怎样做ios中布局实现方法?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样做ios中布局实现方法?相关的知识,希望对你有一定的参考价值。
ios 越来越人性化了,用户可以在设置-通用-辅助功能中动态调整字体大小了。你会发现所有 iOS 自带的APP的字体大小都变了,可惜我们开发的第三方APP依然是以前的字体。在 iOS 7 之后我们可以用 UIFont 的preferredFontForTextStyle: 类方法来指定一个样式,并让字体大小符合用户设定的字体大小。目前可供选择的有六种样式:UIFontTextStyleHeadline UIFontTextStyleBody UIFontTextStyleSubheadline UIFontTextStyleFootnote UIFontTextStyleCaption1 UIFontTextStyleCaption2
iOS会根据样式的用途来合理调整字体。
问题来了,诸如字体大小这种“动态类型”,我们需要对其进行动态的UI调整,否则总是觉得我们的界面怪怪的:
我们想要让Cell 的高度随着字体大小而作出调整:
总之,还会有其他动态因素导致我们需要修改布局。
解决方案
UITableView
有三种策略可以调节Cell(或者是Header和Footer)的高度:
a.调节Height属性
b.通过委托方法tableView: heightForRowAtIndexPath:
c.Cell的“自排列”(self-sizing)
前两种策略都是我们所熟悉的,后面将介绍第三种策略。UITableViewCell 和 UICollectionViewCell 都支持 self-sizing。
在 iOS 7 中,UITableViewDelegate新增了三个方法来满足用户设定Cell、Header和Footer预计高度的方法:
- tableView:estimatedHeightForRowAtIndexPath: - tableView:estimatedHeightForHeaderInSection: - tableView:estimatedHeightForFooterInSection:
当然对应这三个方法 UITableView 也 estimatedRowHeight、estimatedSectionHeaderHeight 和 estimatedSectionFooterHeight 三个属性,局限性在于只能统一定义所有行和节的高度。
以 Cell 为例,iOS 会根据给出的预计高度来创建一个Cell,但等到真正要显示它的时候,iOS 8会在 self-sizing 计算得出新的 Size 并调整 table 的 contentSize 后,将 Cell 绘制显示出来。关键在于如何得出 Cell 新的 Size,iOS提供了两种方法:
自动布局
这个两年前推出的神器虽然在一开始表现不佳,但随着 Xcode 的越来越给力,在iOS7中自动布局俨然成了默认勾选的选项,通过设定一系列约束来使得我们的UI能够适应各种尺寸的屏幕。如果你有使用约束的经验,想必已经有了解决思路:向 Cell 的 contentView 添加约束。iOS 会先调用 UIView 的 systemLayoutSizeFittingSize: 方法来根据约束计算新的Size,如果你没实现约束,systemLayoutSizeFittingSize: 会接着调用sizeThatFits:方法。
人工代码
我们可以重写sizeThatFits:方法来自己定义新的Size,这样我们就不必学习约束相关的知识了。
下面我给出了一个用 Swift 语言写的 Demo-HardChoice ,使用自动布局来调整UITableViewCell的高度。我通过实现一个UITableViewCell的子类DynamicCell来实现自动布局,你可以再GitHub上下载源码:
import UIKit class DynamicCell: UITableViewCell required init(coder: NSCoder) super.init(coder: coder) if textLabel != nil textLabel.font = UIFont.preferredFontForTextStyle(UIFontTextStyleHeadline) textLabel.numberOfLines = 0 if detailTextLabel != nil detailTextLabel.font = UIFont.preferredFontForTextStyle(UIFontTextStyleBody) detailTextLabel.numberOfLines = 0 override func constraints() -> [AnyObject] var constraints = [AnyObject]() if textLabel != nil constraints.extend(constraintsForView(textLabel)) if detailTextLabel != nil constraints.extend(constraintsForView(detailTextLabel)) constraints.append(NSLayoutConstraint(item: contentView, attribute: NSLayoutAttribute.Height, relatedBy: NSLayoutRelation.GreaterThanOrEqual, toItem: contentView, attribute: NSLayoutAttribute.Height, multiplier: 0, constant: 44)) contentView.addConstraints(constraints) return constraints func