如何用jquery 给input但id为动态的框赋值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用jquery 给input但id为动态的框赋值相关的知识,希望对你有一定的参考价值。
代码如下:
var activeName =$("#activeFocusName").val();//此处activeName 获取的值为动态的,每一次都不一样
//下面这是用js代码写的
document.getElementById(activeName).value= document.getElementById(activeName).value + touchValue ;
现在要用jquery方法完成上面的内容,我刚接触jquery,不是很懂呢,有哪位高手帮帮忙?谢谢
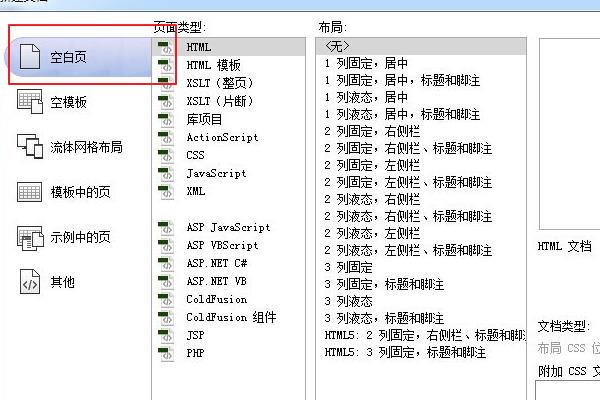
1、新建一个html文档,可以用任何文本编辑器,这里演示用Dreamweaver软件,新建并保存html文档。

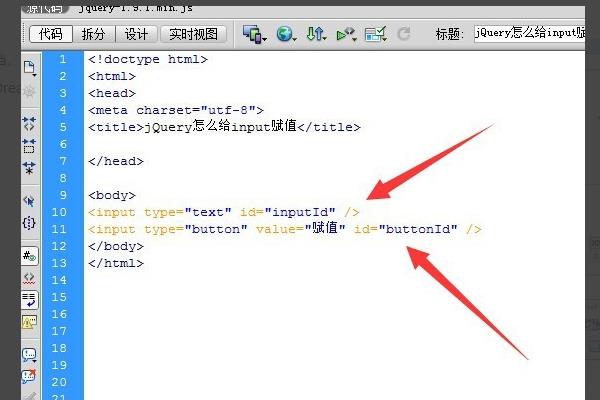
2、然后写html代码,写一个input文本输入框id为inputId,然后写一个按钮,id为buttonId,这里要做的是点击按钮就为输入框赋值。

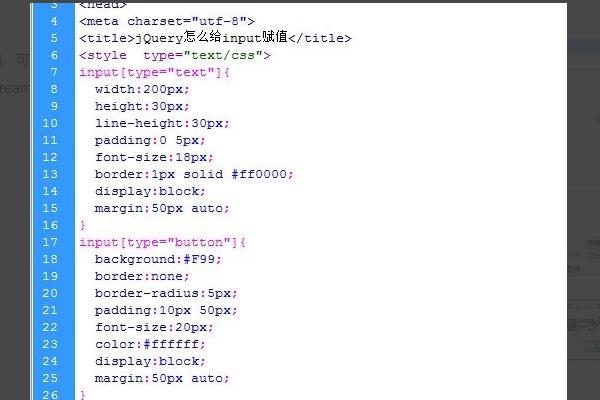
3、然后把输入框和按钮的css样式写好。

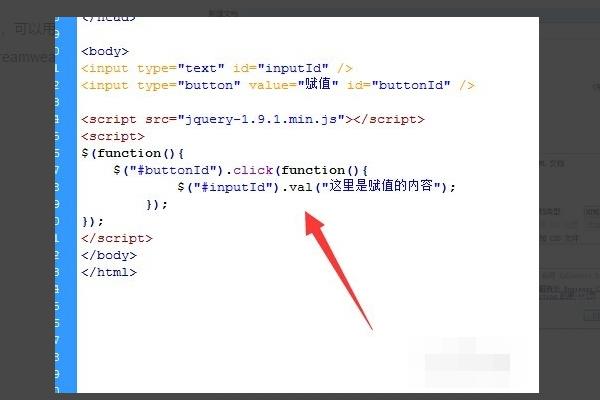
4、最后就是关键步骤了,引入jQuery文件,注意路径一定要正确,然后写jQuery代码,其实就用到了val(“这里是赋值内容”)方法。

5、打开浏览器测试一下,点击按钮之后输入框内自动输入了赋值的内容。

需要准备的材料分别有:电脑、html编辑器、浏览器。
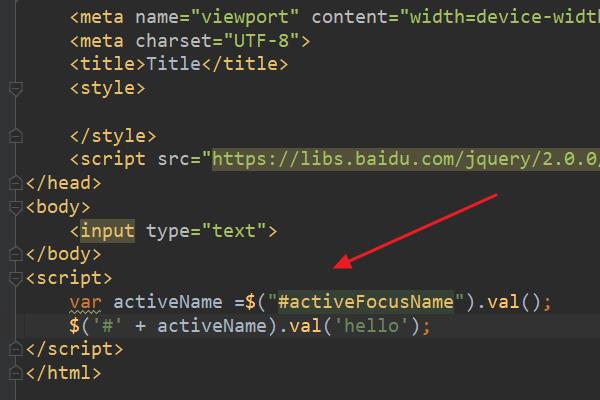
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。

2、在index.html中的<script>标签,输入jquery代码:
var activeName =$("#activeFocusName").val();
$('#' + activeName).val('hello');

3、浏览器运行index.html页面,此时成功用jquery针对动态id的输入框赋值了“hello”。

jquery的 val() 方法可以设置或返回表单字段的值,对于id为动态的文本框,只要先获取动态的id,然后使用jquery的id选择器即可,关键代码
var id = ...; // 获取动态id的方法$("input#"+id).val(some-value); // 设置id为上一步获取的值的文本框的值
示例代码如下
创建Html元素
<div class="box"><span>点击按钮设置指定id的文本的值:</span><br>
<div class="content">
<input type="text" id="test1" value="我的id是test1">
<input type="text" id="test2" value="我的id是test2">
<input type="text" id="test3" value="我的id是test3">
</div>
设置id等于 <input type="text" name="target-id">的文本框的值为 <input type="text" name="new-value">
<input type="button" value="设置">
</div>
设置css样式
div.boxwidth:300px;padding:20px;margin:20px;border:4px dashed #ccc;div.box spancolor:#999;font-style:italic;
div.contentwidth:250px;margin:10px 0;padding:20px;border:2px solid #ff6666;
tableborder-collapse:collapse;
tdwidth:30px;height:30px;line-height:30px;text-align:center;border:1px solid green;
.selectedbackground:#99ccff;
input[type='button']height:30px;margin:10px;padding:5px 10px;
input[type='text']width:200px;height:35px;padding:5px 10px;margin:5px 0;border:1px solid #ff9966;
编写jquery代码
$(function()$(":button").click(function()
var id = $("input[name='target-id']").val(); // 动态获取的id
var value= $("input[name='new-value']").val(); // 新给定的设置值
$("input#"+id).val(value);
);
)
观察效果
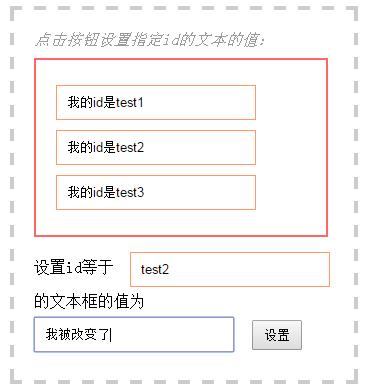
初始样式

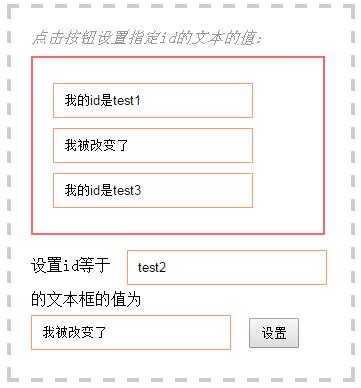
点击按钮设置之后

$("#" + activeName).val(val + touchValue);本回答被提问者采纳
如何用jquery获取input输入框中的值?
如何用jquery获取<input id="test" name="test" type="text"/>中输入的值?
$(" #test ").val()
$(" input[ name=‘test‘ ] ").val()
$(" input[ type=‘text‘ ] ").val()
$(" input[ type=‘text‘ ]").attr("value")以上是关于如何用jquery 给input但id为动态的框赋值的主要内容,如果未能解决你的问题,请参考以下文章