Katalon Studio录制回放功能使用(V5.10.0)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Katalon Studio录制回放功能使用(V5.10.0)相关的知识,希望对你有一定的参考价值。
参考技术AKatalon Studio提供了Record & Playback功能让自动化测试变得十分简单,该功能和UFT(QTP)的录制回放功能大同小异。这项功能可以让编码能力比较弱的同学做起自动化测试来得心应手。Record & Playback功能可以快速创建和运行测试脚本。同样,对于经验丰富的自动化测试人员来说,该功能可以快速生成测试用例的内容。本篇文章主要介绍UI自动化测试关于Katalon Studio的Record & Playback功能的使用
打开 Katalon Studio工具,点击File--New--Project,创建新项目;Katalon Studio会自动初始化生成一系列的工程目录文件;操作详情如下图所示:
输入项目名称,选择项目存储路径,可以备注项目的描述:
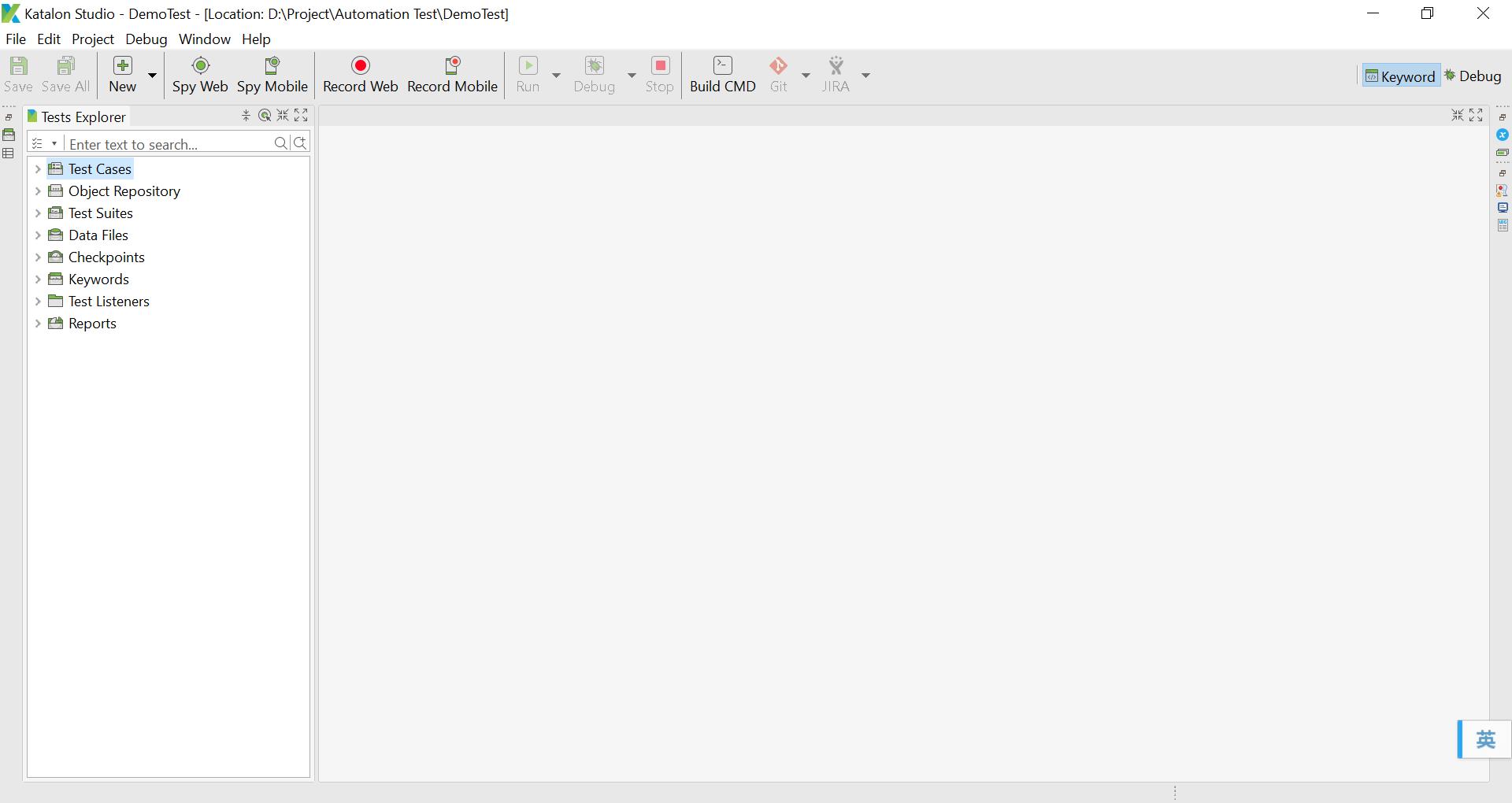
项目建立成功,自动生成项目架构:
新建一个测试用例(Test case),先新建立一个测试用例,这样在录制完成保存的时候,可以直接把操作步骤保存在该测试案例上。
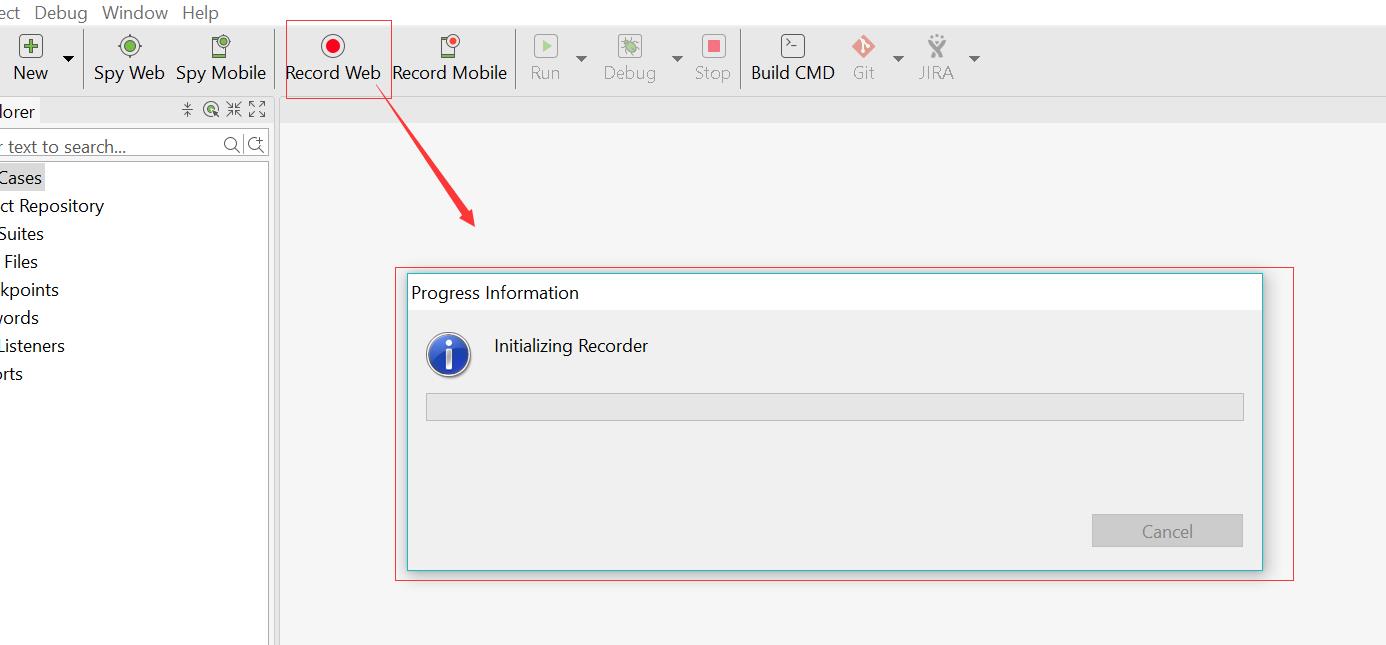
通过Record Web功能自动录取测试脚本。录取结束以后可以直接回放实现执行测试案例;
