怎么在HTML的form的编辑框中添加图片?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么在HTML的form的编辑框中添加图片?相关的知识,希望对你有一定的参考价值。
注意,在form表单中添加照片可以用下面的方法:注意表单提交图片的时候是需要:enctype= "multipart/form-data",没有这个没有办法提交的!
<form action="" method="" enctype= "multipart/form-data">
<input type="file" name="photo">
<input type="submit" value="提交">
</form>
希望我的回答对楼主有帮助,不懂可以继续追问。 参考技术A 用css的background-image就可以控制了 参考技术B 你要的是文本框里有个小图标的效果?追问
嗯,是的
追答直接在文本框中写background:(url....)就好啊 然后用background-positon定位一下就行
参考技术C 复制、粘贴OK如何添加带文本编辑器的html文本框
效果就如上清析处

1、首先在电脑桌面上,新建并打开一个记事本文件。

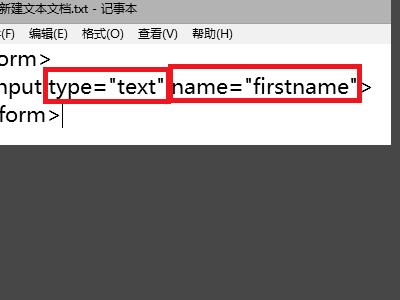
2、这里要用到<form>标签,这个标签包含了表单的一些元素,这里要用到<input> 元素,具体格式如下图。

3、其中红框内 type="text" 意思是文本框,其中的text可以换成其他的,name="firstname"是这个文本框的名字。

4、然后点击保存,改变记事本文件后缀为html,看看网页显示效果。

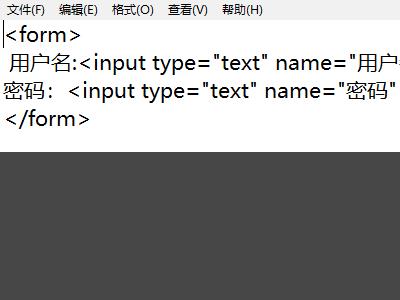
5、接着来做一个最常用的登陆框,首先做出用户名+文本框;密码+文本框,以下是代码。

