组件?【英文标题】:How to create a custom link component in Vue.js? 【发布时间】:2017-09-21 17:04:28 【问题描述】:这看起来像是普通的主/细节用例,但 Vue 文档中的示例缺少这方面的示例。我有一个邮件文件夹页面(路由/:mailbox_id),它按日期、主题等显示电子邮件表,我想要一个嵌套路由(/:message_id),当用户单击一行时显示电子邮件的文本。
我能够在 Ember (recreating this) 中执行此操作,因为 Ember 使用 JavaScript onClick 函数来处理路由并允许您设置要呈现的 HTML 元素,然后您只需将任何对象传递给子路由。
但我是 Vue.js 的新手,我一直在阅读文档,但不知道如何完成同样的事情。我不知道如何创建自定义链接组件,或者如何使用内置的 Vue <router-link>component(因为我需要它是 <tr> 而不是 <a>)都去子路由,并将消息的内容传递给它以便显示。
如果有帮助,这里有一些代码:
路由器
export default new Router(
routes: [
path: '/:id',
name: 'mailbox',
component: Mailbox,
props: true,
children: [
path: 'mail/:id',
name: 'mail',
component: Mail,
props: true
]
]
)
组件:Mailbox.vue
<template>
<div>
<table>
<tr>
<th>Date</th>
<th>Subject</th>
<th>From</th>
<th>To</th>
</tr>
<Mail-List-Item v-for="message in messages" :key="message.id" v-bind:message="message"/>
</table>
<router-view></router-view>
</div>
</template>
<script>
import MailListItem from './Mail-List-Item'
export default
components: 'Mail-List-Item': MailListItem ,
name: 'Mailbox',
props: ['messages']
</script>
组件:Mail.vue
<template>
<div class="mail">
<dl>
<dt>From</dt>
<dd>mail.from</dd>
<dt>To</dt>
<dd>mail.to</dd>
<dt>Date</dt>
<dd>messageDate</dd>
</dl>
<h4>mail.subject</h4>
<p>mail.body</p>
</div>
</template>
<script>
export default
props: ['message', 'messageDate']
</script>
组件:Mail-List-Item.vue
<template>
<V-Row-Link href="mail" mailid="message.id" message="message">
<td>messageDate</td>
<td>message.subject</td>
<td>message.from</td>
<td>message.to</td>
</V-Row-Link>
</template>
<script>
var moment = require('moment')
import VRowLink from './V-Row-Link'
export default
name: 'Mail-List-Item',
props: ['message'],
components: VRowLink ,
data: function ()
return messageDate: moment(this.message.date).format('MMM Do')
</script>
组件:V-Row-Link.vue(其中大部分复制自 this repo)
<template lang="html">
<tr
v-bind:href="href"
v-on:click="go"
>
<slot></slot>
</tr>
</template>
<script>
import routes from '../Router'
export default
props: ['href', 'mailid', 'message'],
methods:
go (event)
this.$root.currentRoute = this.href
window.history.pushState(
null,
routes[this.href],
this.href
)
</script>
【问题讨论】:
【参考方案1】:路由器链接采用tag attribute,您可以使用它来将其转换为您喜欢的任何元素。一个例子是......
<router-link tag="tr" :to="'/messages/' + MAIL_ID"> MAIL_TITLE </router-link>
【讨论】:
嗯,这似乎完全合理。我一定在文档中错过了。以上是关于怎么在html中创建超级链接和电子邮件链接的主要内容,如果未能解决你的问题,请参考以下文章