演示操作内容如下:
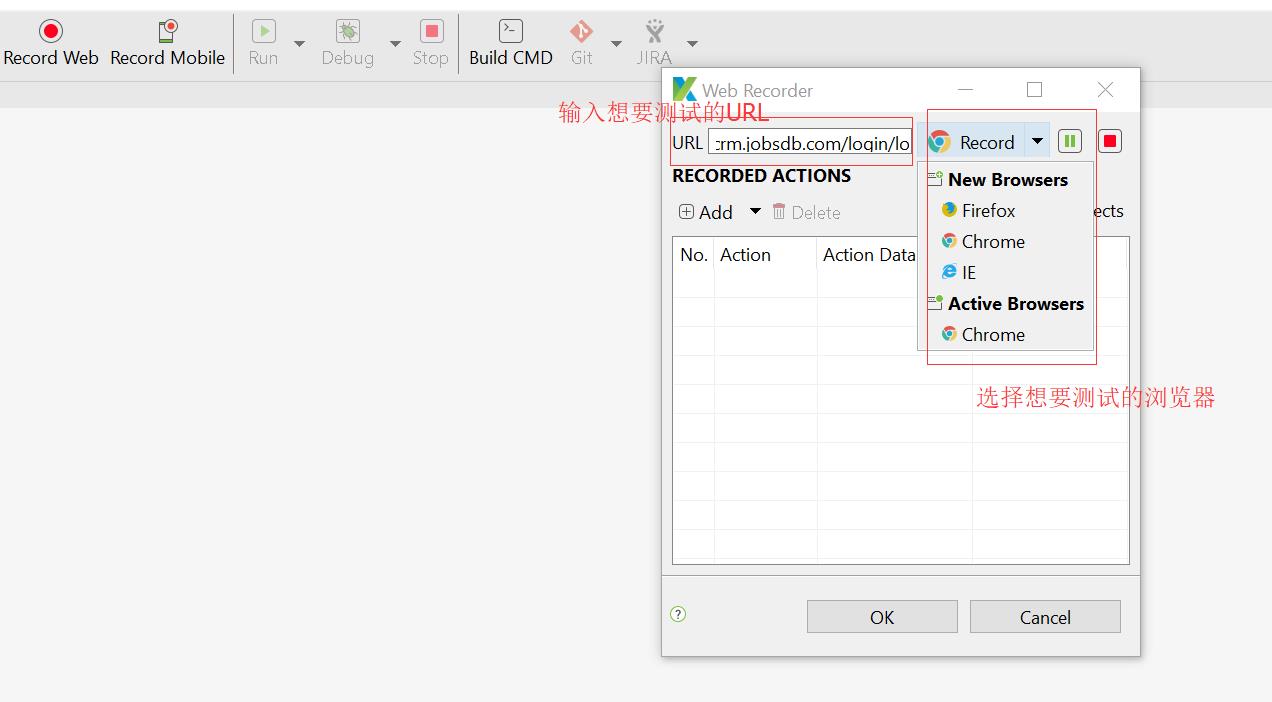
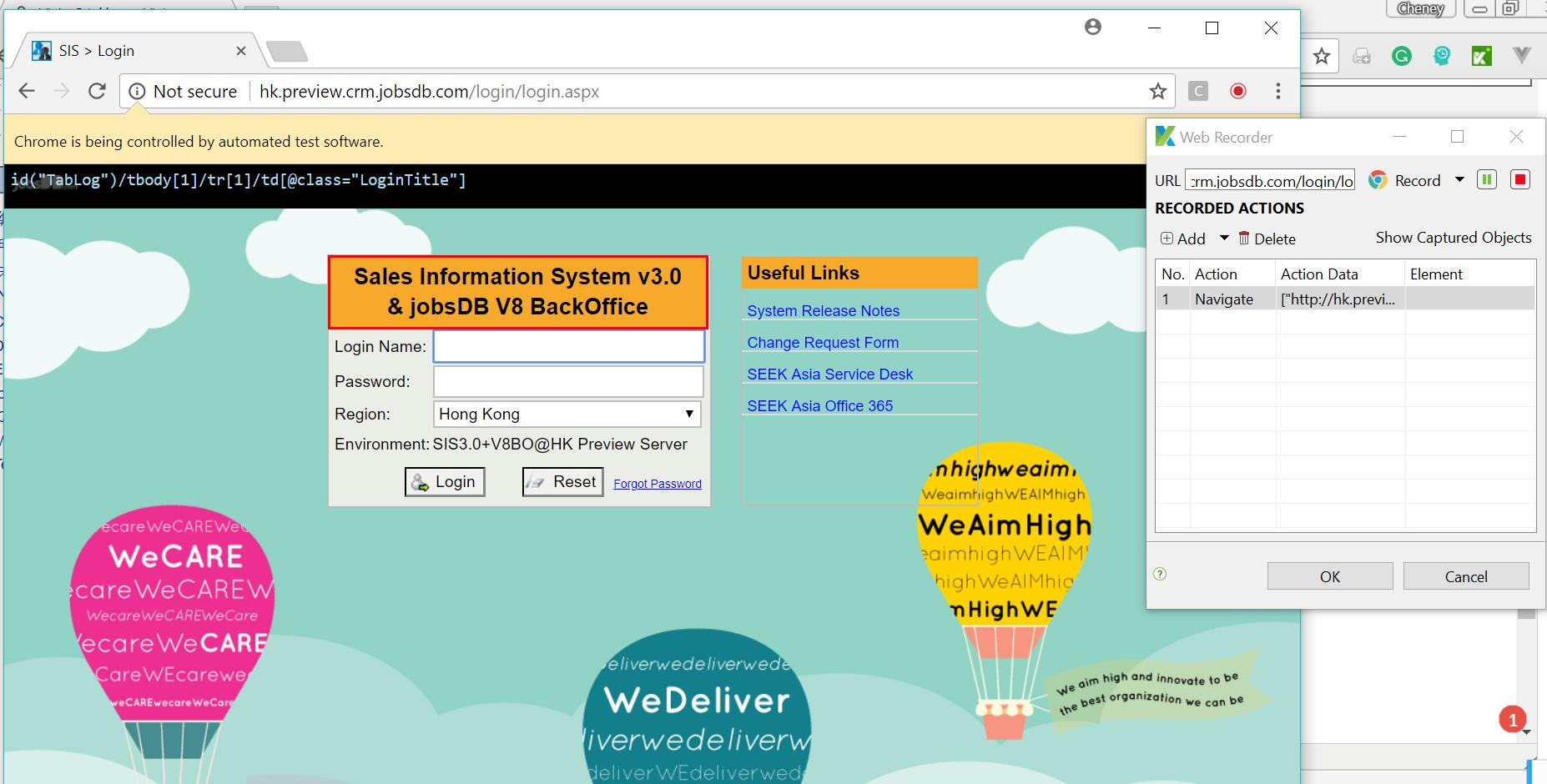
输入网址,选择浏览器,点击浏览器,开始执行录制:
打开品牌库首页,输入框里输入账号、密码,展示输入结果:
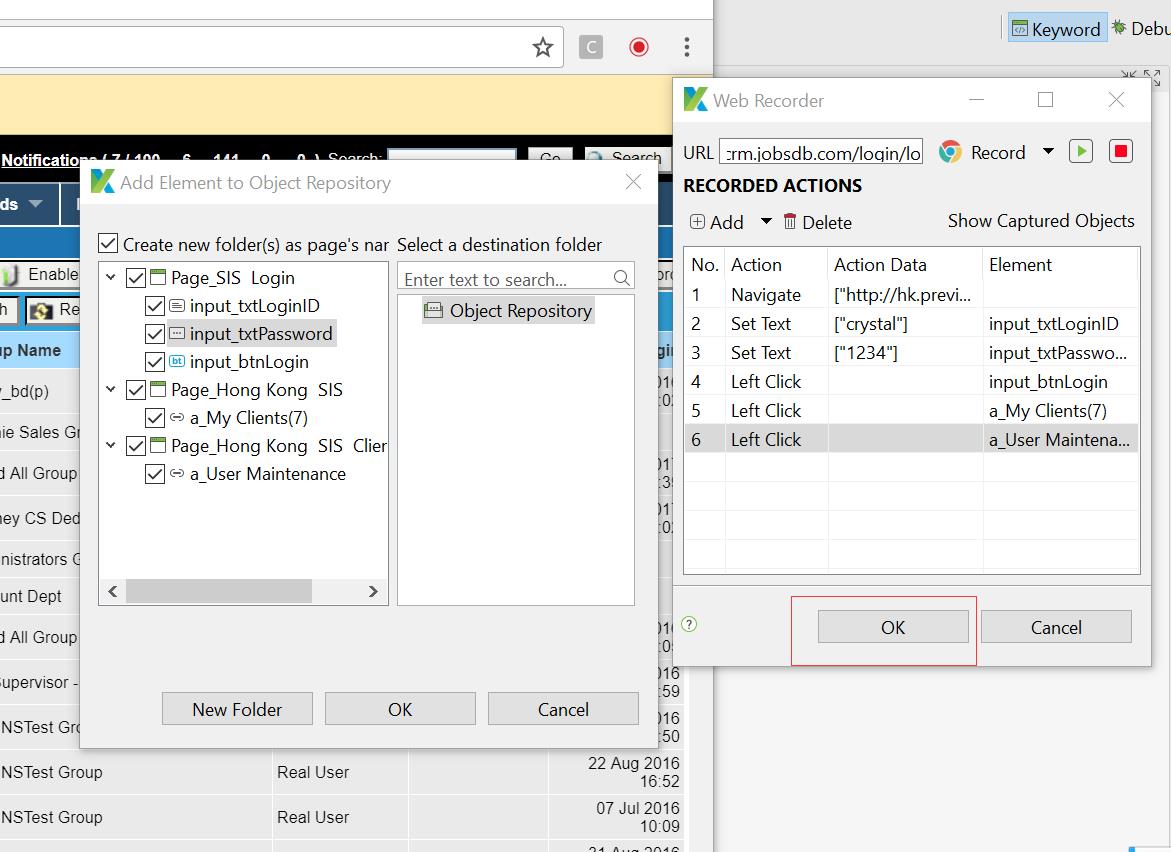
点击[OK],录制停止,选择需要保存的元素,默认重复的元素(元素属性值相同)只保存一个:
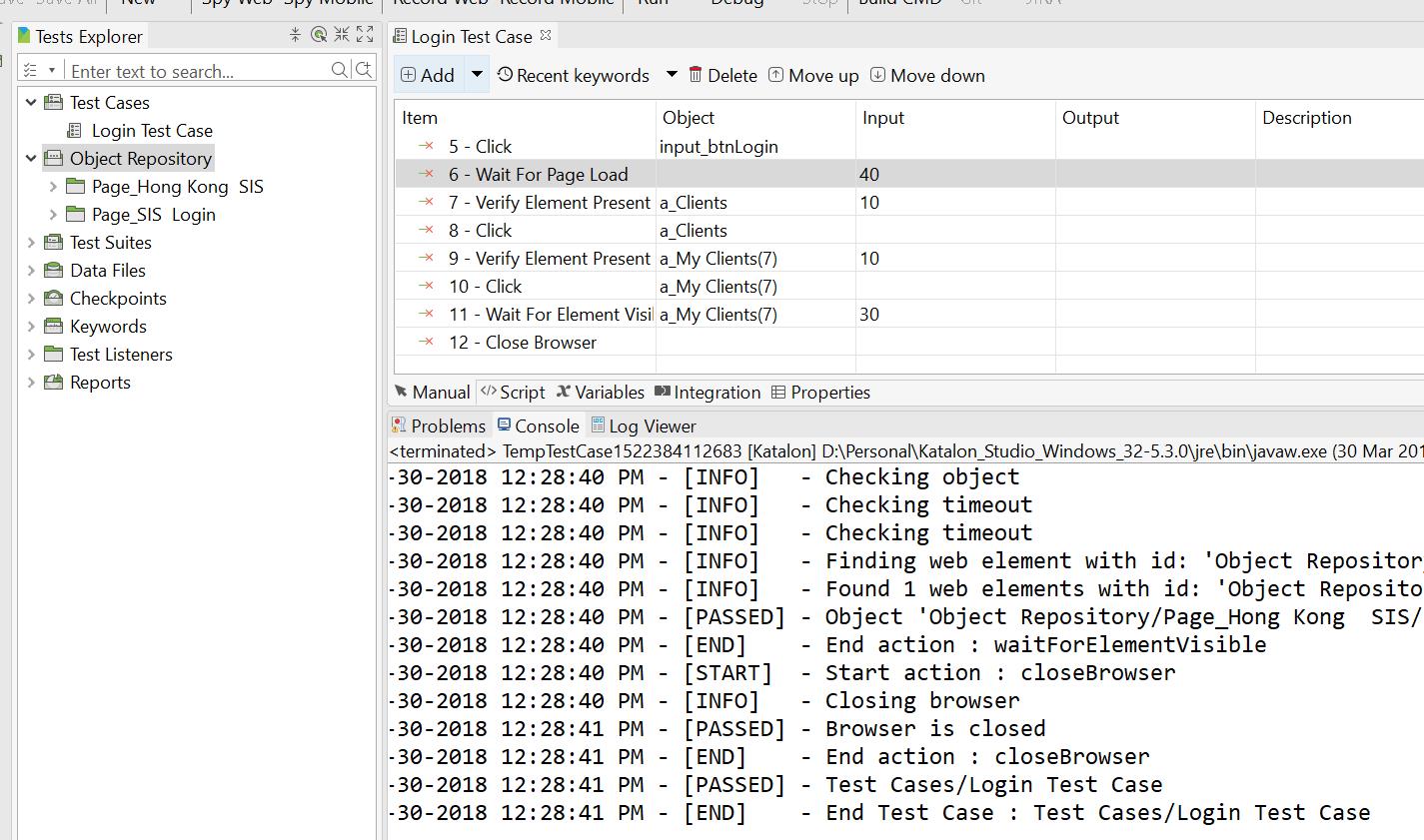
测试操作步骤保存成功,元素保存成功:
按照以上步骤录制完脚本并且保存以后,选中测试案例,点击执行回放测试脚本。