constraintsForView(view:UIView) -> [AnyObject] var constraints = [NSLayoutConstraint]() constraints.append(NSLayoutConstraint(item: view, attribute: NSLayoutAttribute.FirstBaseline, relatedBy: NSLayoutRelation.Equal, toItem: contentView, attribute: NSLayoutAttribute.Top, multiplier: 1.8, constant: 30.0)) constraints.append(NSLayoutConstraint(item: contentView, attribute: NSLayoutAttribute.Bottom, relatedBy: NSLayoutRelation.GreaterThanOrEqual, toItem: view, attribute: NSLayoutAttribute.Baseline, multiplier: 1.3, constant: 8)) return constraints
上面的代码需要注意的是,Objective-C中的类在Swift中都可以被当做AnyObject,这在类型兼容问题上很管用。
别忘了在相应的 UITableViewController 中的 viewDidLoad 方法中加上:
self.tableView.estimatedRowHeight = 44
自适应效果如下:
UICollectionView
UITableView 和 UICollectionView 都是 data-source 和 delegate 驱动的。UICollectionView 在此之上进行了进一步抽象。它将其子视图的位置,大小和外观的控制权委托给一个单独的布局对象。通过提供一个自定义布局对象,你几乎可以实现任何你能想象到的布局。布局继承自 UICollectionViewLayout 抽象基类。iOS 6 中以 UICollectionViewFlowLayout 类的形式提出了一个具体的布局实现。在 UICollectionViewFlowLayout 中,self-sizing 同样适用:
采用self-sizing后:
UICollectionView 实现 self-sizing 不仅可以通过在 Cell 的 contentView 上加约束和重写 sizeThatFits: 方法,也能在 Cell 层面(以前都是在 contentSize 上进行 self-sizing)上做文章:重写 UICollectionReusableView 的preferredLayoutAttributesFittingAttributes: 方法来在 self-sizing 计算出 Size 之后再修改,这样就达到了对Cell布局属性(UICollectionViewLayoutAttributes)的全面控制。
PS:preferredLayoutAttributesFittingAttributes: 方法默认调整Size属性来适应 self-sizing Cell,所以重写的时候需要先调用父类方法,再在返回的 UICollectionViewLayoutAttributes 对象上做你想要做的修改。
由此我们从最经典的 UICollectionViewLayout 强制计算属性(还记得 UICollectionViewLayoutAttributes 的一系列工厂方法么?)到使用 self-sizing 来根据我们需求调整属性中的Size,再到重写UICollectionReusableView(UICollectionViewCell也是继承于它)的 preferredLayoutAttributesFittingAttributes: 方法来从Cell层面对所有属性进行修改:
下面来说说如何在 UICollectionViewFlowLayout 实现 self-sizing:
首先,UICollectionViewFlowLayout 增加了estimatedItemSize 属性,这与 UITableView 中的 ”estimated...Height“ 很像(注意我用省略号囊括那三种属性),但毕竟 UICollectionView 中的 Item 都需要约束 Height 和 Width的,所以它是个 CGSIze,除了这点它与 UITableView 中的”estimated...Height“用法没区别。
其...没有其次,在 UICollectionView 中实现 self-sizing,只需给 estimatedItemSize 属性赋值(不能是 CGSizeZero ),一行代码足矣。
InvalidationContext
假如设备屏幕旋转,或者需要展示一些其妙的效果(比如 CoverFlow ),我们需要将当前的布局失效,并重新计算布局。当然每次计算都有一定的开销,所以我们应该谨慎的仅在我们需要的时候调用 invalidateLayout 方法来让布局失效。
在 iOS 6 时代,有的人会“聪明地”这样做:
- (BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds CGRect oldBounds = self.collectionView.bounds; if (CGRectGetWidth(newBounds) != CGRectGetWidth(oldBounds)) return YES; return NO;
而 iOS 7 新加入的 UICollectionViewLayoutInvalidationContext 类声明了在布局失效时布局的哪些部分需要被更新。当数据源变更时,invalidateEverything 和 invalidateDataSourceCounts 这两个只读 Bool 属性标记了UICollectionView 数据源“全部过期失效”和“Section和Item数量失效”,UICollectionView会将它们自动设定并提供给你。
