java写饼状图问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java写饼状图问题相关的知识,希望对你有一定的参考价值。
org.apache.jasper.JasperException: javax.servlet.ServletException: java.lang.NoSuchMethodError: org.jfree.chart.ChartFactory.createPieChart(Ljava/lang/String;Lorg/jfree/data/general/PieDataset;ZZZ)Lorg/jfree/chart/JFreeChart;
org.apache.jasper.servlet.JspServletWrapper.handleJspException(JspServletWrapper.java:522)
org.apache.jasper.servlet.JspServletWrapper.service(JspServletWrapper.java:398)
org.apache.jasper.servlet.JspServlet.serviceJspFile(JspServlet.java:342)
org.apache.jasper.servlet.JspServlet.service(JspServlet.java:267)
servlet.profitcount.doPost(profitcount.java:71)
servlet.profitcount.doGet(profitcount.java:50)
root cause
javax.servlet.ServletException: java.lang.NoSuchMethodError: org.jfree.chart.ChartFactory.createPieChart(Ljava/lang/String;Lorg/jfree/data/general/PieDataset;ZZZ)Lorg/jfree/chart/JFreeChart;
org.apache.jasper.runtime.PageContextImpl.doHandlePageException(PageContextImpl.java:862)
org.apache.jasper.runtime.PageContextImpl.handlePageException(PageContextImpl.java:791)
org.apache.jsp.profitcount_jsp._jspService(profitcount_jsp.java:121)
org.apache.jasper.runtime.HttpJspBase.service(HttpJspBase.java:70)
org.apache.jasper.servlet.JspServletWrapper.service(JspServletWrapper.java:374)
org.apache.jasper.servlet.JspServlet.serviceJspFile(JspServlet.java:342)
org.apache.jasper.servlet.JspServlet.service(JspServlet.java:267)
servlet.profitcount.doPost(profitcount.java:71)
servlet.profitcount.doGet(profitcount.java:50)
..................
public String generatePieChart(String title, HttpSession session, PrintWriter pw,int wPhoto,int hPhoto)
String filename = null;
try
JFreeChart chart = ChartFactory.createPieChart(title,data,true,true,false);
//设置图片的背景色
chart.setBackgroundPaint( new java.awt.Color(189,200,255));
//设置图片标题的字体和大小
............................
这是我的代码


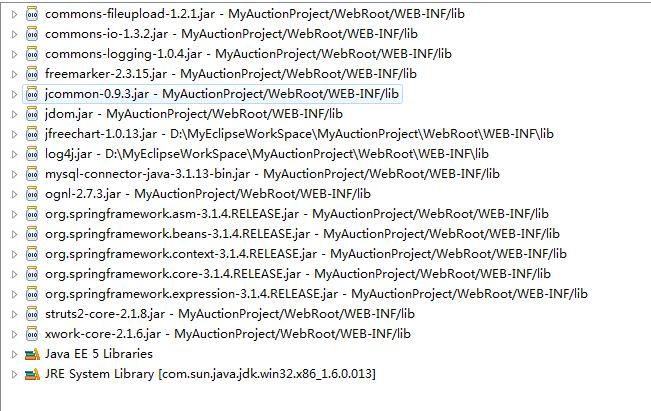
这是我所有的包,似乎不冲突

不是的,是defaultPieDataset
Android图表库MPAndroidChart——饼状图的扩展:折线饼状图
Android图表库MPAndroidChart(八)——饼状图的扩展:折线饼状图
我们接着上文,饼状图的扩展,增加折现的说明,来看下我们要实现的效果

