Swiper 4.0.7 如何在鼠标悬浮在上方时停止自动切换
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Swiper 4.0.7 如何在鼠标悬浮在上方时停止自动切换相关的知识,希望对你有一定的参考价值。
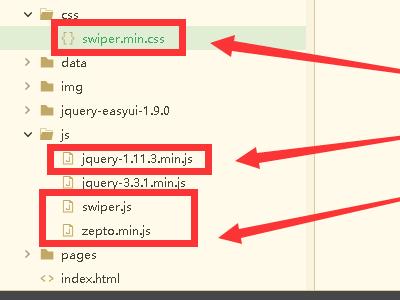
1、打开HBuilderX开发工具,创建一个Web项目,并将swiper插件对应的CSS和javascript文件拷贝到项目中。

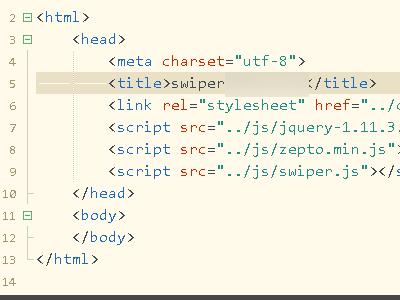
2、新建一个静态页面,然后将swiper插件的文件引入到页面中。

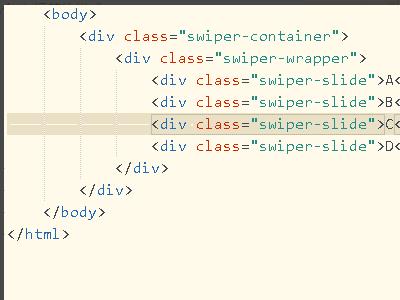
3、接着在<body></body>标签中,插入多个div标签并设置class属性。

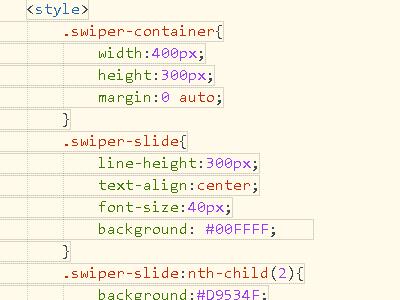
4、利用类选择器和伪类选择器nth-child,设置几个div标签的样式。

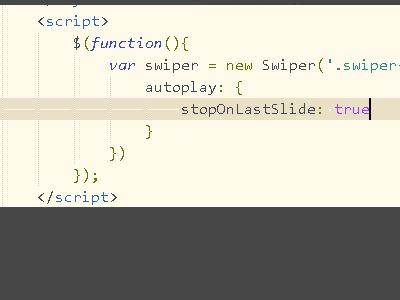
5、调用jquery初始化函数,对swiper插件进行初始化,设置autoplay属性。

6、保存代码并运行项目,打开浏览器查看界面效果。

我找了半天不知道怎么处理,后来我只能通过给.swiper-wrapper这个类上添加mouseenter方法去阻止动画,当鼠标离开的时候再开始它的动画。例如:
$(".swiper-wrapper").on("mouseenter",function()mySwiper.autoplay.stop();
);
$(".swiper-wrapper").on("mouseleave", function ()
mySwiper.autoplay.start();
) 参考技术B autoplayDisableOnInteraction : false, 亲,你少了一句这个哦~这个就是解决这个问题的,么么哒。本回答被提问者采纳
悬停在上方时不显示文字
我正在使用wordpress创建一个网站,我还添加了一些额外的CSS。有一个图像,下面有一些文字;当我将鼠标悬停在图像上时,图像会突出显示,但文本不会显示。
我想要的是当鼠标悬停在其上时,文本会以某种背景颜色显示。
答案
但是你的问题不够明确,可能是因为图像和文本的z-index值。
以上是关于Swiper 4.0.7 如何在鼠标悬浮在上方时停止自动切换的主要内容,如果未能解决你的问题,请参考以下文章