ijkPLayer 0.8.8播放rtsp(android),编译出来的库需要在真机上调试吗?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ijkPLayer 0.8.8播放rtsp(android),编译出来的库需要在真机上调试吗?相关的知识,希望对你有一定的参考价值。
ijkPLayer 0.8.8播放rtsp, 根据网上的编译方式编译时添加了如下选项:
export COMMON_FF_CFG_FLAGS="$COMMON_FF_CFG_FLAGS --enable-protocol=rtp"//修改
export COMMON_FF_CFG_FLAGS="$COMMON_FF_CFG_FLAGS --enable-protocol=tcp"//添加
export COMMON_FF_CFG_FLAGS="$COMMON_FF_CFG_FLAGS --enable-demuxer=rtsp"//添加
export COMMON_FF_CFG_FLAGS="$COMMON_FF_CFG_FLAGS --enable-decoder=mjpeg"//添加
export COMMON_FF_CFG_FLAGS="$COMMON_FF_CFG_FLAGS --enable-demuxer=mjpeg"//添加
但是编译出来的库一直在安卓模拟器上播放不了RTSP流,提示:
E/IJKMEDIA: rtsp://:@192.168.168.139/1: Protocol not found
我就问问,需要怎么编?还是需要在真机上调试?
virtualbox下的ubuntu
jdk-8u112-linux-x64 .tar.gz
android-ndk-r13-linux-x86_64.zip
android-sdk_r24.4.1-linux.tgz
配置好这些后安装: install homebrew, git, yasm
搭建好环境后就可以编译了,开始我编译出了0.8.4版本,发现播放不了rtsp,播放就是黑屏,后来发现有人说新版本有这个问题,退回到旧版本就没有问题了,于是我使用了K0.7.6 参考技术A 我用真机调试也一样,但是我用同一个so,再另外找一个ijk的安卓工程又能正常播放,看来跟app的工程有关。
安卓直播详细教程-----ijkplayer集成及基本使用
好久没有写这个系列的文章了,时隔接近一年再次用到ijkplayer会发现已经跳跃了三个大版本,那么今天就先介绍一下jikplayer的集成和基本使用。
首先贴上GitHub地址:Bilibili/ijkplayer
其实呢github已经说的很清楚了,不过还是和大家分享一下:
准备工作:
在引入ijkplayer之前我们需要去构建.so,因为在后面我们需要用到,这里本人已经编译了一套可以直接拿去用,下载地址:
http://download.csdn.net/download/github_33304260/9932313

下面是具体生成流程:
第一步:安装homebrew, git, yasm
安装homebrew :
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
安装git :
brew install git
安装yasm:
brew install yasm
第二步:配置环境变量
export ANDROID_SDK=<your sdk path>
export ANDROID_NDK=<your ndk path>
第三步:根据自己的需求更改module.sh
以下提供了其他三种module.sh文件,如果不做修改就是默认类型。
1.If you prefer more codec/format
cd config
rm module.sh
ln -s module-default.sh module.sh
cd android/contrib
2.If you prefer less codec/format for smaller binary size (include hevc function)
cd config
rm module.sh
ln -s module-lite-hevc.sh module.sh
cd android/contrib
3.If you prefer less codec/format for smaller binary size (by default)
cd config
rm module.sh
ln -s module-lite.sh module.sh
cd android/contrib
上面的配置都完成之后,我们开始构建我们的so文件。
构建.so文件
第一步 :下载工程
git clone https://github.com/Bilibili/ijkplayer.git ijkplayer-android

第二步:切换到相应版本的提交
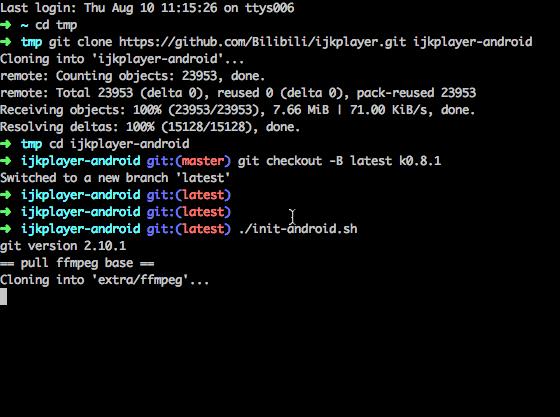
cd ijkplayer-android
git checkout -B latest k0.8.1

第三步:执行init-android脚本
./init-android.sh

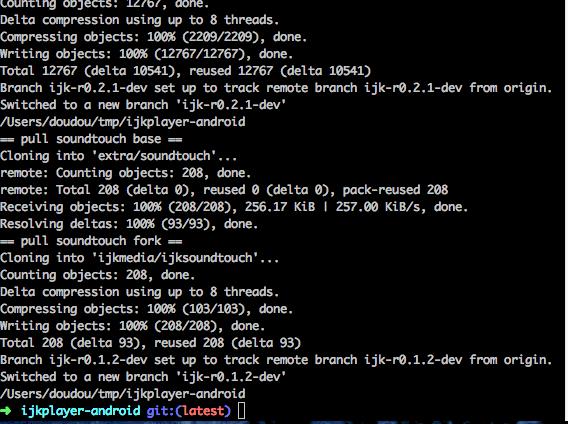
第四步:执行ffmpeg脚本
cd android/contrib
./compile-ffmpeg.sh clean
./compile-ffmpeg.sh all

第五步:执行compile-ijk脚本
cd ..
./compile-ijk.sh all

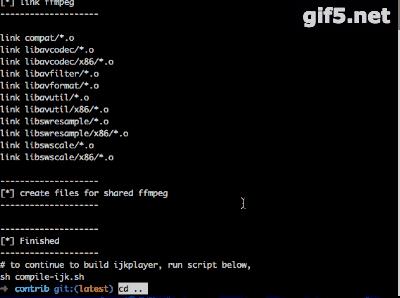
此时我们需要的so文件已尽生成:
如下图:

构建安卓项目
第一步:在app下gradle添加如下代码:
android
sourceSets.main
jniLibs.srcDirs = ['libs']
dependencies
compile 'tv.danmaku.ijk.media:ijkplayer-java:0.8.1'
compile 'tv.danmaku.ijk.media:ijkplayer-armv7a:0.8.1'
compile 'tv.danmaku.ijk.media:ijkplayer-exo:0.8.1'
第二步:在project下gradle添加如下代码:
ext
compileSdkVersion = 23 // depending on your sdk version
buildToolsVersion = "23.0.3" // depending on your build tools version
targetSdkVersion = 23 // depending on your sdk version
versionCode = 800102
versionName = "0.8.1.2"
task clean(type: Delete)
delete rootProject.buildDir
wrapper
gradleVersion = '2.14.1'
第三步:
将如下资源从sample工程拷入自己工程

第四步:导包并整理资源
将引入的代码重新导入自己的包名!!!
同时将缺失的资源文件添加进工程
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- -->
<string name="pref_title_general">General</string>
<string name="pref_key_enable_background_play">pref.enable_background_play</string>
<string name="pref_title_enable_background_play">Enable background play</string>
<string name="pref_summary_enable_background_play">need Android 4.0+</string>
<string name="pref_key_using_android_player">pref.using_android_player</string>
<string name="pref_title_using_android_player">Using system player</string>
<string name="pref_summary_using_android_player"></string>
<string name="pref_key_player">pref.player</string>
<string name="pref_title_player">Choose Player</string>
<string-array name="pref_entries_player">
<item>Auto Select</item>
<item>AndroidMediaPlayer</item>
<item>IjkMediaPlayer</item>
<item>IjkExoMediaPlayer</item>
</string-array>
<string-array name="pref_entry_values_player">
<item>0</item>
<item>1</item>
<item>2</item>
<item>3</item>
</string-array>
<string-array name="pref_entry_summaries_player">
<item>Auto Select</item>
<item>AndroidMediaPlayer</item>
<item>IjkMediaPlayer</item>
<item>IjkExoMediaPlayer</item>
</string-array>
<!-- -->
<string name="pref_title_ijkplayer_video">Video: ijkplayer</string>
<string name="pref_key_using_media_codec">pref.using_media_codec</string>
<string name="pref_title_using_media_codec">Using MediaCodec</string>
<string name="pref_summary_using_media_codec"></string>
<string name="pref_key_using_media_codec_auto_rotate">pref.using_media_codec_auto_rotate</string>
<string name="pref_title_using_media_codec_auto_rotate">Using MediaCodec auto rotate</string>
<string name="pref_summary_using_media_codec_auto_rotate"></string>
<string name="pref_key_media_codec_handle_resolution_change">pref.media_codec_handle_resolution_change</string>
<string name="pref_title_media_codec_handle_resolution_change">MediaCodec handle resolution change</string>
<string name="pref_summary_media_codec_handle_resolution_change"></string>
<string name="pref_key_pixel_format">pref.pixel_format</string>
<string name="pref_title_pixel_format">Pixel Format</string>
<string-array name="pref_entries_pixel_format">
<item>Auto Select</item>
<item>RGB 565</item>
<item>RGB 888</item>
<item>RGBX 8888</item>
<item>YV12</item>
<item>OpenGL ES2</item>
</string-array>
<string-array name="pref_entry_values_pixel_format">
<item></item>
<item>fcc-rv16</item>
<item>fcc-rv24</item>
<item>fcc-rv32</item>
<item>fcc-yv12</item>
<item>fcc-_es2</item>
</string-array>
<string-array name="pref_entry_summaries_pixel_format">
<item>Auto Select</item>
<item>RGB 565</item>
<item>RGB 888</item>
<item>RGBX 8888</item>
<item>YV12</item>
<item>OpenGL ES2</item>
</string-array>
<!-- -->
<string name="pref_title_ijkplayer_audio">Audio: ijkplayer</string>
<string name="pref_key_using_opensl_es">pref.using_opensl_es</string>
<string name="pref_title_using_opensl_es">Using OpenSL ES</string>
<string name="pref_summary_using_opensl_es"></string>
<!-- -->
<string name="pref_title_render_view">RenderView</string>
<string name="pref_key_enable_no_view">pref.enable_no_view</string>
<string name="pref_title_enable_no_view">Enable NoView</string>
<string name="pref_summary_enable_no_view"></string>
<string name="pref_key_enable_surface_view">pref.enable_surface_view</string>
<string name="pref_title_enable_surface_view">Enable SurfaceView</string>
<string name="pref_summary_enable_surface_view"></string>
<string name="pref_key_enable_texture_view">pref.enable_texture_view</string>
<string name="pref_title_enable_texture_view">Enable TextureView</string>
<string name="pref_summary_enable_texture_view"></string>
<string name="pref_key_enable_detached_surface_texture">pref.enable_detached_surface_texture</string>
<string name="pref_title_enable_detached_surface_texture">Enable detached SurfaceTexture</string>
<string name="pref_summary_enable_detached_surface_texture"></string>
<!-- -->
<string name="pref_title_misc">Misc</string>
<string name="pref_key_using_mediadatasource">pref.using_mediadatasource</string>
<string name="pref_title_using_mediadatasource">Using MediaDataSource</string>
<string name="pref_summary_using_mediadatasource"></string>
<!-- -->
<string name="pref_key_last_directory"></string>
</resources>
具体操作时根据报错提示添加。
第五步:播放器使用
完成上述步骤之后就可以开始使用了
<ecarx.videomanuals.widget.media.IjkVideoView
android:id="@+id/ijk_video_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center" />
效果展示:

上图的播放控制器本人做了自定义修改,今天这篇文章先介绍的这里,下一篇会详细介绍播放器的详细使用和自定义功能。
项目GitHub地址:
https://github.com/libin7278/videomanuals
.so文件下载地址:
http://download.csdn.net/download/github_33304260/9932313
有问题的小伙伴可以扫码右侧二维码加入群聊,一起讨论,分享。
扫码关注公众号“伟大程序猿的诞生“,更多干货新鲜文章等着你~

公众号回复“资料获取”,获取更多干货哦~
有问题添加本人微信号“fenghuokeji996” 或扫描博客导航栏本人二维码
以上是关于ijkPLayer 0.8.8播放rtsp(android),编译出来的库需要在真机上调试吗?的主要内容,如果未能解决你的问题,请参考以下文章