如何用jquery获取<input id="test" name="test" type="text"/>中输入的值?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用jquery获取<input id="test" name="test" type="text"/>中输入的值?相关的知识,希望对你有一定的参考价值。
这个问题包含两个方面:
1、jquery选择器(即针对你指定的那个input元素)
2、获取内容(即获得输入的值),所以综合起来有如下代码可以实现

具体操作如下:
1、创建一个文本框和一个触发获取文本框输入内容的按钮

2、简单设置一下css样式

3、添加jquery代码

扩展资料
js获取文本框值
1.通过getElementById() 方法获得,必须为文本框设定ID值,该方法获得的是一个对象的应用(返回值为:Object),要获得文本框的值需添加属性值--value,如:
<input type="text" size="10" id="port11" name="port11" />
获值代码:document.getElementById("port11").value;
2、要获得标签<h1>中间的值,方法如下:
<h1 id="you">12345</h1>
document.getElementById("you").innerhtml;
返回值为:12345
3、如果是表单(<form>)中的文本框,还可以通过以下方式获得值:
<form name="form1" method="post" action="manager.do?action=login">
<tr><td >会员编号:</td>
<td ><input name="memberNo" type="text" id="memberNo" size="21" ></td>
<td ><input name="Submit" type="submit" value="确定" onClick="return check(form1)"
</tr>
</form>
js中的代码:function check(form)var str = form.memberNo.value;
百度百科-jQuery
这个问题包含两个方面:jquery选择器(即针对你指定的那个input元素)和获取内容(即获得输入的值),所以综合起来有如下代码可以实现
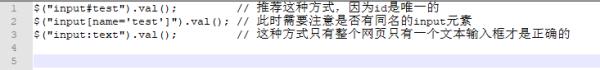
$("input#test").val(); // 推荐这种方式,因为id是唯一的$("input[name='test']").val(); // 此时需要注意是否有同名的input元素
$("input:text").val(); // 这种方式只有整个网页只有一个文本输入框才是正确的
下面给出示例:
创建一个文本框和一个触发获取文本框输入内容的按钮
<input id="test" name="test" type="text"/><br><input type="button" value="显示文本框输入内容">
简单设置一下css样式
input[type='text']width:200px;height:35px;margin:10px;border:1px dashed green; border-radius:5px;input[type='button']width:200px;height:35px;margin:10px;border:2px solid #ebbcbe;
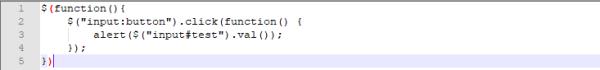
添加jquery代码
$(function()$("input:button").click(function()
alert($("input#test").val());
);
)
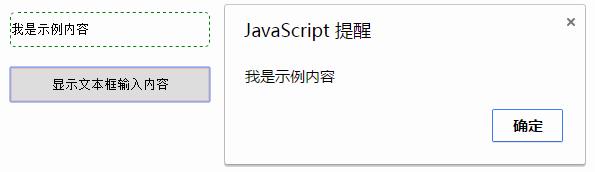
观察显示效果

var keyword = $("#test").val();
keyword为定义的变量
然后就拿到想要的值提交了
不明白的可以问我,我是开发人员。
邮箱:rafx_z@hotmail.com 参考技术C $("#test").val()
$("input[name='test']").val()
$("input[type='text']").val()
$("input[type='text']").attr("value")本回答被提问者采纳 参考技术D $("#test").val();//获取id为test的值
$("#test").val("123");//设置id为test的值为123
如何用jquery创建一个dom元素?
如果用javascript写是这样:var obj = document.createElementByTagName("INPUT");
如果我想用jquery实现类似的功能,可以吗?应该怎么写?
使用jquery创建新元素的方法为:$(html标签),例如 $("<p></p>")创建了一个段落。注意此时只是创建了对象,尚未添加到文档节点中去;以下四个 jQuery 方法可以添加新内容到文档树中:
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
下面进行实例演示:点击“添加”按钮,新建一个input文本框
1、HTML结构
<input type="text" id="test_input"><input type='button' value='添加'/>
2、javascript代码
$(function()$("input[type='button']").click(function()
new_obj = $("<input type='text'>");
$(this).before(new_obj);
);
);
3、显示效果
初始样式

点击两次“添加”按钮之后的效果

var obj = $("<input type='text' id='txt' value='someValue' />");本回答被提问者采纳
以上是关于如何用jquery获取<input id="test" name="test" type="text"/>中输入的值?的主要内容,如果未能解决你的问题,请参考以下文章