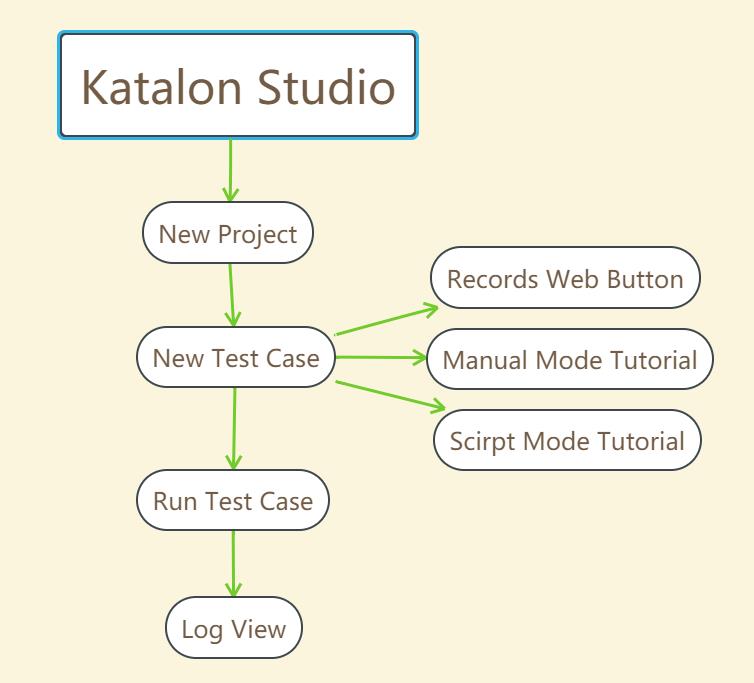
Katalon Studio简单使用
katalon 目前有两种产品 一个是studio 另外一个是katalon analytics,此处先来学习studio部分。
文章学习内容:

- 创建project
File -> new ->project ->填充项目名字。成功创建第一个project

- 创建Test Case
左侧显示所有的文件夹,目前因为我们是新建的project,并没有包含任何的test case。所以接下来我们要创建test case 。提供三种方式创建test case,如下:
借助录制和回放按钮
在界面的上方部分有很多的菜单项,此处我们借助record web部分简单的体验下如何快速创建test case。






