axios捕获401 赋值token
Posted Mahmud
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axios捕获401 赋值token相关的知识,希望对你有一定的参考价值。

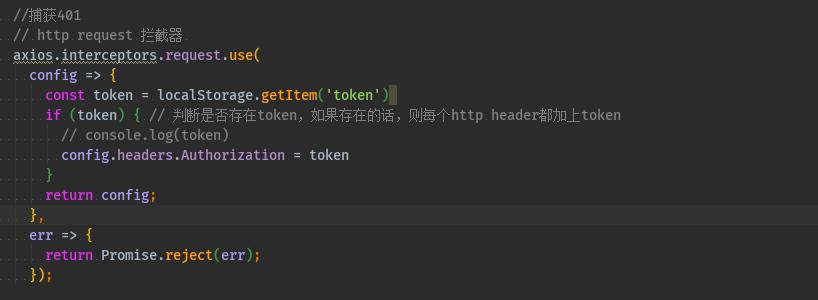
//捕获401 // http request 拦截器 axios.interceptors.request.use( config => { const token = localStorage.getItem(\'token\') if (token) { // 判断是否存在token,如果存在的话,则每个http header都加上token // console.log(token) config.headers.Authorization = token } return config; }, err => { return Promise.reject(err); }); // http response 拦截器 axios.interceptors.response.use( response => { return response; }, error => { if (error.response) { switch (error.response.status) { case 401: // 返回 401 清除token信息并跳转到登录页面 router.replace({ path: \'/login\', query: { redirect: router.currentRoute.fullPath } }) } } return Promise.reject(error.response.data) // 返回接口返回的错误信息 });



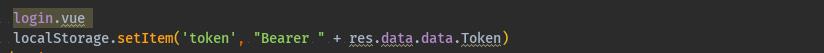
login.vue
localStorage.setItem(\'token\', "Bearer " + res.data.data.Token)

以上是关于axios捕获401 赋值token的主要内容,如果未能解决你的问题,请参考以下文章
