如何将几个div实现在同一位置做图片轮播
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何将几个div实现在同一位置做图片轮播相关的知识,希望对你有一定的参考价值。
比如有这样4个div
<div id="Layer1" style="position:absolute; width:100%; height:100%; z-index:-1">
<img src="img1/subway0.jpg" height="400" width="100%"/>
</div>
<div id="Layer1" style="position:absolute; width:100%; height:100%; z-index:-1">
<img src="img1/subway1.jpg" height="400" width="100%"/>
</div>
<div id="Layer1" style="position:absolute; width:100%; height:100%; z-index:-1">
<img src="img1/subway2.jpg" height="400" width="100%"/>
</div>
<div id="Layer1" style="position:absolute; width:100%; height:100%; z-index:-1">
<img src="img1/subway3.jpg" height="400" width="100%"/>
</div>
jQuery 轮播图


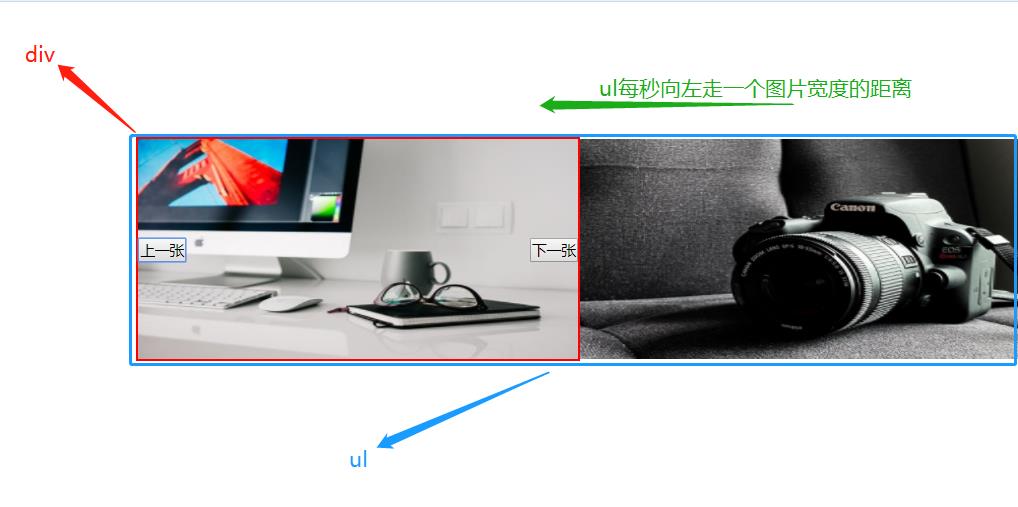
轮播图实现逻辑:首先布局很重要,它的布局就是运行的原理。先写一个div,宽是图片的宽,高是图片的高,给这个div一个outline,便于观察。
然后在div里面写一个ul li(多个图片,设置li里面的图片浮动让其横排),ul有几个图片就设置几个图片的宽度,此时ul就会超出div显示很长。因为ul是div的子元素,所以给div设置超出隐藏就ok了。

默认进去自动播放,当点击下一张时,切换下一张,并清除定时器,上一张同理。当鼠标移入时清除定时器,鼠标移除时开启定时器(因为有时候需要看图片,这时候就要停止轮播)。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自轮播图</title>
<script ></script>
</head>
<style>
*{margin: 0; padding: 0;}
.banner{width: 400px;height: 200px; margin: 20px 20px;overflow: ; outline:2px solid red;
position: relative;margin: 10% auto;}
ul {width: 1600px; height: 200px; }
ul li{list-style-type: none; float: left;}
ul li img{width: 400px; height: 200px;}
.prev{position: absolute; top: 45%; left: 0%;}
.next{position: absolute; top: 45%; right: 0%;}
</style>
<body>
<div class="banner">
<ul>
<li><img ></li>
<li><img ></li>
<li><img ></li>
<li><img ></li>
</ul>
<button class="next">下一张</button>
<button class="prev">上一张</button>
</div>
</body>
</html>
<script>
$(function(){
var imgArr = $('img'); //获取所有的图片
var index = 0; //定义一个索引0(图片数组下标)
var timer; //将定时器的名字声明在外部
lunbo(); //进入页面先调用定时器 让其自动播放
//自动轮播 把自动播放定时器写在一个lunbo函数里面 方便后面调用
function lunbo (){
timer = setInterval(function (){ //给定时器起个名字 便于后面停止
index ++; //每隔一秒index+1 (img数组下标+1)
if(index == imgArr.length){ //如果下标==数组最大长度时
index = 0; //让index = 0 回到第一张
}else if(index == -1){ //如果下标==-1时
index = 3; //回到最后一张
}
console.log(index);
$('ul').animate({ //让整个图片ul向左移动一个图片宽度的距离
marginLeft:-400 *index + 'px'
})
},1000)
}
$('.next').click(function(){ //点击下一张时
clearInterval(timer); //利用名字停止定时器
index ++;
if(index == imgArr.length){
index = 0;
}else if(index == -1){
index = 3;
}
console.log(index);
$('ul').animate({ //以动画的方式
marginLeft:-400 *index + 'px' //向左移动一个图片宽的距离
})
})
$('.prev').click(function(){ //当点击上一张时
clearInterval(timer); //利用名字停止定时器
index --;
if(index == imgArr.length){
index = 0;
}else if(index == -1){ //当上一张--到-1的时候 不是0的时候
index = 3;
}
console.log(index);
$('ul').animate({
marginLeft:-400 *index + 'px'
})
})
// 当鼠标移入图片区域 停止轮播(清除定时器)
$('.banner').mouseover(function(){
clearInterval(timer); //清除定时器
})
// 当鼠标移出图片区域 调用开启轮播(开启定时器)
$('.banner').mouseout(function(){
lunbo(); //调用开启定时器
})
})
</script>
以上是关于如何将几个div实现在同一位置做图片轮播的主要内容,如果未能解决你的问题,请参考以下文章