html 多选框 如何用js 控制全选 并且一键复制选中的多项值到剪贴板
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html 多选框 如何用js 控制全选 并且一键复制选中的多项值到剪贴板相关的知识,希望对你有一定的参考价值。
小白求教!感激不尽!html 多选框 如何用js 控制全选 并且一键复制选中的多项值到剪贴板
类似这种的,全选,然后可以批量复制到剪贴板

 类似这样的,这种就是全选,批量复制选中的下载链接
类似这样的,这种就是全选,批量复制选中的下载链接

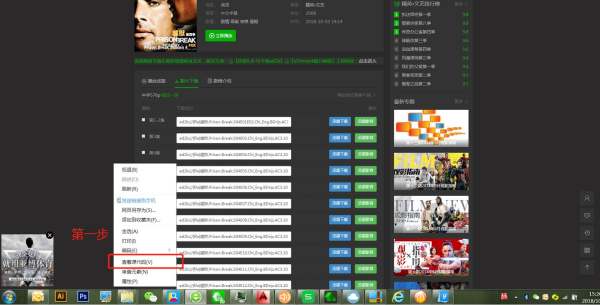
我现在发现怎么多选下载的网址了,
在相应的页面右键单击 >查看源代码>打开的新的网页中,所有的下载地址都在那里,你检索一下哪些是需要的网址就好了。
对于那里数量大的,很好用。