因为之前对MPAndroidChart的熟悉,所有我们就可以直接来实现了
一.基本实现
首先,就是我们的来看下他的定义布局
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/mPieChart"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>嗯,这里我们还是用PieChart,那现在该干嘛就干嘛了
//折现饼状图
mPieChart = (PieChart) findViewById(R.id.mPieChart);
mPieChart.setUsePercentValues(true);
mPieChart.getDescription().setEnabled(false);
mPieChart.setExtraOffsets(5, 10, 5, 5);
mPieChart.setDragDecelerationFrictionCoef(0.95f);
//绘制中间文字
mPieChart.setCenterText(generateCenterSpannableText());
mPieChart.setExtraOffsets(20.f, 0.f, 20.f, 0.f);
mPieChart.setDrawHoleEnabled(true);
mPieChart.setHoleColor(Color.WHITE);
mPieChart.setTransparentCircleColor(Color.WHITE);
mPieChart.setTransparentCircleAlpha(110);
mPieChart.setHoleRadius(58f);
mPieChart.setTransparentCircleRadius(61f);
mPieChart.setDrawCenterText(true);
mPieChart.setRotationAngle(0);
// 触摸旋转
mPieChart.setRotationEnabled(true);
mPieChart.setHighlightPerTapEnabled(true);
// 添加一个选择监听器
mPieChart.setOnChartValueSelectedListener(this);
//模拟数据
ArrayList<PieEntry> entries = new ArrayList<PieEntry>();
entries.add(new PieEntry(40, "优秀"));
entries.add(new PieEntry(20, "满分"));
entries.add(new PieEntry(30, "及格"));
entries.add(new PieEntry(10, "不及格"));
//设置数据
setData(entries);
//默认动画
mPieChart.animateY(1400, Easing.EasingOption.EaseInOutQuad);
Legend l = mPieChart.getLegend();
l.setVerticalAlignment(Legend.LegendVerticalAlignment.TOP);
l.setHorizontalAlignment(Legend.LegendHorizontalAlignment.RIGHT);
l.setOrientation(Legend.LegendOrientation.VERTICAL);
l.setDrawInside(false);
l.setEnabled(false);少不了我们的设置数据
//设置数据
private void setData(ArrayList<PieEntry> entries)
PieDataSet dataSet = new PieDataSet(entries, "三年级一班");
dataSet.setSliceSpace(3f);
dataSet.setSelectionShift(5f);
ArrayList<Integer> colors = new ArrayList<Integer>();
for (int c : ColorTemplate.VORDIPLOM_COLORS)
colors.add(c);
for (int c : ColorTemplate.JOYFUL_COLORS)
colors.add(c);
for (int c : ColorTemplate.COLORFUL_COLORS)
colors.add(c);
for (int c : ColorTemplate.LIBERTY_COLORS)
colors.add(c);
for (int c : ColorTemplate.PASTEL_COLORS)
colors.add(c);
colors.add(ColorTemplate.getHoloBlue());
dataSet.setColors(colors);
dataSet.setValueLinePart1OffsetPercentage(80.f);
dataSet.setValueLinePart1Length(0.2f);
dataSet.setValueLinePart2Length(0.4f);
dataSet.setYValuePosition(PieDataSet.ValuePosition.OUTSIDE_SLICE);
PieData data = new PieData(dataSet);
data.setValueFormatter(new PercentFormatter());
data.setValueTextSize(11f);
data.setValueTextColor(Color.BLACK);
mPieChart.setData(data);
// 撤销所有的亮点
mPieChart.highlightValues(null);
mPieChart.invalidate();
这里,可不能把中间文字给丢了
//绘制中心文字
private SpannableString generateCenterSpannableText()
SpannableString s = new SpannableString("刘某人程序员\\n我仿佛听到有人说我帅");
//s.setSpan(new RelativeSizeSpan(1.5f), 0, 14, 0);
//s.setSpan(new StyleSpan(Typeface.NORMAL), 14, s.length() - 15, 0);
//s.setSpan(new ForegroundColorSpan(Color.GRAY), 14, s.length() - 15, 0);
//s.setSpan(new RelativeSizeSpan(.65f), 14, s.length() - 15, 0);
//s.setSpan(new StyleSpan(Typeface.ITALIC), s.length() - 14, s.length(), 0);
//s.setSpan(new ForegroundColorSpan(ColorTemplate.getHoloBlue()), s.length()-17, s.length(), 0);
return s;
现在运行一下就可以了,这个不难,我们继续看他的实现
二.显示百分比

