请大家帮忙,selenium中如何定位到frame下的form中的文本框中?感谢!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请大家帮忙,selenium中如何定位到frame下的form中的文本框中?感谢!相关的知识,希望对你有一定的参考价值。
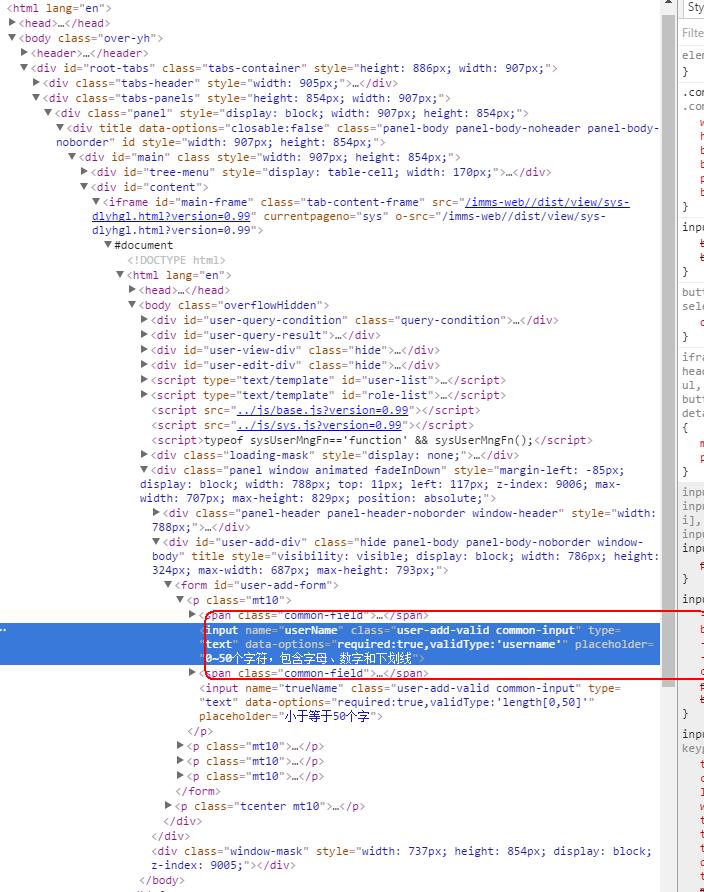
我用图2中的两种方法都定位不到元素文本。求指导。

selenium中如何定位到frame
WebElement frame=driver.findElement(By.xpath( "/html/body/div[2]/div[8]/div[2]/div[3]/div/div[2]/div/iframe" ));
driver.switchTo().frame(frame);
然后再 WebElement element=driver.findElement(“”“”);
ok!
selenium自动化测试入门 定位frame和iframe中的元素对象
< frame> <iframe> 标签,浏览器会在标签中打开一个特定的页面窗口(框架),它在本窗口中嵌套进入一个网页,当用selenium定位页面元素的时候会遇到定位不到frame框架内的元素的问题。
定位frame中的元素前我们需要driver.switch_to.frame()切换到对应的frame中,执行操作后,要操作frame框架外的元素,需要通过driver.switch_to.default_content()切换回主文档页面。
driver.switch_to.frame(index/id/name/WebElement) 切入frame裤架中,参数可以为id/name/index
driver.switch_to.parent_frame() 切换回当前frame的上一层,如果当前已是主文档,则无效果
driver.switch_to.default_content() 切换回主文档
创建如下两个html文件,两个文件放入同一个文件夹内
frame.html
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<title>frame</title>
</head>
<body>
<div class="row-fluid">
<label>frame外输入框</label>
<input type=‘text‘ id="frameinput">
<div class="span10 well">
<h3>frame</h3>
<iframe id="f1" name="frame2" src="inner_frame.html" width="800" height="600"></iframe>
</div>
</div>
</body>
</html>inner_frame.html
<html>
<head>
<title>inner frame</title>
</head>
<body>
<label id="innerlable">frame1内多选按钮 </label>
<input type="checkbox" id="innercheck" name="inner">
<div class="row-fluid">
<h3>inner frame</h3>
<iframe id="f2" name="frame2" src="http://m.baidu.com/" width="700" height="400">
</iframe>
</div>
</body>
</html>示例:操作主文档的元素 --> 切换到外层frame 操作外层frame的元素 --> 切换到内层frame 操作内层的元素 --> 切换回外层frame 操作外层frame 的元素 --> 再次切入内层frame操作元素 --> 切换回主文档操作文档元素 -->再去切换到外层frame操作元素
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get(r‘E:frame.html‘) # 打开frame.html页面,注意修改为你的位置
driver.find_element_by_id(‘frameinput‘).send_keys(‘操作frame外的元素‘)
driver.switch_to.frame(0) # 根据index切换,从0开始
text = driver.find_element_by_id(‘innerlable‘).text
print(text)
driver.find_element_by_id(‘innercheck‘).click()
driver.switch_to.frame(‘f2‘) # 根据id切入 内层frame
driver.find_element_by_id(‘index-kw‘).send_keys(‘selenium frame‘)
driver.switch_to.parent_frame() # 切换到上一层表单
driver.find_element_by_id(‘innercheck‘).click()
driver.switch_to.frame(‘frame2‘) # 根据name再次切入内层frame
driver.find_element_by_id(‘index-bn‘).click()
driver.switch_to.default_content() # 切换回主文档
driver.find_element_by_ta(‘frameinput‘).clear()
driver.switch_to.frame(driver.find_elements_by_tag_name(‘iframe‘)) # 通过webelement切换driver.find_element_by_id(‘innercheck‘).click()
time.sleep(3)
driver.quit()1、 driver.switch_to.frame(frame_reference)切换进入frame
switch_to_frame() 将淘汰使用,建议使用switch_to.frame()。
switch_to.frame() 切换frame支持4种不同参数方法进行切换,元素的frame的index,frame的id或name属性,frame元素的WebElement元素对象。
通常采用id和name就能够解决绝大多数问题。但有时候frame并无这两项属性,则可以用index和WebElement来定位:
- index从0开始,整型参数,根据同层frame的顺序定位
- WebElement对象,即find_element方法所取得的对象,我们可以用tag_name、xpath等来定位frame对象。如上示例的:driver.switch_to.frame(driver.find_elements_by_tag_name(‘iframe‘))
2、 driver.switch_to.default_content() 切换回主文档
切到frame中之后,我们便不能继续操作主文档的元素,这时如果想操作主文档内容,则需切回主文档。
driver.switch_to.default_content() # 切换到主文档中。注意:很多人都会忘记这步操作
3、driver.switch_to.parent_frame() 切换到上一层表单
<html>
<iframe id="frame1">
<iframe id="frame2" / >
</iframe>
</html>嵌套frame很少会遇到,如下frame1为外层,frame2嵌套在frame1中。我们进行切换操作如下:
a. 从主文档切到frame2,一层层切进去
driver.switch_to.frame("frame1")
driver.switch_to.frame("frame2")
b. 从frame2再切回frame1,selenium提供了一个方法能够从子frame切回到父frame,而不用我们切回主文档再切进来。
driver.switch_to.parent_frame() # 如果当前已是主文档,则无效果parent_frame()这个相当于后退的方法,我们可以随意切换不同的frame。
以上是关于请大家帮忙,selenium中如何定位到frame下的form中的文本框中?感谢!的主要内容,如果未能解决你的问题,请参考以下文章