现在很多App都有自己的自定义的表情,客户端可能要实现自己定表情的选择、发送和显示,这里我介绍一种简单的自定义表情的实现思路和代码。
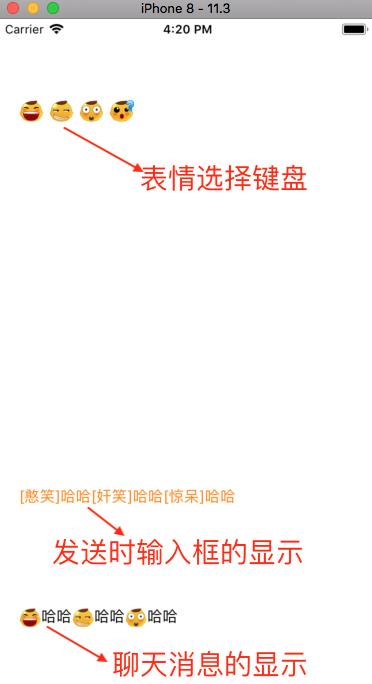
以下介绍基本可以实现聊天中对自定义表情的需求,可结合下图来理解:

资源准备:
- 自定义表情图片的命名。
- 每个自定义表情的意思。
- emtionMeans.plist:key--表情选择器每个表情对应的tag值,value--每个表情的意思。
- emtions.plist:key--每个表情的意思,value--每个表情对应的图片。
实现逻辑:
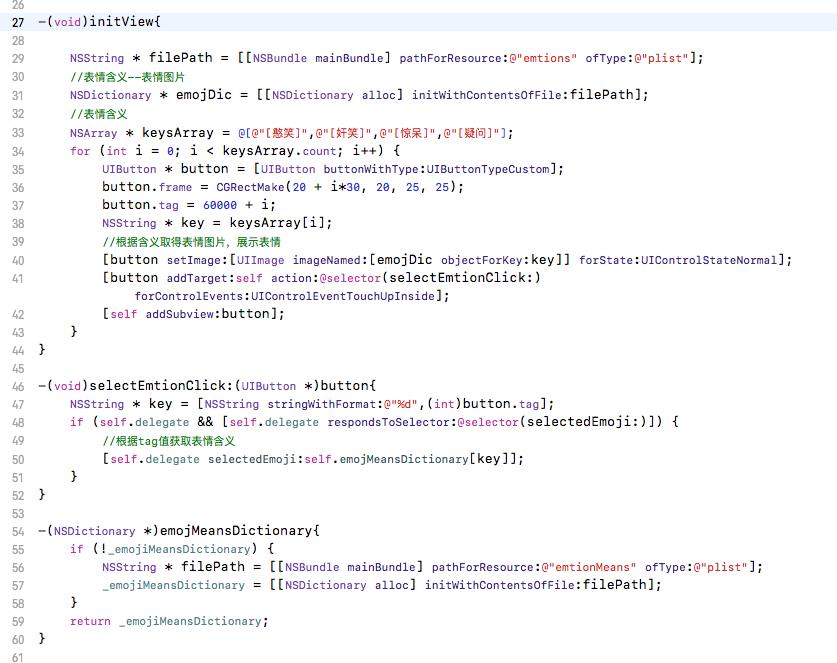
- 初始化表情选择器,主要根据以上两个plist表格相互转换来获取需要的东西。
创建一个EmojiView继承自UIVIew,主要代码如下:

实例化一个EmojView对象即可得到一个自定义表器的选择器。
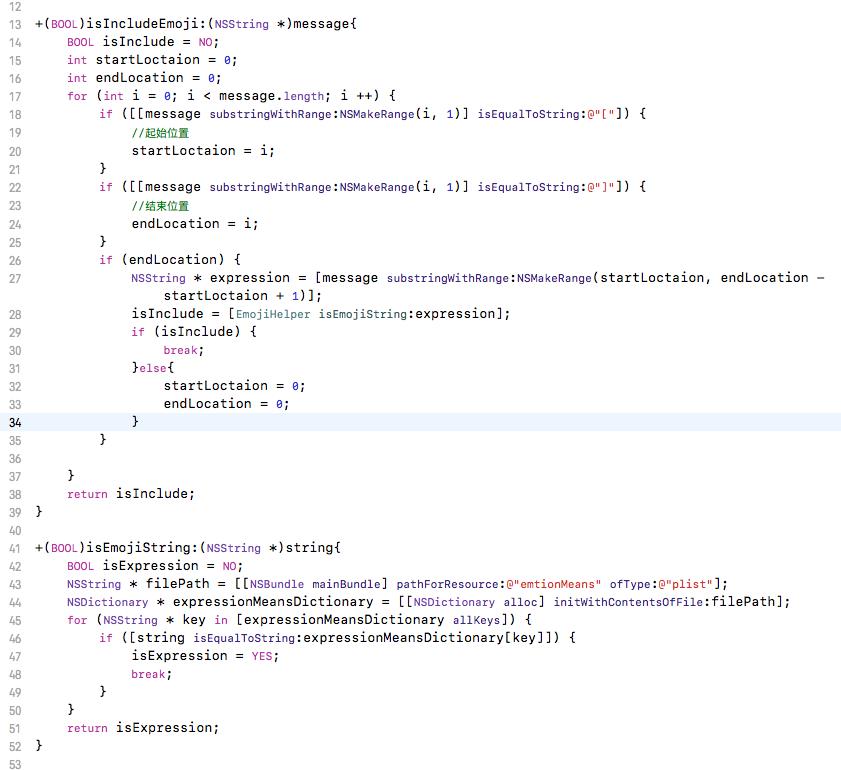
接下来我们需要一个辅助器,用来判断某个字符串是不是表情字符串以及某一串字符串中是否包含表情。因为现实表情需要用到富文本,一般对内存和性能的消耗比较大,对于不含表情的字符串我们还是直接UILabel来显示更好些,特别是像聊天这样的布局。显示某条聊天消息之前,我们先判断该消息中是否包含表情字符串,在这里我用的是[]来识别的,如果包含[],我们再进一步通过emtionMeans.plist中表情的含义来对比,看这个[]中的内容是否属于表情,如果这两者都满足,则表示该消息中含有自定义表情。
辅助器主要代码:

最后我们需要一个可以显示我们的表情的Label,ios自带的UILabel显然不能直接用,这里我用到了一个第三方MLEmojiLabel,用它来做自定义表情的展示。直接用也会有问题,因为自定义表情的资源不同,要显示自己的话需要做修改,另外也做了一些优化(直接从网上下载的第三方在返回经过表情识别处理的Attributed字符串的方法中对表情字符串的识别度不是很精准)。
不过调用很方便,实例化MLEmojiLabel直接调用下面的方法即可显示自己的自定义表情:
[self.emojiLabel setEmojiText:self.emojiString];
做聊天的话可能需要动态改变Label的高度,需要调用上面的方法之后调用一下下面的方法即可:
CGSize textSize = [self.emojiLabel sizeThatFits:CGSizeMake(SCREEN_WIDTH - 160, size.height)];
以上的代码可根据固定的宽度来获取当前的高度。
完整代码点击这里获取。
demo效果: