android webview加载嵌入了svg的html,svg作为background-img,但是不同设备为啥显示不同,怎么解决好
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android webview加载嵌入了svg的html,svg作为background-img,但是不同设备为啥显示不同,怎么解决好相关的知识,希望对你有一定的参考价值。
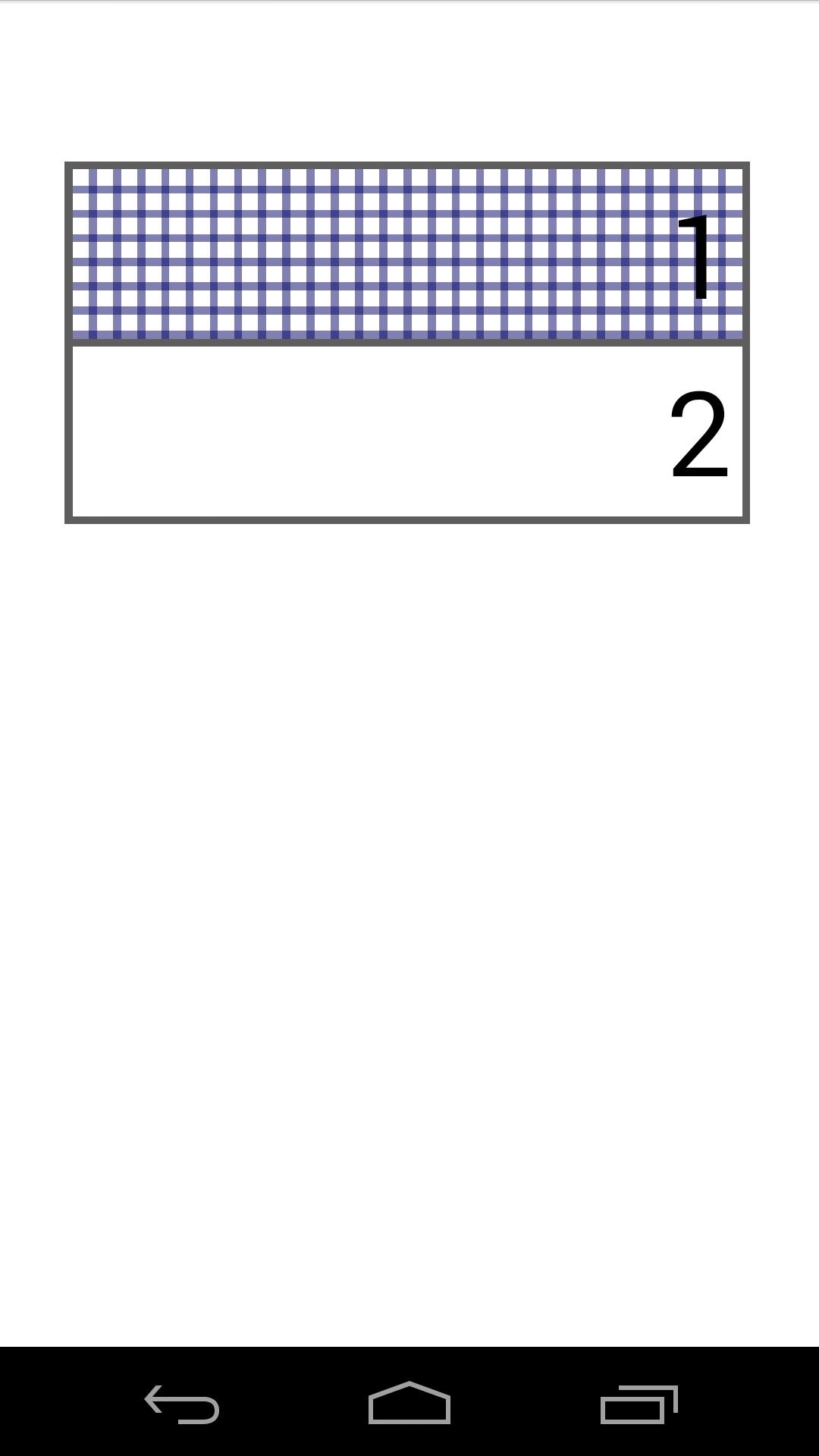
图1是nexus5显示的效果,很清晰
图2是MX2的截图,出现模糊边

建议用html5来处理本回答被提问者采纳 参考技术D 我也想问下这个问题
检测何时使用 Angular 加载嵌入式 svg
【中文标题】检测何时使用 Angular 加载嵌入式 svg【英文标题】:Detect when embedded svg is loaded with Angular 【发布时间】:2019-04-24 11:36:00 【问题描述】:我已经为此苦苦挣扎了很长时间,许多较早的帖子都以不完整、间接或过时的方式解决了这个问题。它是如此普遍的问题,一个共同的解决方案将是理想的。我不能/不应该修改 SVG。 svg 有一个 id,所有不同的组都有我需要与之交互的 id。
问题是我无法将加载事件分配给 svg 元素本身,因为当我的控制器运行时它尚未加载;如果我将加载事件分配给父嵌入标签,那么我无法通过 getElementByID 访问元素,因为它们也尚未加载。
查看:
<div style="width:1000px" ng-controller="Controller">
<embed id="svgObject" ng-src="modelSVG" type="image/svg+xml"></embed>
</div>
控制器:
.controller('HomeController',['BaseController','$scope','$location',function (BaseController,scope,location)
scope.modelSVG = location.protocol() + '://' + location.host() + '/svg/pic.svg';
var svgObject = document.getElementById("svgObject");
svgObject.addEventListener('load', function()
var svgDocument = svgObject.contentDocument;
**Do lots of stuff to EACH and every shape loadeded (e.g. show/hide, set hover/click events, etc
)
])
又一次尝试获取实际的 svg 文档
var svgDocument = svgObject.contentDocument ? svgObject.contentDocument : svgObject.contentWindow.document;
我不敢相信这这么难。
【问题讨论】:
在 AngularJS 框架中使用 custom directive 或使用新的 ng-on directive 将事件处理程序附加到元素。 尝试了等效的解决方案,但不起作用。 ng-on-load 与 onload 没有什么不同,并且必须在 svg 文件中的 svg 对象上进行;但无法修改文件。据我所知,自定义指令无法判断子指令(即 svg 文档)何时被浏览器完全加载。 【参考方案1】:这是迄今为止我发现的不需要太多代码的最漂亮和最好的解决方案。本质上,我们获取 svg 文件并将其解析为文档片段,因此所有内容都添加到 DOM(显然是神奇的),然后我们将结果分配回原始 div,然后可以通过 id 访问 svg 指令。
查看:
<div style="width:1000px" ng-controller="Controller">
<div id="svgObject" style="width: 600px; height: 600px;"></div>
</div>
控制器:
.controller('HomeController',['BaseController','$scope','$location',function (BaseController,scope,location)
scope.modelSVG = location.protocol() + '://' + location.host() + '/svg/pic.svg';
http(
method : "GET",
url : scope.svgPath
).then(function mySuccess(response)
var svgObject = document.getElementById('svgObject');
svgObject.appendChild(parseSVG(response.data));
var svgDocument = document.getElementById("svgDocument");//the id of the actual svg tag.
//do anything to fully loaded svg
, function myError(response)
alert(response.statusText);
);
神奇的功能:
function parseSVG(svg)
var div= document.createElementNS('http://www.w3.org/1999/xhtml', 'div');
div.innerHTML= '<svg xmlns="http://www.w3.org/2000/svg">'+svg+'</svg>';
var frag= document.createDocumentFragment();
while (div.firstChild.firstChild)
frag.appendChild(div.firstChild.firstChild);
return frag;
发现方法在这里:jquery's append not working with svg element?
【讨论】:
以上是关于android webview加载嵌入了svg的html,svg作为background-img,但是不同设备为啥显示不同,怎么解决好的主要内容,如果未能解决你的问题,请参考以下文章