你可以调用invalidateLayoutWithContext:方法并传入一个UICollectionViewLayoutInvalidationContext对象,这能优化布局的更新效率。
当你自定义一个 UICollectionViewLayout 子类时,你可以调用 invalidationContextClass 方法来返回一个你定义的 UICollectionViewLayoutInvalidationContext 的子类,这样你的 Layout 子类在失效时会使用你自定义的InvalidationContext 子类来优化更新布局。
你还可以重写 invalidationContextForBoundsChange: 方法,在实现自定义 Layout 时通过重写这个方法返回一个 InvalidationContext 对象。
综上所述都是 iOS 7 中新加入的内容,并且还可以应用在 UICollectionViewFlowLayout 中。在 iOS 8 中,UICollectionViewLayoutInvalidationContext 也被用在self-sizing cell上。
iOS8 中 UICollectionViewLayoutInvalidationContext 新加入了三个方法使得我们可以更加细致精密地使某一行某一节Item(Cell)、Supplementary View 或 Decoration View 失效:
invalidateItemsAtIndexPaths: invalidateSupplementaryElementsOfKind:atIndexPaths: invalidateDecorationElementsOfKind:atIndexPaths:
对应着添加了三个只读数组属性来标记上面那三种组件:
invalidatedItemIndexPaths invalidatedSupplementaryIndexPaths invalidatedDecorationIndexPaths
iOS自带的照片应用会将每一节照片的信息(时间、地点)停留显示在最顶部,实现这种将 Header 粘在顶端的功能其实就是将那个 Index 的 Supplementary View 失效,就这么简单。
UICollectionViewLayoutInvalidationContext 新加入的 contentOffsetAdjustment 和 contentSizeAdjustment 属性可以让我们更新 CollectionView 的 content 的位移和尺寸。
此外 UICollectionViewLayout 还加入了一对儿方法来帮助我们使用self-sizing:
shouldInvalidateLayoutForPreferredLayoutAttributes:withOriginalAttributes: invalidationContextForPreferredLayoutAttributes:withOriginalAttributes:
当一个self-sizing Cell发生属性发生变化时,第一个方法会被调用,它询问是否应该更新布局(即原布局失效),默认为NO;而第二个方法更细化的指明了哪些属性应该更新,需要调用父类的方法获得一个InvalidationContext 对象,然后对其做一些你想要的修改,最后返回。
试想,如果在你自定义的布局中,一个Cell的Size因为某种原因发生了变化(比如由于字体大小变化),其他的Cell会由于 self-sizing 而位置发生变化,你需要实现上面两个方法来让指定的Cell更新布局中的部分属性;别忘了整个 CollectionView 的 contentSize 和 contentOffset 因此也会发生变化,你需要给 contentOffsetAdjustment 和 contentSizeAdjustment 属性赋值。 参考技术A 1.效率上差别不大,以前忘了在哪里看过有人做过一个试验,只有一次性创建的对象的数量级达到很大的时候才会有明显的效率差异。
2.个人感觉一些比较固定的视图用xib会比较方便,调整起来很直观。而一些比较灵活的要根据内容实时变化的用代码会更方便一些。还有就是个人习惯了,有的习惯是从来不用xib,一切都用代码实现。
iOS中AutoLayer自动布局流程及相关方法
关于UIView的Layer,IOS提供了三个方法:
1、layoutSubviews
在iOS5.1和之前的版本,此方法的缺省实现不会做任何事情(实现为空),iOS5.1之后(iOS6开始)的版本,此方法的缺省实现是使用你设置在此view上面的constraints(Autolayout)去决定subviews的position和size。 UIView的子类如果需要对其subviews进行更精确的布局,则可以重写此方法。只有在autoresizing和constraint-based behaviors of subviews不能提供我们想要的布局结果的时候,我们才应该重写此方法。可以在此方法中直接设置subviews的frame。 我们不应该直接调用此方法,而应当用下面两个方法。
2、setNeedsLayout
此方法会将view当前的layout设置为无效的,并在下一个upadte cycle里去触发layout更新。
3、layoutIfNeeded
使用此方法强制立即进行layout,从当前view开始,此方法会遍历整个view层次(包括superviews)请求layout。因此,调用此方法会强制整个view层次布局。
基于约束的AutoLayer的方法:
1、setNeedsUpdateConstraints
当一个自定义view的某个属性发生改变,并且可能影响到constraint时,需要调用此方法去标记constraints需要在未来的某个点更新,系统然后调用updateConstraints.
