怎么用js代码复制父标签底下子标签以及样式,再将子标签加入到父标签中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么用js代码复制父标签底下子标签以及样式,再将子标签加入到父标签中相关的知识,希望对你有一定的参考价值。
参考技术A 示例如下:<div id="parent">
父标签
<div id="children">
子标签
</div>
</div>$('#children').click(function()
$(this).parent().css('color','red');
);上面代码会在点击子标签后将父标签的文字变为红色(由于color的继承性,子标签的颜色也会改变)
解释:
click可以为元素绑定click事件,点击时会调用此函数
parent方法可以获取当前元素的父级元素
css方法可以设置指定元素的样式,设置的样式会添加的元素的style属性中本回答被提问者采纳
js window.opener 子页面 父页面 传值
JSP 中 A 页面打开B, A,B中有两个table,形式一样,怎么把子页面B中的table内容传给父页面A?
最好不要在父页面A中操作。B页面用 $("#List").append("xxx")添加到了页面中。
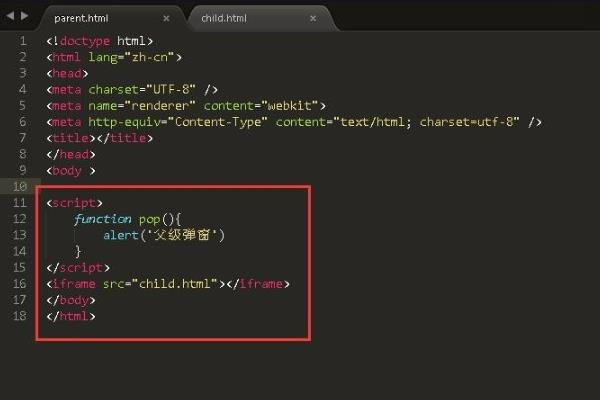
1、建立父级页面,首先建立一个父级页面parent.html,代码如图,一个pop函数方法,一个链接到child.html的iframe标签;

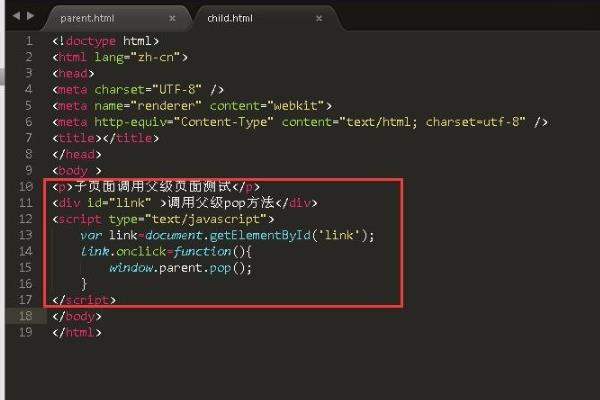
2、建立子页面,再新建一个child.html页面,如图,展示一个id=link的div标签,和link的点击事件,因为是调用父级方法,所以需要用到window.parent.pop()方法。

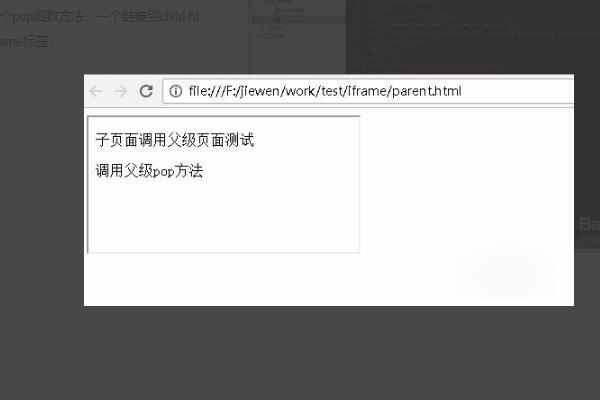
3、预览页面,预览页面,可明显看到parent.html里面的iframe框架,指向的就是child子页面

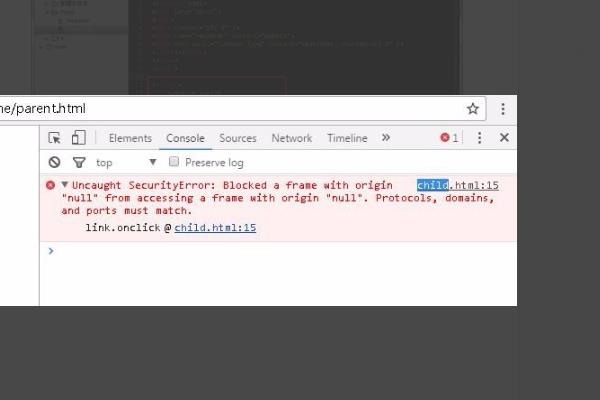
4、错误提示,点击页面中“调用父级pop方法”的文字链,会提示错误,这是因为没配置好域名等相关设置。

