将前后端分离项目部署至远程服务器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将前后端分离项目部署至远程服务器相关的知识,希望对你有一定的参考价值。
参考技术A将开发环境切换为生产环境
到这里打包工作完成
可以看到正在运行的项目
2、输入终止项目进程命令
此时正在运行的项目已经关闭
1、进入项目文件目录
2、后台运行jar包,并将生成的 log.txt 文件放置指定目录下
此时项目已成功部署到远程服务器上,输入路径即可成功访问!
使用Nginx部署前后端分离项目并实现负载均衡
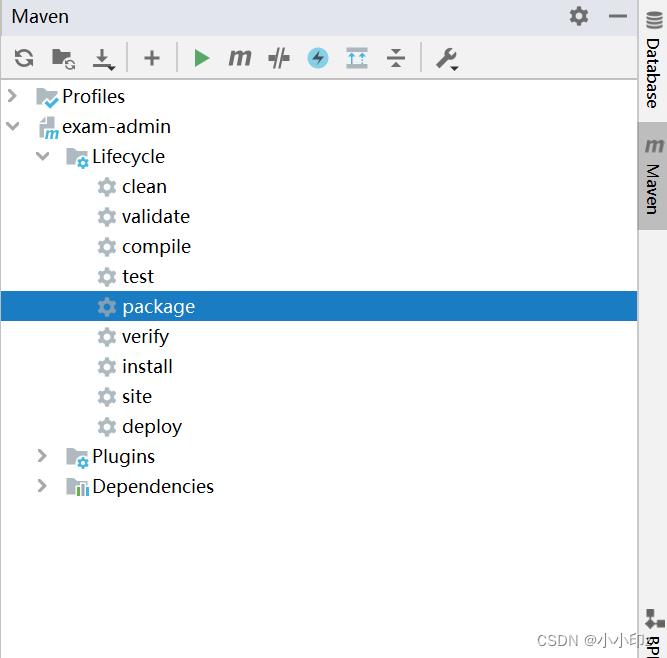
1. 打包后端项目(jar包)
IDEA里执行package将后台工程打成jar包,上传至服务器


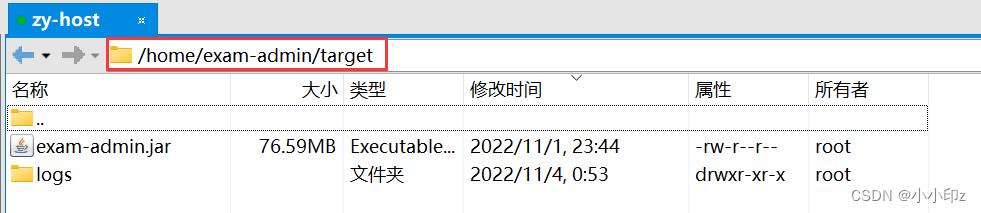
我将jar包上传至了target目录,cd至target目录,执行以下命令启动后台(&表示后台运行,退出不会结束进程):
[root@zy-host target]# java -jar exam-admin.jar &
2. 打包前端项目(dist包)
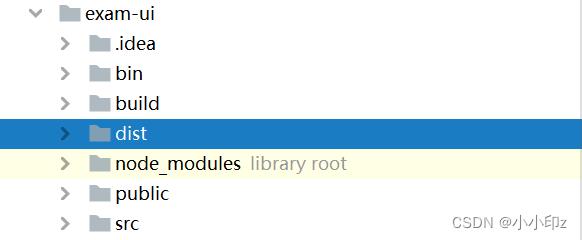
在前端项目下,构建生产环境,执行命令:
# 构建生产环境
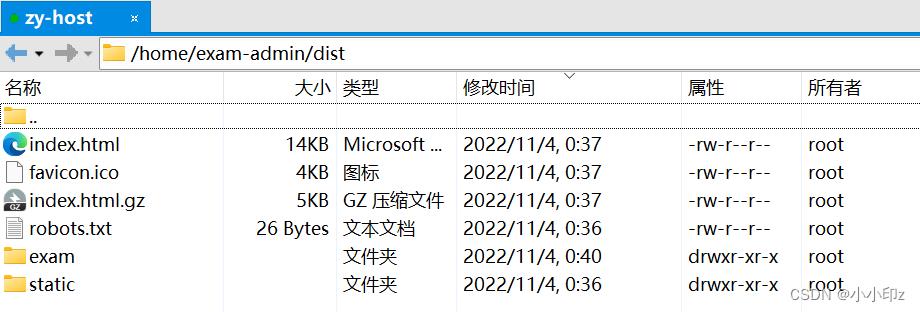
npm run build:prod构建完之后,前端目录会出现一个dist文件夹,将该文件夹的内容上传至服务器指定目录,这里的目录可以自定义,和nginx中指定的目录一致即可。我上传至了/home/exam-admin/dist目录中。