2、needsUpdateConstraints
constraint-based layout system使用此返回值去决定是否需要调用updateConstraints作为正常布局过程的一部分。
3、updateConstraintsIfNeeded
立即触发约束更新,自动更新布局。
4、updateConstraints
自定义view应该重写此方法在其中建立constraints. 注意:要在实现在最后调用[super updateConstraints]
Auto Layout Process 自动布局过程
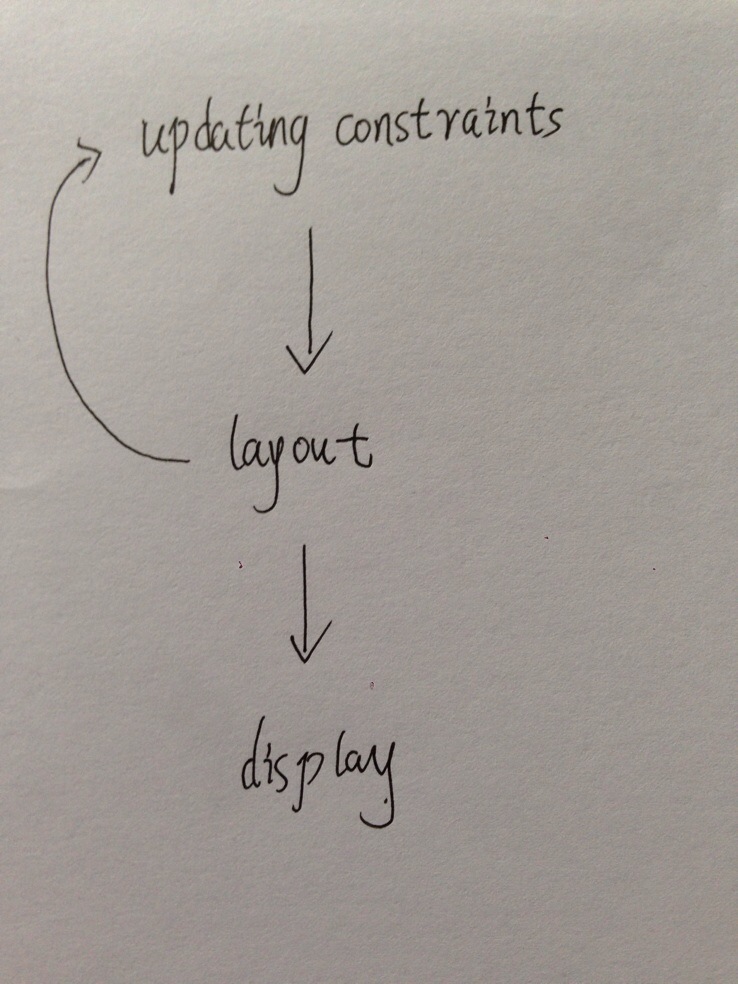
与使用springs and struts(autoresizingMask)比较,Auto layout在view显示之前,多引入了两个步骤:updating constraints 和laying out views。每一个步骤都依赖于上一个。display依赖layout,而layout依赖updating constraints。 updating constraints->layout->display
第一步:updating constraints,被称为测量阶段,其从下向上(from subview to super view),为下一步layout准备信息。可以通过调用方法setNeedUpdateConstraints去触发此步。constraints的改变也会自动的触发此步。但是,当你自定义view的时候,如果一些改变可能会影响到布局的时候,通常需要自己去通知Auto layout,updateConstraintsIfNeeded。
自定义view的话,通常可以重写updateConstraints方法,在其中可以添加view需要的局部的contraints。
第二步:layout,其从上向下(from super view to subview),此步主要应用上一步的信息去设置view的center和bounds。可以通过调用setNeedsLayout去触发此步骤,此方法不会立即应用layout。如果想要系统立即的更新layout,可以调用layoutIfNeeded。另外,自定义view可以重写方法layoutSubViews来在layout的工程中得到更多的定制化效果。
第三步:display,此步时把view渲染到屏幕上,它与你是否使用Auto layout无关,其操作是从上向下(from super view to subview),通过调用setNeedsDisplay触发,
因为每一步都依赖前一步,因此一个display可能会触发layout,当有任何layout没有被处理的时候,同理,layout可能会触发updating constraints,当constraint system更新改变的时候。
需要注意的是,这三步不是单向的,constraint-based layout是一个迭代的过程,layout过程中,可能去改变constraints,有一次触发updating constraints,进行一轮layout过程。
注意:如果你每一次调用自定义layoutSubviews都会导致另一个布局传递,那么你将会陷入一个无限循环中。
如下图:
以上是关于怎样做ios中布局实现方法?的主要内容,如果未能解决你的问题,请参考以下文章