react-native android模拟器或真机上定时器setInterval和setTimeout失效
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react-native android模拟器或真机上定时器setInterval和setTimeout失效相关的知识,希望对你有一定的参考价值。
参考技术A 从Mac系统换到Windows,run android后真机和模拟器的定时器都不运行(Mac下run android不会),看了下 https://github.com/facebook/react-native/issues/9436 ,这个问题原来一直都有。原因是真机或者模拟器上的时间和电脑的时间不同步。解决方法:打开手机的 系统设置 -> 日期和时间 -> 把 自动确认时间 的选项去掉 -> 在 设置时间 里面选择大于电脑时间的新的时间
我的是直接调到2分钟后,在run一次,OK了。ヾ(◍°∇°◍)ノ゙
HBuilder运行项目到模拟器或真机的问题解决
最近需要将uniapp项目运行到手机或模拟器上,遇到一些问题,特此记录下
一、下载安装
1.下载HBuilderX最新版本,正常安装即可
2.下载手机模拟器,我这里下载的是网易的MuMu模拟器
安装时,这2个条件都需要勾选

安装之后是这样

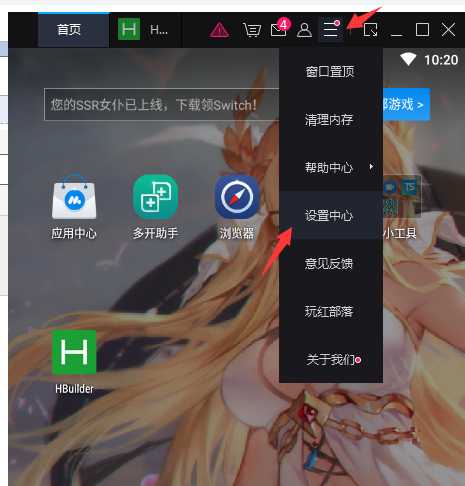
将模拟器的屏幕改为竖屏的方法:设置中心-界面设置-自定义-将款设为720,高为1280,保存-重启模拟器-ok

二、HBuilder里面设置模拟器的路径和端口号
一般情况下可以检测到模拟器,如果不行就需要自己手动设置模拟器和端口号,各模拟器的端口号可以去百度下
MuMu模拟器的端口号为7555
打开工具-设置-运行设置

这时我们就可以在模拟器上运行我们的项目了
到这一步,如果还不行的话,可能需要设置环境变量,可以参考这篇博客 https://www.cnblogs.com/oukele/p/9967291.html
选择-运行-运行到手机或模拟器
此时控制台上就可以查看到运行进度

三、项目打开报错
如果你的项目在模拟器上运行成功了,但是打开之后是这样

此时去DCloud官网下载最新的HBuilderX,替换原来的即可
以上是关于react-native android模拟器或真机上定时器setInterval和setTimeout失效的主要内容,如果未能解决你的问题,请参考以下文章
react-native:有没有同时运行iOS模拟器和Android模拟器的方法?