js 如何判断是不是是谷歌浏览器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 如何判断是不是是谷歌浏览器相关的知识,希望对你有一定的参考价值。
js 如何判断是否是谷歌浏览器
javascript判断浏览器类型一般有两种办法,一种是根据各种浏览器独有的属性来分辨,另一种是通过分析浏览器的userAgent属性来判断的。在许多情况下,值判断出浏览器类型之后,还需判断浏览器版本才能处理兼容性问题,而判断浏览器的版本一般只能通过分析浏览器的userAgent才能知道。判断浏览器的代码如下:
<script type="text/javascript">
var Sys = ;
var ua = navigator.userAgent.toLowerCase();
if (window.ActiveXObject)
Sys.ie = ua.match(/msie ([\\d.]+)/)[1]
else if (document.getBoxObjectFor)
Sys.firefox = ua.match(/firefox\\/([\\d.]+)/)[1]
else if (window.MessageEvent && !document.getBoxObjectFor)
Sys.chrome = ua.match(/chrome\\/([\\d.]+)/)[1]
else if (window.opera)
Sys.opera = ua.match(/opera.([\\d.]+)/)[1]
else if (window.openDatabase)
Sys.safari = ua.match(/version\\/([\\d.]+)/)[1];
//以下进行测试
if(Sys.ie) document.write(\'IE: \'+Sys.ie);
if(Sys.firefox) document.write(\'Firefox: \'+Sys.firefox);
if(Sys.chrome) document.write(\'Chrome: \'+Sys.chrome);
if(Sys.opera) document.write(\'Opera: \'+Sys.opera);
if(Sys.safari) document.write(\'Safari: \'+Sys.safari);
</script>
下面介绍各种浏览器的userAgent:
1、IE
Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.0)
Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.2)
Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1)
Mozilla/4.0 (compatible; MSIE 5.0; Windows NT)
版本号是MSIE之后的数字
2、Firefox
Mozilla/5.0 (Windows; U; Windows NT 5.2) Gecko/2008070208 Firefox/3.0.1
Mozilla/5.0 (Windows; U; Windows NT 5.1) Gecko/20070309 Firefox/2.0.0.3
Mozilla/5.0 (Windows; U; Windows NT 5.1) Gecko/20070803 Firefox/1.5.0.12
版本号是Firefox之后的数字
3、Opera
Opera/9.27 (Windows NT 5.2; U; zh-cn)
Opera/8.0 (Macintosh; PPC Mac OS X; U; en)
Mozilla/5.0 (Macintosh; PPC Mac OS X; U; en) Opera 8.0
版本号是靠近Opera的数字
4、Safari
Mozilla/5.0 (Windows; U; Windows NT 5.2) AppleWebKit/525.13 (Khtml, like Gecko) Version/3.1 Safari/525.13
Mozilla/5.0 (iPhone; U; CPU like Mac OS X) AppleWebKit/420.1 (KHTML, like Gecko) Version/3.0 Mobile/4A93 Safari/419.3
版本号是Version之后的数字
5、Chrome
Mozilla/5.0 (Windows; U; Windows NT 5.2) AppleWebKit/525.13 (KHTML, like Gecko) Chrome/0.2.149.27 Safari/525.13
版本号在Chrome只后的数字 参考技术A isChrome = navigator.userAgent.toLowerCase().match(/chrome/) 参考技术B 判断UA呗
js如何判断浏览器具体类型
怎么判断是不是360浏览器,QQ浏览器,百度浏览器,2345浏览器等,要具体的判断出浏览器名称,而不是他的内核

var ua = navigator.userAgent.toLocaleLowerCase();
var browserType=null;
if (ua.match(/msie/) != null || ua.match(/trident/) != null)
browserType = "IE";
browserVersion = ua.match(/msie ([\\d.]+)/) != null ? ua.match(/msie ([\\d.]+)/)[1] : ua.match(/rv:([\\d.]+)/)[1];
else if (ua.match(/firefox/) != null)
browserType = "火狐";
else if (ua.match(/ubrowser/) != null)
browserType = "UC";
else if (ua.match(/opera/) != null)
browserType = "欧朋";
else if (ua.match(/bidubrowser/) != null)
browserType = "百度";
else if (ua.match(/metasr/) != null)
browserType = "搜狗";
else if (ua.match(/tencenttraveler/) != null || ua.match(/qqbrowse/) != null)
browserType = "QQ";
else if (ua.match(/maxthon/) != null)
browserType = "遨游";
else if (ua.match(/chrome/) != null)
var is360 = _mime("type", "application/vnd.chromium.remoting-viewer");
function _mime(option, value)
var mimeTypes = navigator.mimeTypes;
for (var mt in mimeTypes)
if (mimeTypes[mt][option] == value)
return true;
return false;
if(is360)
browserType = '360';
else
browserType = "谷歌";
else if (ua.match(/safari/) != null)
browserType = "Safari";
return browserType;
亲测有用!