三.显示类型

四.x轴动画

五.y轴动画

六.xy轴动画

七.显示中间文字

八.旋转动画
这里代码贴上
activity_pie_line.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/mPieChart"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<!--还有显示描述等等-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_show_percentage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示百分比"/>
<Button
android:id="@+id/btn_show_type"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="是否铺满"/>
<Button
android:id="@+id/btn_anim_x"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="X轴动画"/>
<Button
android:id="@+id/btn_anim_y"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Y轴动画"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_anim_xy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="XY轴动画"/>
<Button
android:id="@+id/btn_show_center_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示中间文字"/>
<Button
android:id="@+id/btn_save_pic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="保存画廊"/>
<Button
android:id="@+id/btn_anim_rotating"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="旋转动画"/>
</LinearLayout>
</LinearLayout>PiePolylineChartActivity
public class PiePolylineChartActivity extends BaseActivity implements OnChartValueSelectedListener, View.OnClickListener
private PieChart mPieChart;
//显示百分比
private Button btn_show_percentage;
//显示类型
private Button btn_show_type;
//x轴动画
private Button btn_anim_x;
//y轴动画
private Button btn_anim_y;
//xy轴动画
private Button btn_anim_xy;
//保存到sd卡
private Button btn_save_pic;
//显示中间文字
private Button btn_show_center_text;
//旋转动画
private Button btn_anim_rotating;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_pie_line);
initView();
//初始化
private void initView()
btn_show_percentage = (Button) findViewById(R.id.btn_show_percentage);
btn_show_percentage.setOnClickListener(this);
btn_show_type = (Button) findViewById(R.id.btn_show_type);
btn_show_type.setOnClickListener(this);
btn_anim_x = (Button) findViewById(R.id.btn_anim_x);
btn_anim_x.setOnClickListener(this);
btn_anim_y = (Button) findViewById(R.id.btn_anim_y);
btn_anim_y.setOnClickListener(this);
btn_anim_xy = (Button) findViewById(R.id.btn_anim_xy);
btn_anim_xy.setOnClickListener(this);
btn_save_pic = (Button) findViewById(R.id.btn_save_pic);
btn_save_pic.setOnClickListener(this);
btn_show_center_text = (Button) findViewById(R.id.btn_show_center_text);
btn_show_center_text.setOnClickListener(this);
btn_anim_rotating = (Button) findViewById(R.id.btn_anim_rotating);
btn_anim_rotating.setOnClickListener(this);
//折现饼状图
mPieChart = (PieChart) findViewById(R.id.mPieChart);
mPieChart.setUsePercentValues(true);
mPieChart.getDescription().setEnabled(false);
mPieChart.setExtraOffsets(5, 10, 5, 5);
mPieChart.setDragDecelerationFrictionCoef(0.95f);
//绘制中间文字
mPieChart.setCenterText(generateCenterSpannableText());
mPieChart.setExtraOffsets(20.f, 0.f, 20.f, 0.f);
mPieChart.setDrawHoleEnabled(true);
mPieChart.setHoleColor(Color.WHITE);
mPieChart.setTransparentCircleColor(Color.WHITE);
mPieChart.setTransparentCircleAlpha(110);
mPieChart.setHoleRadius(58f);
mPieChart.setTransparentCircleRadius(61f);
mPieChart.setDrawCenterText(true);
mPieChart.setRotationAngle(0);
// 触摸旋转
mPieChart.setRotationEnabled(true);
mPieChart.setHighlightPerTapEnabled(true);
// 添加一个选择监听器
mPieChart.setOnChartValueSelectedListener(this);
//模拟数据
ArrayList<PieEntry> entries = new ArrayList<PieEntry>();