3. nginx 配置
修改nginx的配置文件,目录为/usr/local/nginx/conf/nginx.conf,usr/local/nginx为我的服务器的nginx的安装目录。
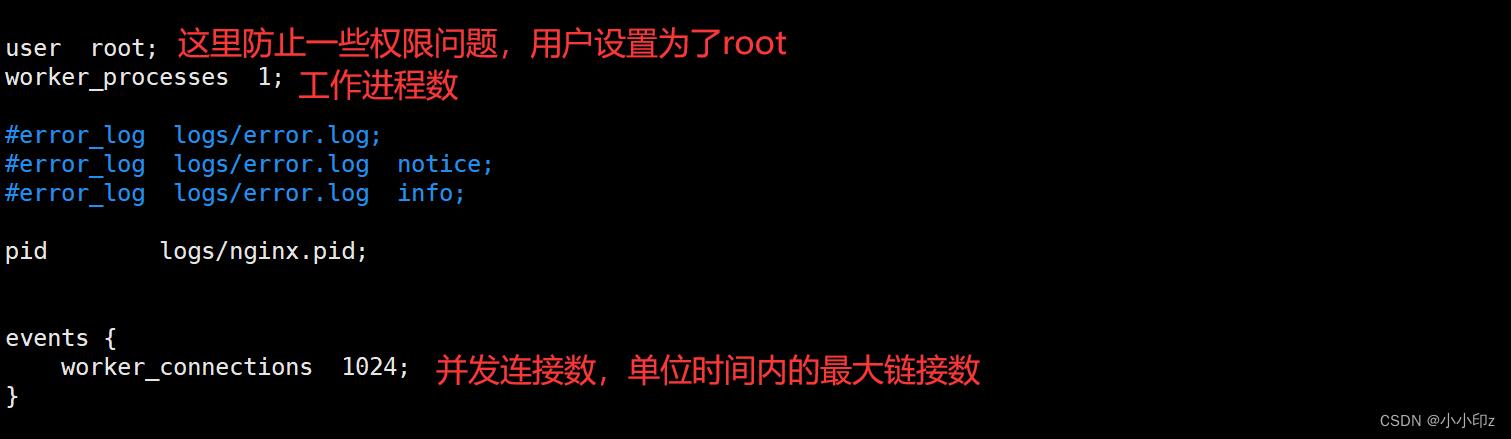
nginx配置文件的基本结构如下(nginx.conf):
...... #全局配置
events #events事件模块
......
http #http模块,全局作用
......
server #server模块,相当于虚拟主机
......
location / #location模块
......
配置文件解析:
(1)event模块

(2)http模块
注意:
1)location中root的目录要和前端dist包放置的目录保持一致。
2)配置负载均衡的名字自定义,比如我 上面写的 zhangyin , 下面proxy_pass http://zhangyin/;
这里要和上面的自定义名字相对应。
3) location模块中加上 try_files $uri $uri/ /index.html; 可以解决我访问页面一刷新就导致404的问题。
http
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#这里是配置负载均衡 我在两个端口上启动了两个后台进程,以便测试负载均衡。
upstream zhangyin
server 39.107.232.89:8080 weight=5;
server 39.107.232.89:8081 weight=1;
server
listen 80;
server_name localhost;
location /
root /home/exam-admin/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
#这里配置是由前端路由到后端,不加下面这个location模块,访问39.107.232.89与后台连接不起来,验证码不会显示
location /exam-api/v4/
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://zhangyin/;
注意:
不加 location /exam-api/v4/ 这个模块,验证码无法加载。加上之后,可以连接后台,显示验证码。凡是请求到/exam-api/上的这个请求,都会被转发到后端项目发布的地址:如39.107.232.89:8080和39.107.232.89:8081。


最后,退出并保存,重新加载配置文件,启动nginx,访问浏览器即可。
因为配置了负载均衡,访问前台页面,在8080端口和8081端口的两个后台进程会根据权重进行分配。
以上是关于将前后端分离项目部署至远程服务器的主要内容,如果未能解决你的问题,请参考以下文章