axios获取本地文件配置步骤
Posted 梦中飞雪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axios获取本地文件配置步骤相关的知识,希望对你有一定的参考价值。
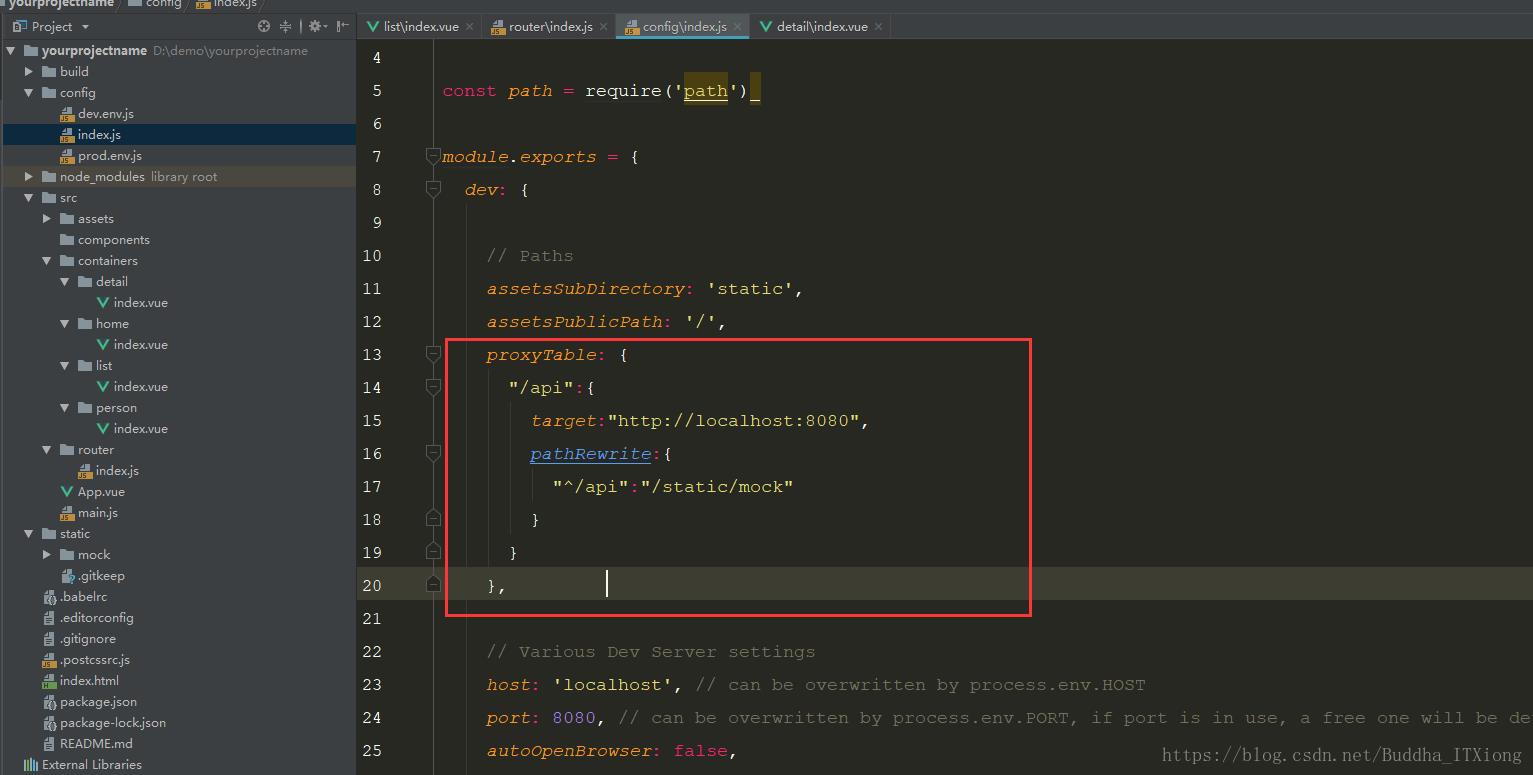
首先修改一下config文件夹下面的index.js文件里面的配置,如下:

然后 ,通过axios 请求配置的接口
<script>
import axios from \'axios\'
export default {
name: \'List\',
data(){
return {
list:[]
}
},
mounted(){
this.getData();//调用获取数据函数
},
methods:{
//定义页面跳转函数
goDetail(e){
const id=e.currentTarget.getAttribute("id");
const name=e.currentTarget.innerText;
this.$router.push({
path:\'detail\',
query:{id:id, name:name}
})
},
//定义获取数据函数
getData(){
axios.get(\'/api/index.json\').then((res)=>{
if(res.status==200){
this.list=res.data.data.list;
}
}).catch((error)=>{
console.log(error);
})
}
}
}
</script>
以上是关于axios获取本地文件配置步骤的主要内容,如果未能解决你的问题,请参考以下文章