UILabel给文字增加内边距
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UILabel给文字增加内边距相关的知识,希望对你有一定的参考价值。
参考技术A很多情况下,设置UILabel布局都是自适应的情况,如果你想让文字与边界有一定边距,则需要计算文本的宽高再加上边距值,很不方便。自定义一个UILabel子类可实现想要的效果
注意此类最好用于类似于Masonry、snapKit等UILabel自适应的场景。之所以不写分类,主要是上述两个方法就是苹果特意给你子类化重写的,苹果也不建议在分类中重写方法。
外边距内边距
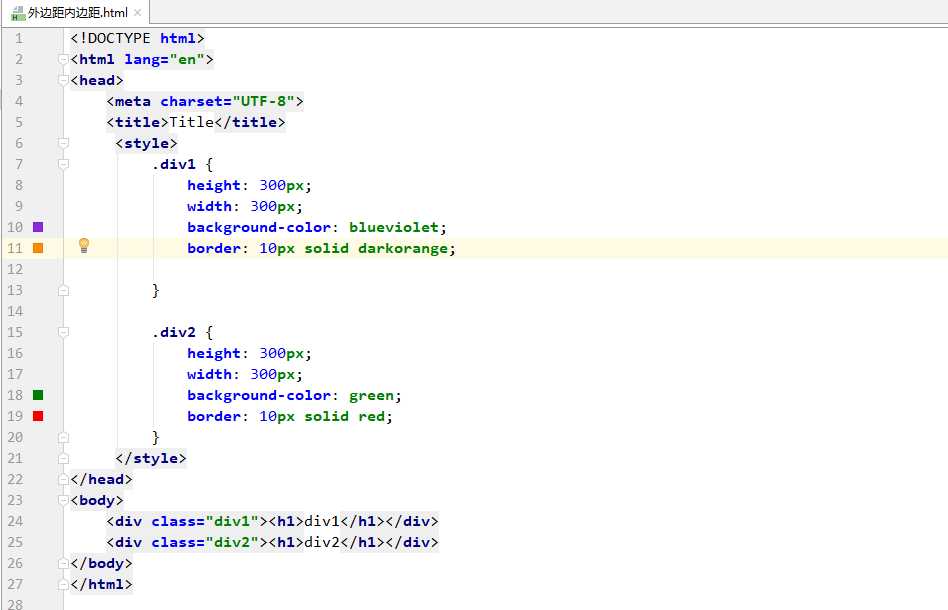
内边距:

