Axios的GET与POST区别
Posted 林不渡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Axios的GET与POST区别相关的知识,希望对你有一定的参考价值。
这一篇记事博文本来是上个月就准备写的,谁知道一回学校就太快乐了...

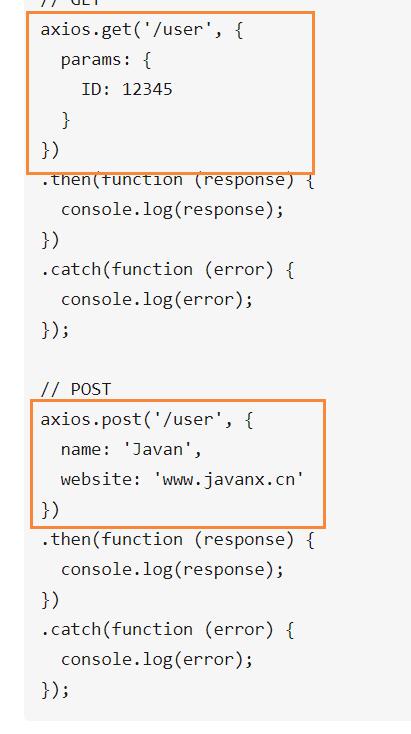
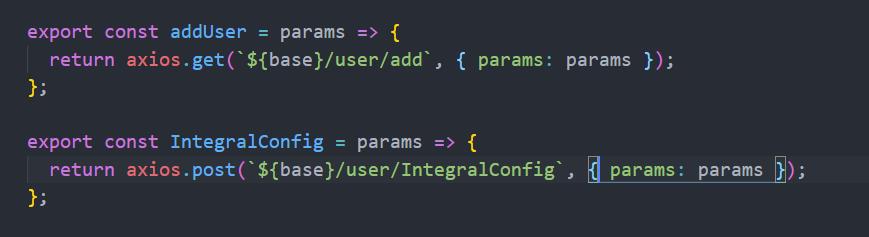
首先两种请求的配置不多说了,项目里的api.js是这样写的

前面的{params:params},作为值的params是一个参数集合的对象,
而后面的{params:params},则是参数名称就叫params,但作为值的params也是一个参数集合的对象
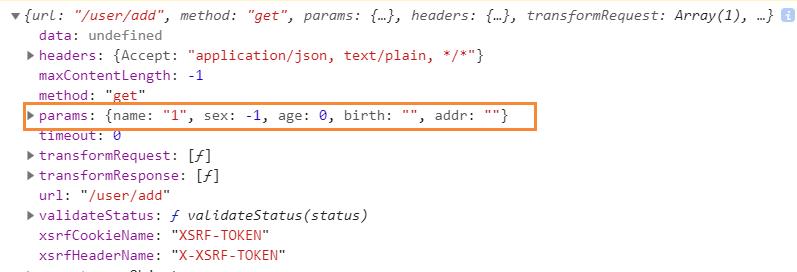
把mock.onGet(onPost).reply(config){}的config打印出来看看


区别还是有的
onGet的config可以直接解构赋值
let { name, addr, age, birth, sex } = config.params;
onPost的需要转一下格式
var [step1, step2, step3, step4] = JSON.parse(config.data).params.nums;
以上是关于Axios的GET与POST区别的主要内容,如果未能解决你的问题,请参考以下文章