用canvas绘制数字645?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用canvas绘制数字645?相关的知识,希望对你有一定的参考价值。
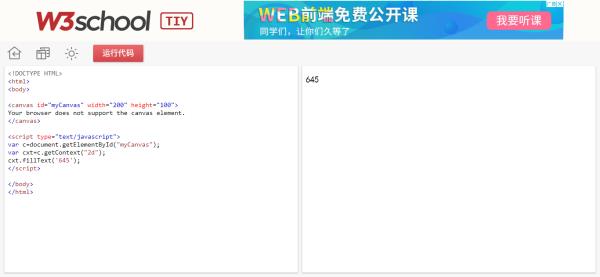
javascript 代码:
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.fillText('645');
</script>
canvas 元素:
<canvas id="myCanvas" width="200" height="100"></canvas>

效果
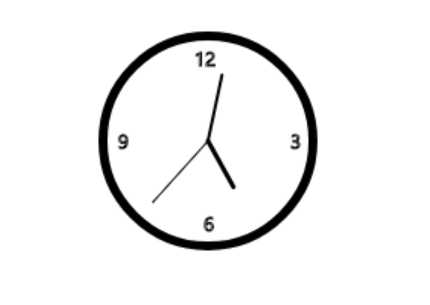
参考技术A ctx.fillText('645')用canvas绘制一个简易时钟
在见识了html5中canvas的强大,笔者准备制作一个简易时钟。
下面就是成果啦,制作之前我们先分析一下,绘制一个时钟需要做哪些准备。

一 、
1.首先这个时钟分为表盘,指针(时针,分针,秒针)和数字三部分。
2.表盘是个圆,这个简单。
3.绘制指针时,需要先获取到系统时间,然后找到时间和角度的关系。
4.然后利用画圆函数,把起始和终点设为同一角度,即可画出射线(指针)。
二、
接下来,我们再分析一下,绘制时钟需要用到的函数。
1.arc(x, y, r, start, stop)
x, y, r : 分别是圆的圆心坐标和半径。
start:起始角,以弧度计
stop : 结束角, 以弧度计
这里涉及到弧度的问题。角度和弧度的关系式:指针的角度 * Math.PI / 180 = 弧度。
三、
现在就剩下如何利用获取到的系统时间转化为 函数所需要的角度(弧度)了。
时钟一圈分为12个小时,60分钟,60秒。所以30°一小时,6°一分钟, 6°一秒。
理所应当的 指针的角度 = 时间 * 对应的角度 即可得到我们所需的时间,但是我们这个计算方式是以0°在时钟的12点钟为基准的。
而canvas里的0°的地方是在时钟的三点钟方向。(一定要注意这个问题)。
而且以右为X轴,以下为Y轴的正方向。
所以还需要减去一个90 才是我们需要的结果
指针的角度 = 时间 * 对应的角度 - 90
另外 为了模拟真实的时针的走动(即分针走一分钟,时针也跟着走一点点,而不是走完60分钟时针才走一格),
只需要在计算时针角度的时候加上分钟的一半(60/2=30,刚好是时针一格的度数)。
四、上代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <canvas id="can"> 当前浏览器不支持! </canvas> <script> var x1 = 300; var y1 = 300; //时钟圆心位置 var c = document.getElementById("can"); var ca = can.getContext("2d"); c.width = 400; c.height = 400; //画布大小 setInterval(function() { ca.clearRect(0, 0, 400, 400); rtime(x1, y1); },50) //让时钟走起来 function rtime(x, y) { var da1 = new Date(); var h = parseInt(da1.getHours()); var m = parseInt(da1.getMinutes()); var s = parseInt(da1.getSeconds()); //获取系统时间 var h1 = (h * 30 - 90 + m / 2) * Math.PI / 180; var m1 = (m * 6 - 90) * Math.PI / 180; var s1 = (s * 6 - 90) * Math.PI / 180; //转化为函数所需要的弧度 ca.beginPath(); ca.lineWidth = 6; ca.arc(x, y, 70, 0, 2*Math.PI); ca.stroke(); //绘制表盘 ca.lineWidth = 1; ca.font = "18px"; ca.strokeText("12",x-9, y-50); ca.strokeText("6",x-3, y+60); ca.strokeText("9",x-60, y+5); ca.strokeText("3",x+55, y+5); //绘制数字 ca.beginPath(); ca.lineWidth = 3; ca.lineCap="round"; ca.moveTo(x,y); ca.arc(x, y, 35, h1, h1); ca.stroke(); //绘制时针 ca.beginPath(); ca.lineWidth = 2; ca.lineCap="round"; ca.moveTo(x,y); ca.arc(x, y, 45, m1, m1); ca.stroke(); //绘制分针 ca.beginPath(); ca.lineWidth = 1; ca.lineCap="round"; ca.moveTo(x,y); ca.arc(x, y, 55, s1, s1); ca.stroke(); //绘制秒针 } </script> </body> </html>
以上就是用canvas绘制时钟的所有内容啦,有兴趣的朋友们,可以在此基础上绘制出各种各样的时钟啦。
以上是关于用canvas绘制数字645?的主要内容,如果未能解决你的问题,请参考以下文章