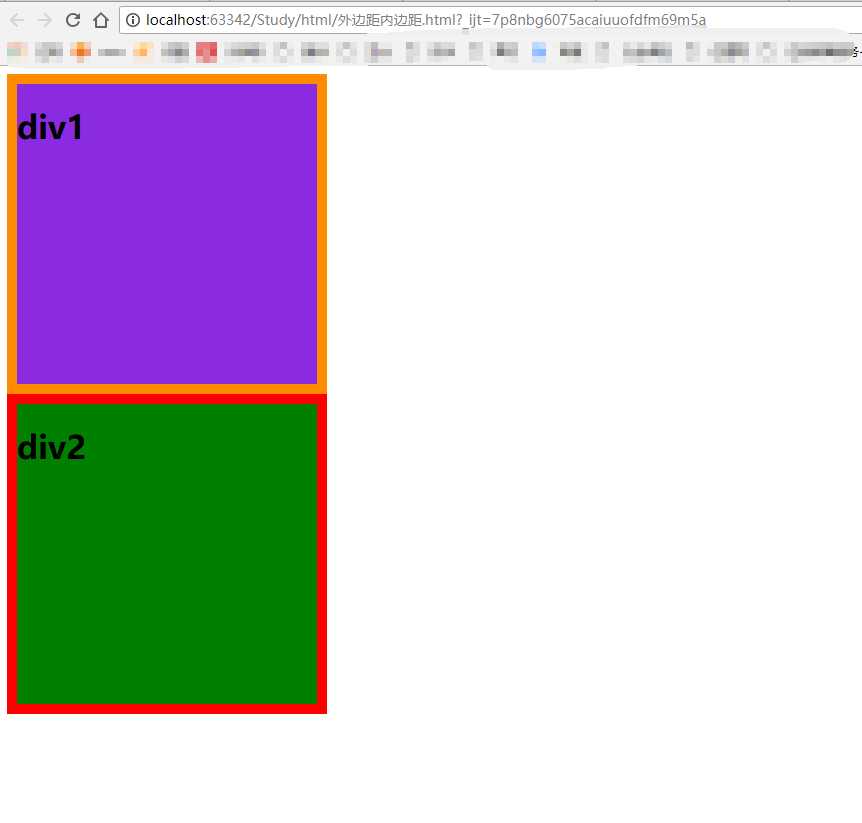
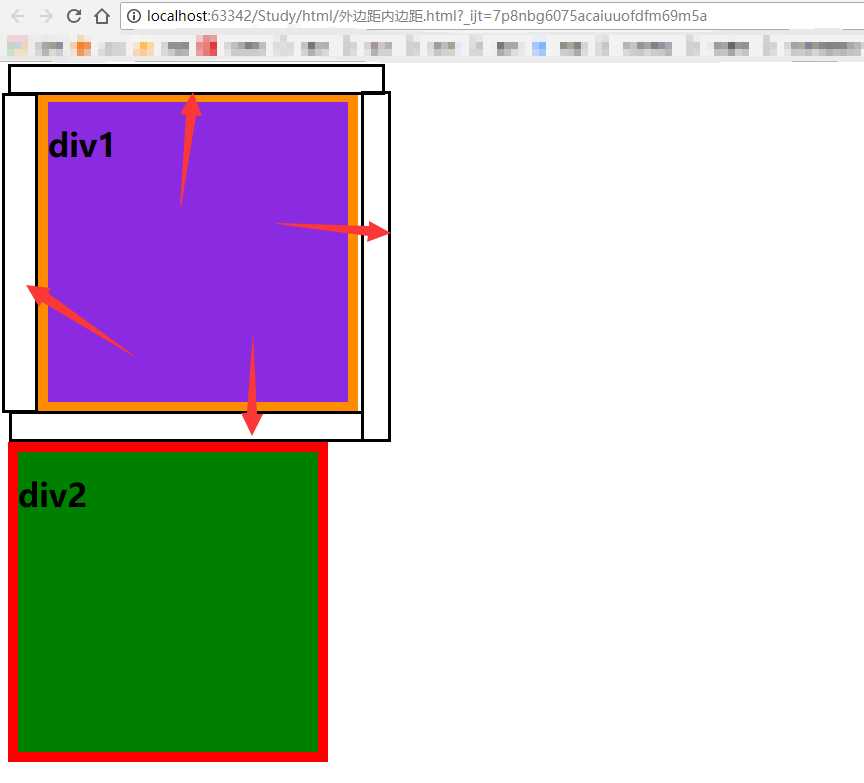
浏览器结果:

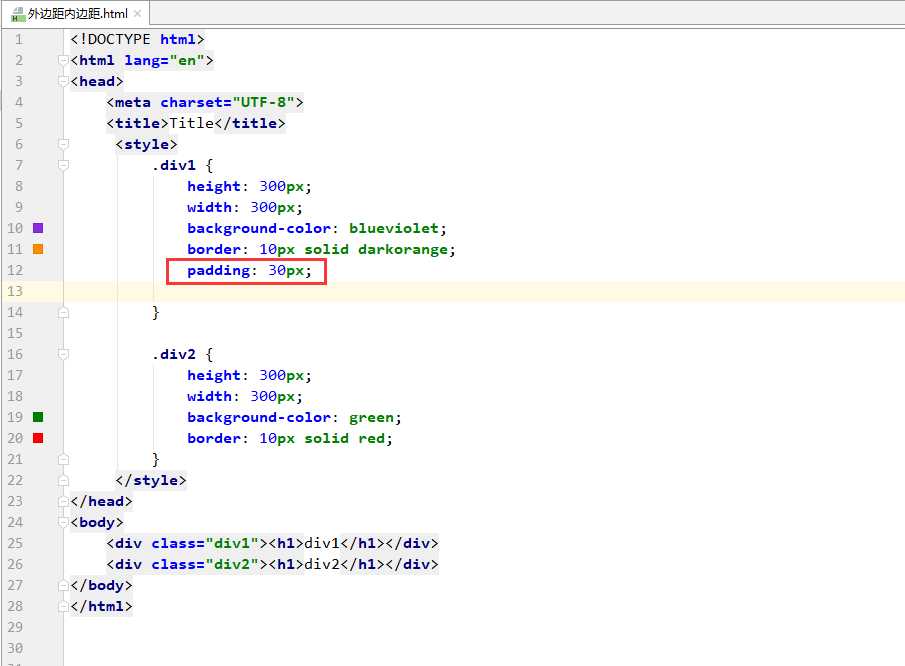
给div1加上内边距padding ---> padding: 30px;

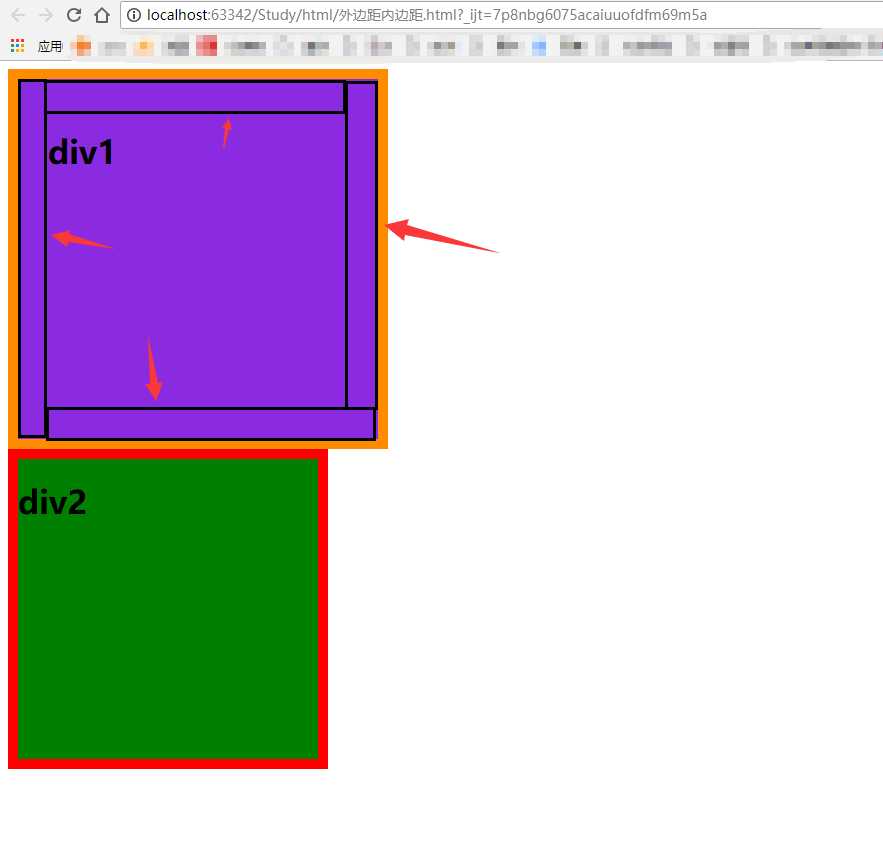
结果为:内容的和边框的距离上线左右增加了30px 下面的div2不变

外边距: 给div1加上内边距margin ----> margin: 30px

浏览器结果:div 边框上线左右与其他标签距离增加了30px

以上是关于UILabel给文字增加内边距的主要内容,如果未能解决你的问题,请参考以下文章