HTML,点击页面上一个超链接更换原有图片等效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML,点击页面上一个超链接更换原有图片等效果相关的知识,希望对你有一定的参考价值。
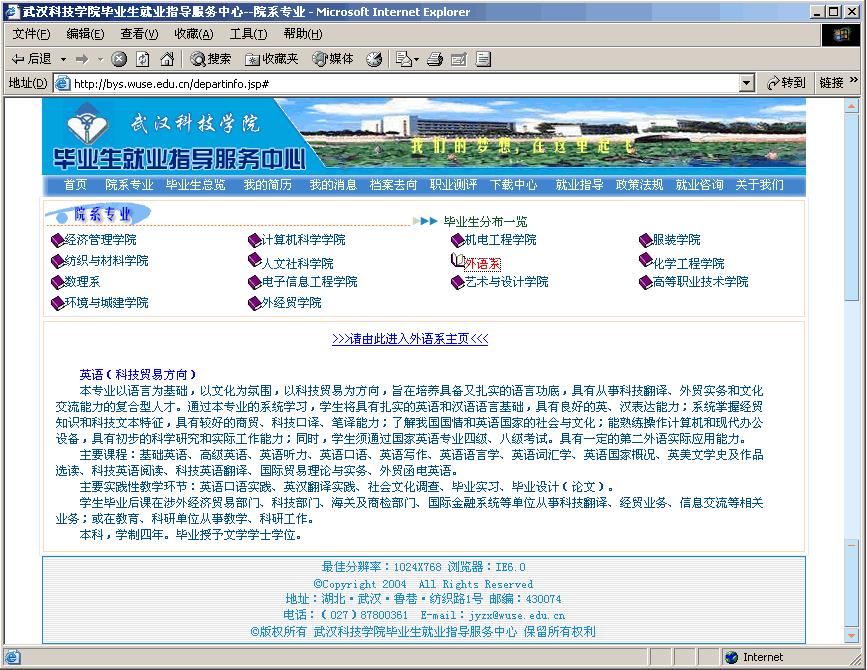
比如图中,我点击外语系,左边闭合的书变成打开的然后下面出现关系外语系的介绍文字。
<td><img src="depart_info_close.gif" width="14" height="16" align="absmiddle" /><a href="" class="link1 STYLE6">经济管理学院</a></td>
这些链接我是这么写的,请问要怎么改?

$(function()
$("#a").click(function()
$(this).prev().attr("src":"a.gif");
);
)
这样子就好了
代码的意思是 当点击a标签时 寻找与他同级的 并且在他之前的那一个元素 也就是img标签
并且改变 img标签中的 src属性 为 a.gif
希望能帮到你 谢谢追问
给a标签新加一个属性 id="a"
这个是加在哪里啊?
经济管理学院
参考技术A不是很懂你的意思,一般你说这种 点击超链接,然后下方显示相应内容的有两种实现
iframe 你看 如果介绍内容是由iframe包裹的话,那么就要给超链接添加 target
ajax 这个一般要修改下js文件了
那个点击超链接更换左边那个书本图片的效果怎么做?
参考技术B 用事件啊,click 事件<script type="text/javascript">
function change()
document.getElementById("img").src = "../../Styles/icons/help2.png";
</script>
<img id="img" onclick="change();" src="../../Styles/icons/help.png"/>追问
是点击那个文字(如“外语系”)替换图片,不是点击图片替换图片。
html实战例子: 点击图片超链接跳转
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="1.ico" type="image/x-icon">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>你好</title>
</head>
<body align="center">
<a href="https://blog.csdn.net/qq_46527915?t=1">
<img loading="lazy" src="1.png" width="350" height="250"/>
</a>
</body>
</html>
以上是关于HTML,点击页面上一个超链接更换原有图片等效果的主要内容,如果未能解决你的问题,请参考以下文章