如何用JS实现多选框select的全选和取消全选
我已经如下实现了该功能
<script>
function checkalls(form)
var sel;
sel=form.select;
for(var i=0;i<sel.length;i++)
sel.options[i].selected=form.checkall.checked;
</script>
<input type="checkbox" name="checkall" id="checkall" onclick="checkalls(this.form)" checked>全选<br>
<select multiple name="select" id="select" size="15" style="width:210px;height:250px">
<option value="1" selected>顿饭大幅度</option>
<option value="2" selected>大幅度</option>
<option value="3" selected>大幅缩</option>
<option value="4" selected>到司法所</option>
</select>
但是我要将该表单选中值提交到另外一个处理文件中(PHP文件),为了接收数据我将select控件名改为了 name="select[]" ,结果列表框的全选功能就不起作用了,(注:name="select"时,PHP无法接收多项数据),请教各位大虾,有谁给提供一个更好的解决方法,既能实现列表框的多选、全选、取消全选,又能使PHP接收到正确的数组数据,在下不胜感激!!谢谢!
以下是我的PHP接收数据的方法:
<?php
foreach($select as $aid)
echo $aid , '<br>';
?>
问题的补充:我为什么不用复选框,因为我要一次性显示1000条数据,对这1000条数据的处理是,可以选取其中的任意条提交处理,因此为了选取的方便我需要设置全选项。谢谢,希望哪位高人能帮我一把,在下万分感激!
以下是我的表单,其中option项我采用自己模版嵌入法进行的循环显示,其实际方法用的是foreach循环功能:
<form name="form1" action="uploadcer.php" method="post">
<table align="center">
<tr>
<td>
<input type="checkbox" name="checkall" id="checkall" onclick="checkalls(this.form)" checked>全选<br>
<select multiple name="select[]" id="select[]" size="15" style="width:210px;height:250px">
<!--loop $myrow $my-->
<option value="$my['aid']" selected>$my['sid']</option>
<!--/loop-->
</select><br>
<p><input type="submit" name="submit" id="submit" value="提交" ></p>
</td>
</tr>
</table>
</form>
结果运行时显示PHP文件中不支持foreach()警告:
Warning: Invalid argument supplied for foreach()
谢谢这位侠女都司的帮助,只是这个效果还是一样的,在PHP中接收到的还是最后一条数据。
下面自己放连个文件试
---
1.php
<script>
function $(id)
return document.getElementById(id);
function checkalls(obj,form)
var bool=(obj.checked)?true:false;
for(var i=0;i<form.length;i++)
form.all[i].selected=bool;
</script>
<form action="2.php" method="post" >
<input type="checkbox" name="checkall" id="checkall" onclick="checkalls(this,$('select'))" checked>全选<br>
<select multiple name="select[]" id="select" size="15" style="width:210px;height:250px">
<option value="1" selected>顿饭大幅度</option>
<option value="2" selected>大幅度</option>
<option value="3" selected>大幅缩</option>
<option value="4" selected>到司法所</option>
</select>
<INPUT TYPE="submit" value="提交">
</form>
---
2.php
<?
echo $select[0];
echo $select[1];
echo $select[2];
echo $select[3];
?> 参考技术A 你自己改下控件名字就可以了啊!
下面自己放连个文件试
---
1.php
<script>
function
$(id)
return
document.getElementById(id);
function
checkalls(obj,form)
var
bool=(obj.checked)?true:false;
for(var
i=0;i<form.length;i++)
form.all[i].selected=bool;
</script>
<form
action="2.php"
method="post"
>
<input
type="checkbox"
name="checkall"
id="checkall"
onclick="checkalls(this,$('select'))"
checked>全选<br>
<select
multiple
name="select[]"
id="select"
size="15"
style="width:210px;height:250px">
<option
value="1"
selected>顿饭大幅度</option>
<option
value="2"
selected>大幅度</option>
<option
value="3"
selected>大幅缩</option>
<option
value="4"
selected>到司法所</option>
</select>
<INPUT
TYPE="submit"
value="提交">
</form>
---
2.php
<?
echo
$select[0];
echo
$select[1];
echo
$select[2];
echo
$select[3];
?> 参考技术B 你自己改下控件名字就可以了啊!
下面自己放连个文件试
---
1.php
<script>
function
$(id)
return
document.getElementById(id);
function
checkalls(obj,form)
var
bool=(obj.checked)?true:false;
for(var
i=0;i<form.length;i++)
form.all[i].selected=bool;
</script>
<form
action="2.php"
method="post"
>
<input
type="checkbox"
name="checkall"
id="checkall"
onclick="checkalls(this,$('select'))"
checked>全选<br>
<select
multiple
name="select[]"
id="select"
size="15"
style="width:210px;height:250px">
<option
value="1"
selected>顿饭大幅度</option>
<option
value="2"
selected>大幅度</option>
<option
value="3"
selected>大幅缩</option>
<option
value="4"
selected>到司法所</option>
</select>
<INPUT
TYPE="submit"
value="提交">
</form>
---
2.php
<?
echo
$select[0];
echo
$select[1];
echo
$select[2];
echo
$select[3];
?> 参考技术C 你自己改下控件名字就可以了啊!
下面自己放连个文件试
---
1.php
<script>
function $(id)
return document.getElementById(id);
function checkalls(obj,form)
var bool=(obj.checked)?true:false;
for(var i=0;i<form.length;i++)
form.all[i].selected=bool;
</script>
<form action="2.php" method="post" >
<input type="checkbox" name="checkall" id="checkall" onclick="checkalls(this,$('select'))" checked>全选<br>
<select multiple name="select[]" id="select" size="15" style="width:210px;height:250px">
<option value="1" selected>顿饭大幅度</option>
<option value="2" selected>大幅度</option>
<option value="3" selected>大幅缩</option>
<option value="4" selected>到司法所</option>
</select>
<INPUT TYPE="submit" value="提交">
</form>
---
2.php
<?
echo $select[0];
echo $select[1];
echo $select[2];
echo $select[3];
?> 参考技术D 没看到你提交表单的那一条呀!只要你提交时方式为POST,ACTION为你要接收的PHP会自动提取到所有的呀!!不然你就把这些全放到SESION里面.到那边时从SESION取出来
以上是关于html 多选框 如何用js 控制全选 并且一键复制选中的多项值到剪贴板的主要内容,如果未能解决你的问题,请参考以下文章