追问怎么使用
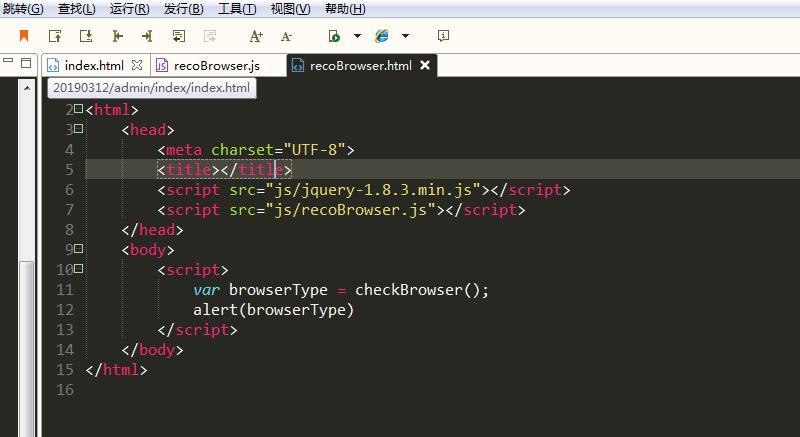
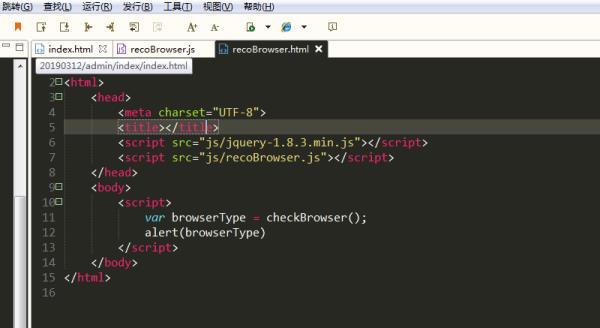
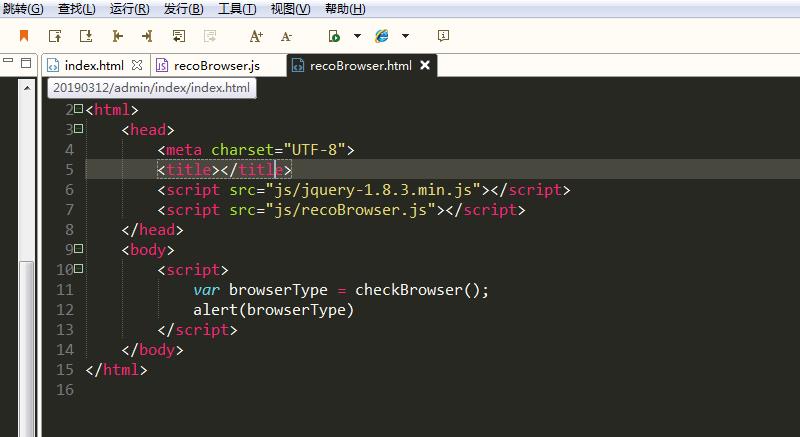
追答在HTML文件引入上面的js文件即可,不过这个还要借助jQuery插件(jquery.js),所以是在引入jQuery的前提下引入那个js文件即可,然后就是如下我这样写的样子:


感谢,顺便问下可以可以判断系统是win7还是win10吗之类的?
追答可以的,因为百度的回复字数被限制了,所以我把代码分享到了前端网上了js识别浏览器具体类型及电脑系统类型。
追问谢了兄弟
追答不客气
以上是关于js 如何判断是不是是谷歌浏览器的主要内容,如果未能解决你的问题,请参考以下文章