axios用法全解
Posted jianxian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axios用法全解相关的知识,希望对你有一定的参考价值。
【前言】
本文介绍下axios用法,希望对大家有所帮助
这里声明一句:请求数据一般放置到哪里?详见下篇文章
【主体】
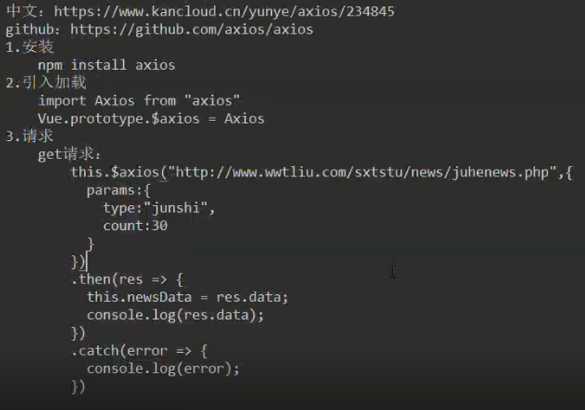
(1)下载
npm i axios --save
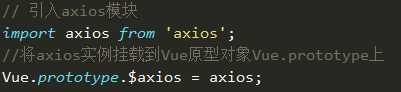
(2)引入axios模块
方式1:在每个页面根组件引入,然后使用



方式2:在入口文件引入,然后通过Vue.prototype 属性,即Vue的原型对象引入注册----挂载到Vue原型对象Vue.prototype上

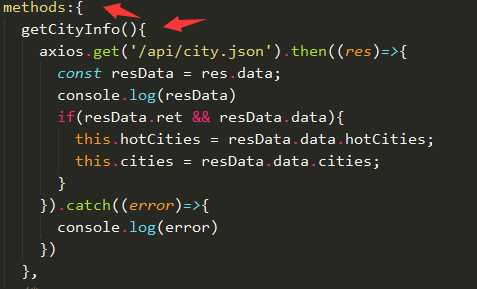
(3)使用axios
使用时的方式
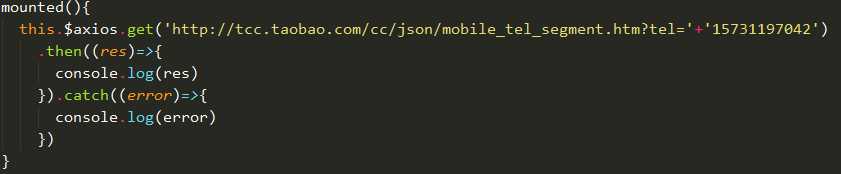
①get请求如下所示,参数可以直接拼接到后面

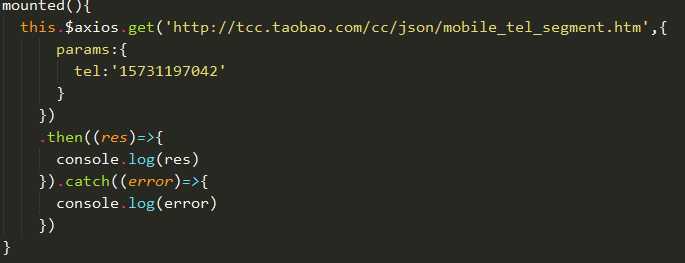
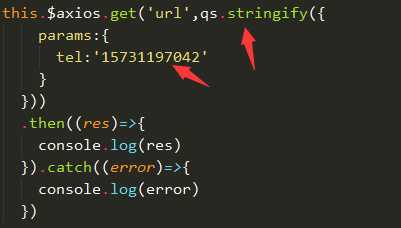
②也可以利用params选项存放参数

(4)get的基本使用


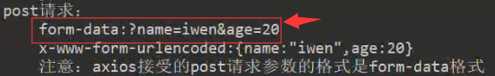
(5)post请求
post请求时注意请求数据格式限制,不能直接使用,需要进行数据类型转换


.
以上是关于axios用法全解的主要内容,如果未能解决你的问题,请参考以下文章