如上图所示,左侧菜单会显示刚才用record web 得到的test case 跟object Repository. 中间部分是一些具体的test的动作,可以随意添加一些item,当然这个一个循环渐进的过程,需要在接下来的学习中对各个item用法的熟悉及了解。
借助Manual Mode
上面是用record web 按钮界面化的创建test case ,我们也可以通过右键左侧菜单中的test cases-> new ->test case.来创建新的test case.
在中间工作台部分可以看到空白网格。根据自己的流程创建。(Add->...)此处就不再做具体的操作。
借助Script Mode
我们看到中间工作台的中间有个script,也就是可以根据自己的情况,可以用script 书写自己想要的测试过程。
当然上面三种都很简单,也很容易上手。
- 执行Test Case
点击 run 会执行test case. 当然可以多选择的在自己想要测试的浏览器环境中进行不同的测试。也支持在远程环境中进行测试,可参看官方文档。
- 查看执行结果
在界面的最下方 有log view 部分,可以看到自己 的test case运行的具体每一步的过程,console里面会具体的显示每一个运行。耐心看,仔细发现。
以上为katalon studio 的初次使用。
以上是关于Katalon Studio录制回放功能使用(V5.10.0)的主要内容,如果未能解决你的问题,请参考以下文章
如何设置使用tag和id作为Katalon Studio记录功能的默认值?