jquery ajax请求成功后,老是进入error里面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery ajax请求成功后,老是进入error里面相关的知识,希望对你有一定的参考价值。
$.ajax( type: "POST", timeout: 10000, contentType: "application/json", url: LOGIN_ADDRESS, data: json_data, dataType: "json", success: function(res) alert("success"); , error: function(res) var obj = eval(res); alert(JSON.stringify(obj)); alert("error"); );
上面是我的请求体,刚开始发现老是走进error里面,我还以为是请求没有发送成功,后来知道服务端已经收到我的请求并返回了数据,我给error方法加了一个参数,弹出来后发现,正是服务端返回的数据,第一次碰到这种情况,有哪位大神知道这是怎么回事啊?
servlet响应的数据不是json格式的 你改成text试下 参考技术C 你返回的json格式有问题吧。
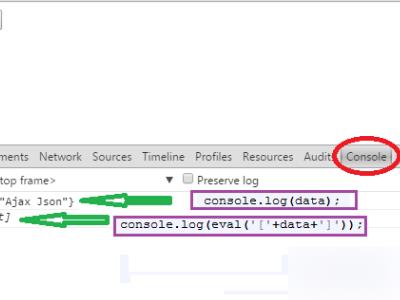
把eval之前的res贴出来看看。本回答被提问者采纳
jquery ajax请求成功,但是进入了success,但是返回的数据data为空
参考技术Ajquery ajax请求成功,进入了success,但是返回的数据data为空是因为设置出现问题,解决方法为:
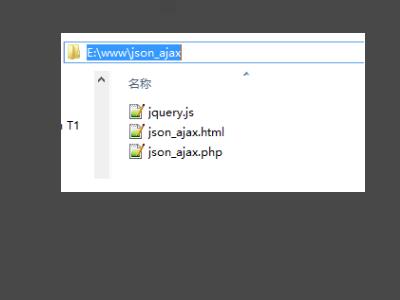
1、创建基本的文件结构json_ajax.html和json_ajax.php,下载jquery.js。

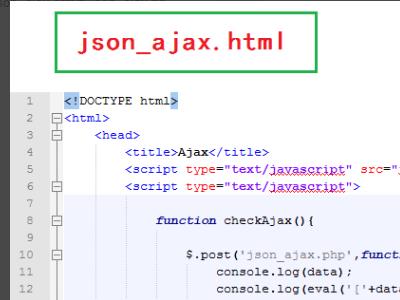
2、如图编写json_ajax.html和json_ajax.php文件的编码。

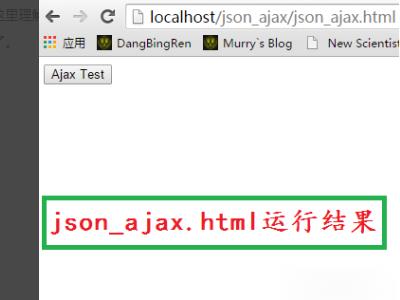
3、在w(l)amp环境下运行json_ajax.html。

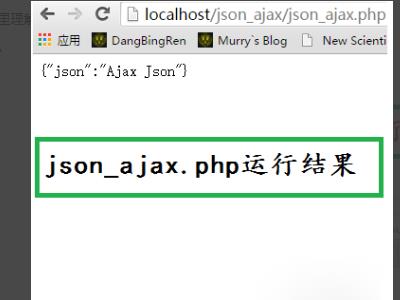
4、json_ajax.php,运行结果如图。

5、点击按钮,正常的运行结果如下图。

扩展资料
定义和用法:
ajaxSuccess() 方法在 AJAX 请求成功时执行函数。它是一个 Ajax 事件。
详细说明:
XMLHttpRequest 对象和设置作为参数传递给回调函数。
无论 Ajax 请求在何时成功完成 ,jQuery 都会触发该 ajaxSuccess 事件。在此时,由 .ajaxSuccess() 方法注册的任何函数都会被执行。
常用的setting有:
url:发送请求的地址;
method:请求的方法,如"POST"、"GET";
data:发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后面,POST请求作为表单数据;
dataType:预期服务器返回的数据类型。如果不指定,jQuery 将自动进行判断。
以上是关于jquery ajax请求成功后,老是进入error里面的主要内容,如果未能解决你的问题,请参考以下文章