iOS测试随笔帧率FPS评测
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS测试随笔帧率FPS评测相关的知识,希望对你有一定的参考价值。
◆版权声明:本文出自胖喵~的博客,转载必须注明出处。
背景
我们的新版App对首页的列表页实现了“预加载”功能,即在wifi网络的情况下,当滑动到第一页数据的底部的时候,App在后台自动帮你拉取下一分页的内容,这样你在滑动的时候就不会出现下拉的“菊花”了,相对来说用户体验会好很多。然而对于本次的修改,担心新的预加载功能会对性能造成影响,导致页面卡顿,因此我决定对列表页滑动过程中的FPS进行了一个最基本的评测。
过程
我们使用的是Xcode(mac版的7.3)自带Instrument中的GPU Driver进行采集,下面我们看看如何使用:
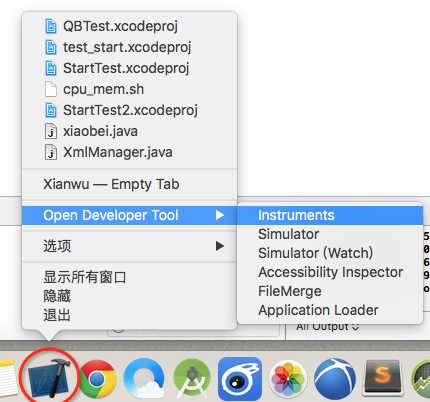
首先右键Xcode选择 “open developer tool”-“instruments”

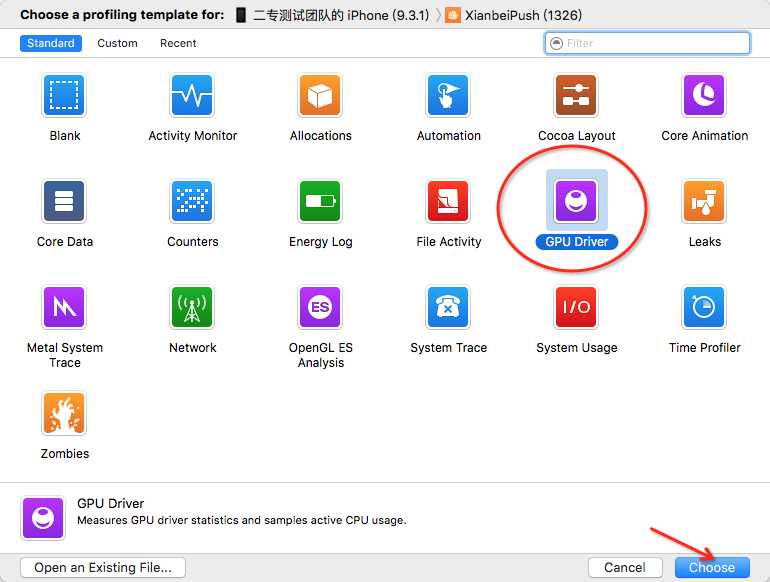
打开之后,我们首先在顶部设备栏需要选择“测试的设备”和设备中安装的要“评测的App”,完成之后,选择 “GPU Driver”:

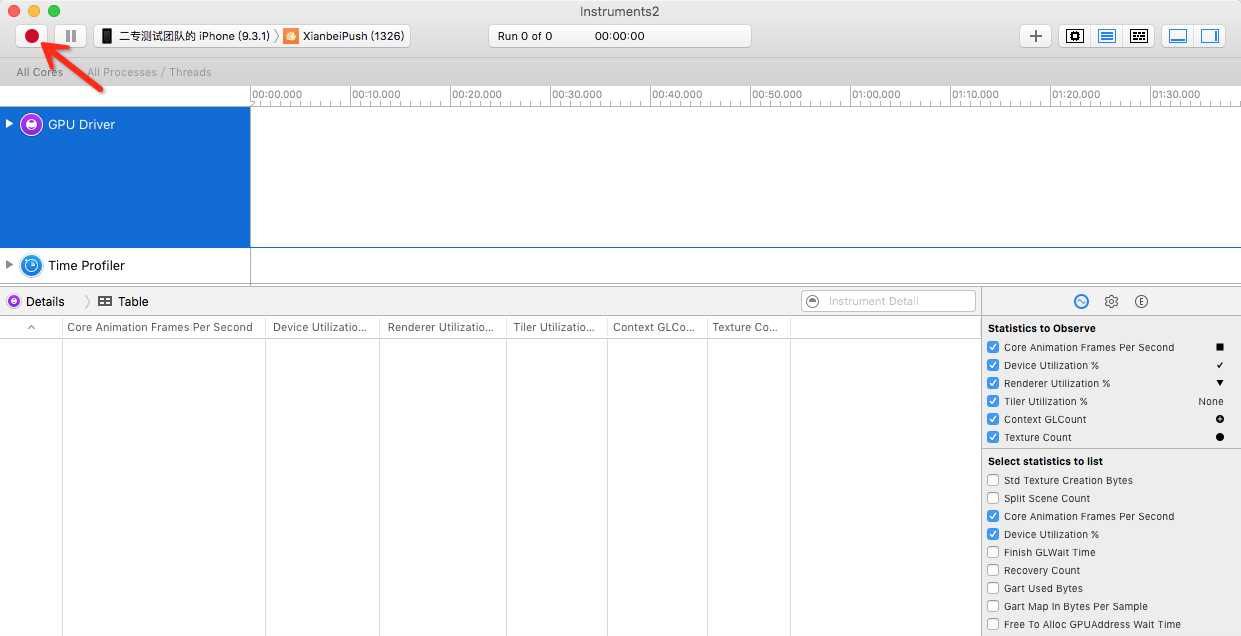
这个时候,我们就进入了GPU Driver的操作界面了,左上角的红色就是开始按钮,点击后就开始采集数据。

这里提一点采集时候遇到的坑:当时在使用一台越狱设备的时候,只要点击红色开始按钮,手机就会重启。这里怀疑是因为越狱的缘故。
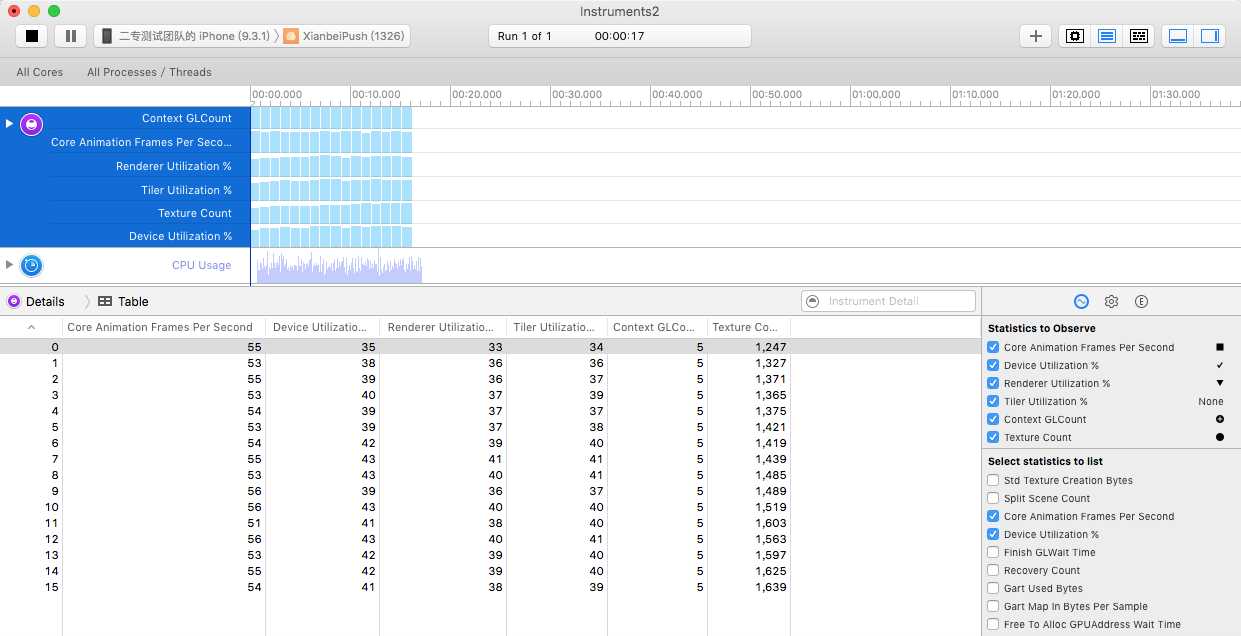
采集的过程中,我们可以看到实时的数据:

这里我们关注的列是 “core animation Frames per second”,这个值最高是60,约接近60说明越流畅。
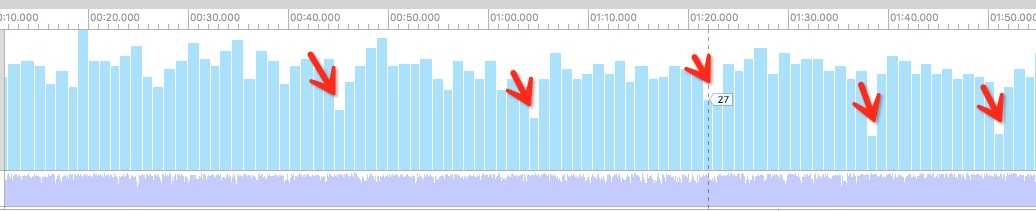
我在评测的过程中,使用iPhone 6s plus的测试结果数据几乎接近60,但是使用iPhone 4的时候就发现了性能瓶颈:


从下方的图中我们尅看出,在滑动到要预加载的地方,很明显会有一个卡顿的现象,导致帧率突然的降低。这个时候我们就可以将这样的性能问题反馈给开发来解决了。
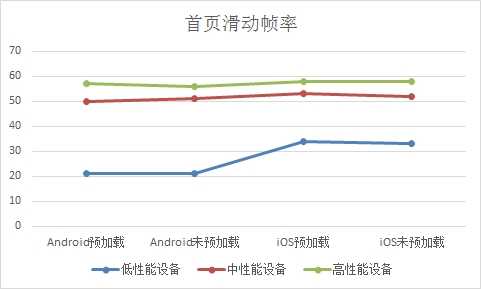
当然我们也可以横向的输出一些测试设备,对比优化前后的数据,例如下面这样:
测试机型及版本:
测试版本:预加载版本(92_android.apk)、未做预加载版本(88_android.apk)
测试机型:高(Android 6.0 Nexus 5)、中(Android 4.4.4 oppo A31)、低(Android 4.0.4 三星GT-S7562)
ios:
测试版本:预加载版本(3315_sign.ipa)、未做预加载版本(3290_sign.ipa)
测试机型:高(iOS 9 iPhone6sp)、中(iOS 8 iPhone5s)、低(iOS 7 iPhone4)
测试结果数据:


这样是不是就更加直观明了了。
以上是关于iOS测试随笔帧率FPS评测的主要内容,如果未能解决你的问题,请参考以下文章