6、最后保存,看看网页显示效果,就完成了。

http://ueditor.baidu.com/website/onlinedemo.html
http://ckeditor.com/ 参考技术B HTML在线编辑器不需要懂得使用Dreamweaver,会用Word就会使用此编辑器,在文章系统或者是新闻系统需要文字编辑的web程序中非常实用。
但是如何将html编辑器嵌入到web页中和怎么取得里面的数据呢?!
首先我们假定我们所要调用得HTML在线编辑器放在一个单独得页面中,文件名是gledit.htm。
HTML在线编辑器有两种基本调用方法
一、使用object调用:
1、怎么在web页中嵌入html编辑器: 我们在需要嵌入得位置加入以下html代码:<object id=doc_html data="gledit.htm" width=530 height=320 type=text/x-scriptlet VIEWASTEXT></object>
其中object标签里面得data后面接得数据就是我们所要调用得在线编辑器页得路径,id就是我们调用object得id,后面取编辑器中得数据时就要用到这个id。Width和height就是编辑器得高度和宽度了。
2、怎么取得html编辑器中的数据:所有需要提交的内容我们都是放在一个表单里面,同样利用object调用的编辑器也放在这个表单里面,同时我们可以设置一个隐藏的文本区域(<textarea name="content" style="display:none"></textarea>或<INPUT TYPE="hidden" name="content">)用以在提交的时候临时保存html在线编辑器的数据,因为在asp或者jsp,php中不能直接获取表单中的object的内容,所以我们必须借助隐藏文本区域来获取数据。我们在表单提交的同时将object里面的内容复制到隐藏的文本区域中。详细代码如下:
<script language="javascript">
function CheckForm()
document.form1.content.value=document.form1.doc_html.value;
</script>
<form method="post" action="add_news_save.asp" onsubmit="CheckForm()" name="form1">
<object id=doc_html name= doc_html style="LEFT: 0px; TOP: 0px" data=" gledit.htm" width=530 height=320 type=text/x-scriptlet VIEWASTEXT></object>
<input type="hidden" name="content" >
</form>
这样在后台处理的页面中我们就可以直接通过取隐藏区域content的数据来获取html在线编辑器的数据。
3、怎么在文本编辑器中加入上传本机图片到html在线编辑器中:首先我们使得在点击插入图片的按钮时弹出一个上传图片的窗口,我们利用自己写的程序来实现上传本机图片到服务器上,然后我们需要记录图片的路径,然后通过html在线编辑器的值中加入显示图片的html标签。详细说明及代码如下:
在编辑器中我们在插入图片的按钮上加入事件onclick="window.open('img_upload.asp.html','img_upload','width=481 height=190')">在'img_upload.asp.html'中我们将提交的图片上传到服务器制定目录然后记录图片路径
<script language=javascript>
var src='<%="upload/"&newname%>';
opener.form1. doc_html.value +="<img border=0 src="+src+">";
window.close();
</script>
这样就实现了简单的将上传的图片插入到编辑器中。
4、怎么在编辑修改文章的时候调用HTML在线编辑器来修改数据:当我们把在添加的时候将HTML在线编辑器来修改数据提交到数据库后我们还需要能将数据库的内容用HTML在线编辑器来修改数据。首先我们在表单中加入一个隐藏区域来放置数据库中的内容,例如<TEXTAREA style="display:none" NAME="content" ROWS="20" COLS="70"><%= rs("Content")%></TEXTAREA>,要注意这里我们用隐藏的textarea而不能用隐藏的input,因为数据里面可能包含了回车换行,所以如果我们使用<INPUT TYPE="hidden" name=content value="<%=(rs("Content")%>">很可能因为<%=(rs("Content")%>有换行而出现HTML错误(value=后面接的数据必须保证是在一行,否则出错)。然后按照前面介绍的方法使用object调用HTML在线编辑器,方法和代码同上,现在我们要做的其实就是提交时候的逆过程,我们只要将隐藏文本区域的内容复制到HTML在线编辑器就可以了,在这里我们在body里面加上<body onload="document.form1. doc_html.value=document.form1.content.value">,这样在页面装载完的时候就可以将数据库中的内容放入HTML在线编辑器中编辑了,提交过程和上面介绍的一样,在此就不赘述了。
二、使用iframe调用(有些和object调用重复的地方就简单描述一下)
1、 怎么在web页中嵌入:我们在需要嵌入得位置加入以下html代码:<IFRAME SRC="gledit.htm" id='content_html' style="LEFT: 0px; POSITION: absolute; TOP: 0px;z-index:0" width="100%" height="100%"></IFRAME>其中"src="后面接得数据就是我们所要调用得在线编辑器页得路径,id就是我们调用IFRAME得id,Width和height就是编辑器得高度和宽度了。
2、 怎么取得html编辑器中的数据:同样所有需要提交的内容我们都是放在一个表单里面,同时我们可以设置一个隐藏的文本区域(<textarea name="content" style="display:none"></textarea>或<INPUT TYPE="hidden" name="content">)用以在提交的时候临时保存html在线编辑器的数据,我们借助隐藏文本区域来获取数据。我们在表单提交的同时将object里面的内容复制到隐藏的文本区域中。详细代码如下:
function subchk(cmd)
document.form1.content.value= window.content_html.getHTML();
</SCRIPT>
<FORM METHOD=POST ACTION="Article_add_save.gl" name="form1" onsubmit=" subchk()">
<input type="hidden" name="content" >
<IFRAME SRC="gledit.htm" id='content_html' style="LEFT: 0px; POSITION: absolute; TOP: 0px;z-index:0" width="100%" height="100%"></IFRAME>
</FORM>
在后台处理的页面中我们就可以直接通过取隐藏区域content的数据来获取html在线编辑器的数据。
2、怎么取得html编辑器中的数据:所有需要提交的内容我们都是放在一个表单里面,同样利用object调用的编辑器也放在这个表单里面,同时我们可以设置一个隐藏的文本区域(<textarea name="content" style="display:none"></textarea>或<INPUT TYPE="hidden" name="content">)用以在提交的时候临时保存html在线编辑器的数据,因为在asp或者jsp,php中不能直接获取表单中的object的内容,所以我们必须借助隐藏文本区域来获取数据。我们在表单提交的同时将object里面的内容复制到隐藏的文本区域中。详细代码如下:
<script language="javascript">
function CheckForm()
document.form1.content.value=document.form1.doc_html.value;
</script>
<form method="post" action="add_news_save.asp" onsubmit="CheckForm()" name="form1">
<object id=doc_html name= doc_html style="LEFT: 0px; TOP: 0px" data=" gledit.htm" width=530 height=320 type=text/x-scriptlet VIEWASTEXT></object>
<input type="hidden" name="content" >
</form>
这样在后台处理的页面中我们就可以直接通过取隐藏区域content的数据来获取html在线编辑器的数据。
3、怎么在文本编辑器中加入上传本机图片到html在线编辑器中:首先我们使得在点击插入图片的按钮时弹出一个上传图片的窗口,我们利用自己写的程序来实现上传本机图片到服务器上,然后我们需要记录图片的路径,然后通过在调用html在线编辑器的web页中写一个函数在光标的位置插入显示图片的html标签。详细说明及代码如下:
在编辑器中我们在插入图片的按钮上加入事件onclick="window.open('img_upload.asp','img_upload','width=481 height=190')">在调用编辑器的页面中我们定义好插入html代码到编辑器的函数
<script language=javascript>
function insertHtml(HtmlCode)
var win=window.content_html.idEditbox.document;
window.content_html.idEditbox.focus();//是编辑器获得焦点,放置代码插入在编辑器外地方
win.selection.createRange().pasteHTML(HtmlCode)//在光标的位置插入html代码
</script>
在处理上传图片的文件中,我们调用父窗口的函数插入html代码
<script language=javascript>
var src='<%=" upload/"&newname%>';
var htmlcodes;
htmlcodes = "<img src='"+src+"' alt='<%=theForm("alt")%>' align='<%=theForm("align")%>' border='<%=theForm("border")%>' hspace='<%=theForm("hspace")%>' vspace='<%=theForm("vspace")%>'>";
opener.insertHtml(htmlcodes)
window.close();
</script>
这样就实现了简单的将上传的图片插入到编辑器中。
4、 怎么在编辑修改文章的时候调用HTML在线编辑器来修改数据:当我们把在添加的时候将HTML在线编辑器来修改数据提交到数据库后我们还需要能将数据库的内容用HTML在线编辑器来修改数据。首先我们在表单中加入一个隐藏区域来放置数据库中的内容,例如<TEXTAREA style="display:none" NAME="content" ROWS="20" COLS="70"><%= rs("Content")%></TEXTAREA>,在这里我们在调用编辑器的iframe里面加上<IFRAME SRC="gledit.htm" id='content_html' style="LEFT: 0px; POSITION: absolute; TOP: 0px;z-index:0" width="100%" height="100%" onload="window.content_html.idEditbox.document.body.innerHTML=document.form1.content.value"></IFRAME>,这样在页面装载完的时候就可以将数据库中的内容放入HTML在线编辑器中编辑了,提交过程和上面介绍的一样,在此就不赘述了。
这里只是简单的向大家介绍了一下如何来调用html在线编辑器,具体代码并未一一列出,整理过程中,如果大家对文章中的内容有任何问题和建议请和我联系。 参考技术C 看你那图像是 KindEditor,这里有详细http://www.kindsoft.net/docs/usage.html的怎么作到那样的效果本回答被提问者和网友采纳
以上是关于怎么在HTML的form的编辑框中添加图片?的主要内容,如果未能解决你的问题,请参考以下文章
jquery怎么实现点击一个元素更换背景图片,连续点击永远在2张图片之间更换