entries.add(new PieEntry(40, "优秀"));
entries.add(new PieEntry(20, "满分"));
entries.add(new PieEntry(30, "及格"));
entries.add(new PieEntry(10, "不及格"));
//设置数据
setData(entries);
//默认动画
mPieChart.animateY(1400, Easing.EasingOption.EaseInOutQuad);
Legend l = mPieChart.getLegend();
l.setVerticalAlignment(Legend.LegendVerticalAlignment.TOP);
l.setHorizontalAlignment(Legend.LegendHorizontalAlignment.RIGHT);
l.setOrientation(Legend.LegendOrientation.VERTICAL);
l.setDrawInside(false);
l.setEnabled(false);
//设置数据
private void setData(ArrayList<PieEntry> entries)
PieDataSet dataSet = new PieDataSet(entries, "三年级一班");
dataSet.setSliceSpace(3f);
dataSet.setSelectionShift(5f);
ArrayList<Integer> colors = new ArrayList<Integer>();
for (int c : ColorTemplate.VORDIPLOM_COLORS)
colors.add(c);
for (int c : ColorTemplate.JOYFUL_COLORS)
colors.add(c);
for (int c : ColorTemplate.COLORFUL_COLORS)
colors.add(c);
for (int c : ColorTemplate.LIBERTY_COLORS)
colors.add(c);
for (int c : ColorTemplate.PASTEL_COLORS)
colors.add(c);
colors.add(ColorTemplate.getHoloBlue());
dataSet.setColors(colors);
dataSet.setValueLinePart1OffsetPercentage(80.f);
dataSet.setValueLinePart1Length(0.2f);
dataSet.setValueLinePart2Length(0.4f);
dataSet.setYValuePosition(PieDataSet.ValuePosition.OUTSIDE_SLICE);
PieData data = new PieData(dataSet);
data.setValueFormatter(new PercentFormatter());
data.setValueTextSize(11f);
data.setValueTextColor(Color.BLACK);
mPieChart.setData(data);
// 撤销所有的亮点
mPieChart.highlightValues(null);
mPieChart.invalidate();
//绘制中心文字
private SpannableString generateCenterSpannableText()
SpannableString s = new SpannableString("刘某人程序员\\n我仿佛听到有人说我帅");
//s.setSpan(new RelativeSizeSpan(1.5f), 0, 14, 0);
//s.setSpan(new StyleSpan(Typeface.NORMAL), 14, s.length() - 15, 0);
//s.setSpan(new ForegroundColorSpan(Color.GRAY), 14, s.length() - 15, 0);
//s.setSpan(new RelativeSizeSpan(.65f), 14, s.length() - 15, 0);
//s.setSpan(new StyleSpan(Typeface.ITALIC), s.length() - 14, s.length(), 0);
//s.setSpan(new ForegroundColorSpan(ColorTemplate.getHoloBlue()), s.length()-17, s.length(), 0);
return s;
@Override
public void onValueSelected(Entry e, Highlight h)
@Override
public void onNothingSelected()
@Override
public void onClick(View v)
switch (v.getId())
//显示百分比
case R.id.btn_show_percentage:
for (IDataSet<?> set : mPieChart.getData().getDataSets())
set.setDrawValues(!set.isDrawValuesEnabled());
mPieChart.invalidate();
break;
//显示类型
case R.id.btn_show_type:
if (mPieChart.isDrawHoleEnabled())
mPieChart.setDrawHoleEnabled(false);
else
mPieChart.setDrawHoleEnabled(true);
mPieChart.invalidate();
break;
//x轴动画
case R.id.btn_anim_x:
mPieChart.animateX(1400);
break;
//y轴动画
case R.id.btn_anim_y:
mPieChart.animateY(1400);
break;
//xy轴动画
case R.id.btn_anim_xy:
mPieChart.animateXY(1400, 1400);
break;
//保存到sd卡
case R.id.btn_save_pic:
mPieChart.saveToPath("title" + System.currentTimeMillis(), "");
break;
//显示中间文字
case R.id.btn_show_center_text:
if (mPieChart.isDrawCenterTextEnabled())
mPieChart.setDrawCenterText(false);
else
mPieChart.setDrawCenterText(true);
mPieChart.invalidate();
break;
//旋转动画
case R.id.btn_anim_rotating:
mPieChart.spin(1000, mPieChart.getRotationAngle(), mPieChart.getRotationAngle() + 360, Easing.EasingOption
.EaseInCubic);
break;
好的,是不是很简单
有兴趣的加群:555974449
Sample:http://download.csdn.net/detail/qq_26787115/9689868
以上是关于java写饼状图问题的主要内容,如果未能解决你的问题,请参考以下文章