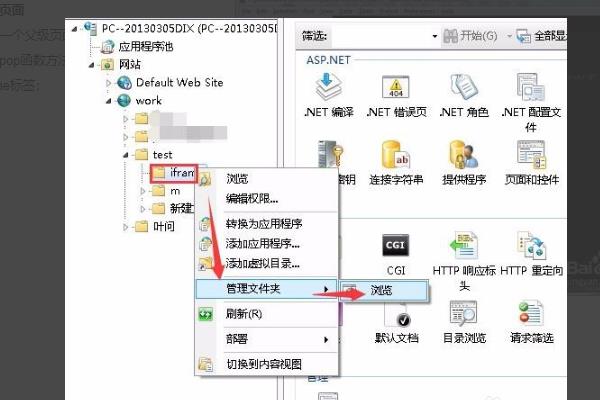
5、站点配置,打开iis,右键iframe文件夹——“管理文件夹”——“浏览”;即可打开本地测试地址;(如小伙伴没配置iis,需要先配置iis建立站点)

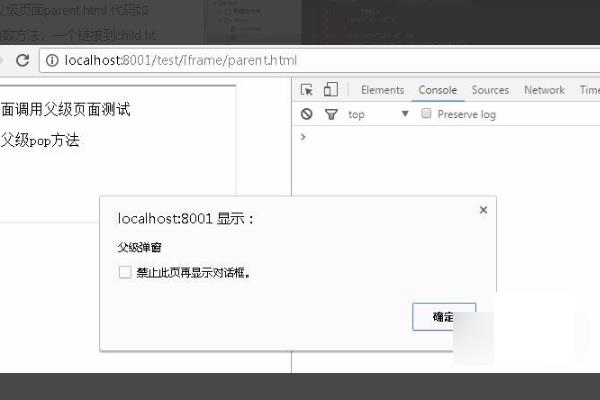
6、成功调用父级方法,再次点击“调用父级pop方法”的文字链,即可成功弹出提示。

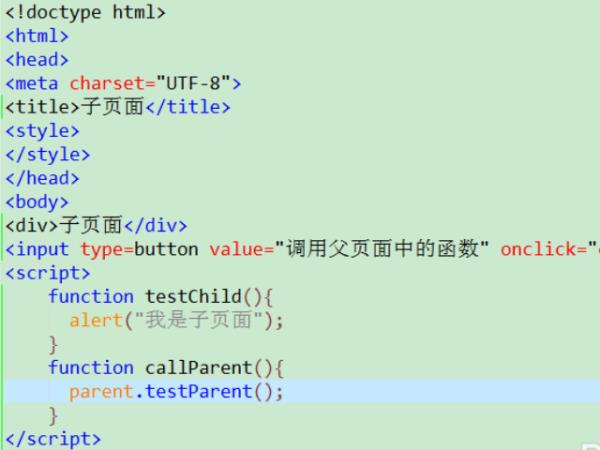
1、新建一个子页面,页面演示代码如图所示,定义了一个testChild方法,放置一个按钮,用来触发调用父页面定义的js方法。

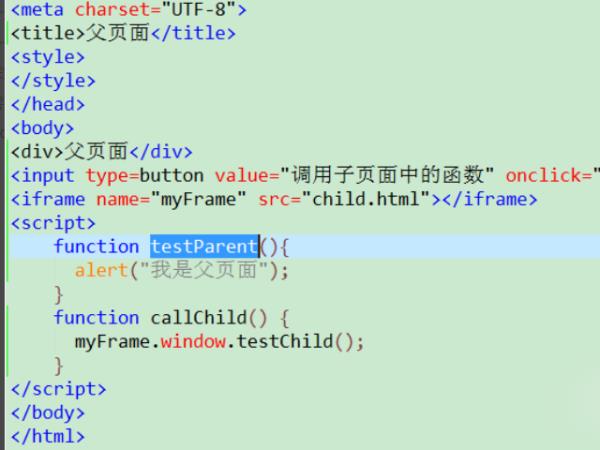
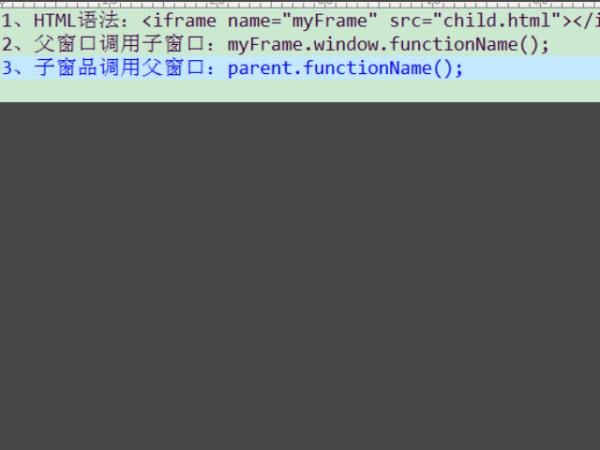
2、再建一个父页面,页面演示代码如图所示,定义了一个testParent方法,也放置一个按钮,用来触发调用子页面定义的js方法,父页面还需要使用<iframe name="myFrame" src="child.html"></iframe>引入子页面。

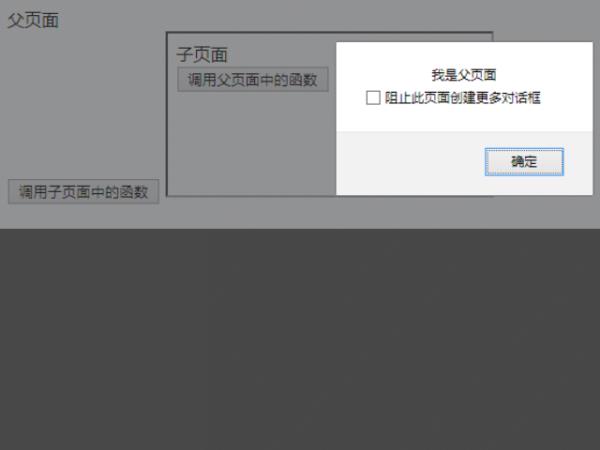
3、打开浏览器访问父页面,页面打开效果如图所示,父页面里面嵌套了一个子页面,父子页面都有一个按钮。

4、在父页面中,点击调用子页面中的函数按钮,显示“我是子页面”,这个信息是子页面方法里的,说明父页面已经成功调用了子页面定义的js方法。

5、在子页面中,点击调用子页面中的函数按钮,显示“我是父页面”,这个信息是父页面方法里的,说明子页面已经成功调用了父页面定义的js方法

6、从上面的例子代码和测试的效果,可以总结。

子页面要向父页面传值,只要在document前面加window.opener即可
window.opener 的用法
window.opener 返回的是创建当前窗口的那个父窗口的引用,比如点击了a.htm上的一个链接而打开了b.htm,然后我们打算在b.htm上输入一个值然后赋予a.htm上的一个id为“name”的textbox中,就可以写为:indow.opener.document.getElementById("name").value = "输入的数据";
1.页面代码:
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档title>
head>
<script language="javascript">
function tanchu()
window.open("Untitled-5.html");
script>
<body>
<form id="form1" name="form1" method="post" action="">
<label> <input type="submit" name="button" id="button" value="提交"
onclick="tanchu()" />
label> <label> <input type="text" name="textfield" id="textfield" />
label>
form>
</body>
</html>
2.子页面代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档title>
head>
<script language="javascript">
function aaa()
window.opener.document.getElementByIdx('textfield').value='123123123';
script>
<body>
<form id="form1" name="form1" method="post" action="">
<label> <input type="submit" name="button" id="button" value="提交"
onclick="aaa()" />
label>
form>
</body>
</html> 参考技术C 举个例子:
在B页面中 window.opener.document.getElementById("A页面的id").innerHTML="<table>html</table>";
具体自己写吧本回答被提问者和网友采纳 参考技术D 在你子页面中., window.parent.document.getElementById("##");这样你可以得到指定的父层对象,拿到对象之后后面怎么处理应该会了吧
以上是关于怎么用js代码复制父标签底下子标签以及样式,再将子标签加入到父标签中的主要内容,如果未能解决你的问题,请参考以下文章
39.Python模板结构优化-引入模板include标签模板继承使用详解