怎么理解CSS中vertical-align这个属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么理解CSS中vertical-align这个属性相关的知识,希望对你有一定的参考价值。
vertical-align 属性设置元素的垂直对齐方式。它的值比较多:baseline | sub | super | top | text-top | middle | bottom | text-bottom | inherit。baseline:将支持valign特性的对象的内容与基线对齐
sub:垂直对齐文本的下标
super:垂直对齐文本的上标
top:将支持valign特性的对象的内容与对象顶端对齐
text-top:将支持valign特性的对象的文本与对象顶端对齐
middle:将支持valign特性的对象的内容与对象中部对齐
bottom:将支持valign特性的对象的文本与对象底端对齐
text-bottom:将支持valign特性的对象的文本与对象底端对齐
inherit:规定应该从父元素继承 vertical-align 属性的值(任何版本的IE(包括 IE8)都不支持属性值 "inherit")
注:常用的有top、middle、bottom,其他的不是很常用。一般是用做img的对其。 参考技术A vertical-align 属性设置元素的垂直对齐方式。
vertical-align:middle 把元素放置在父元素的中部
vertical-align:bottom 把元素的顶端与行中最低的元素的顶端对齐
vertical-align:top 把元素的顶端与行中最高元素的顶端对齐
vertical-align:inherit 规定应该从父元素继承 vertical-align 属性的值(任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit")
还有一些值,如:baseline(默认值),sub,super 等,不太常用。
每日问自己系列-20190922
1、对vertical-align的理解?
目前还未理解透,深入理解css中vertical-align属性
2、对Css3 Transform 各种变形旋转理解了吗?
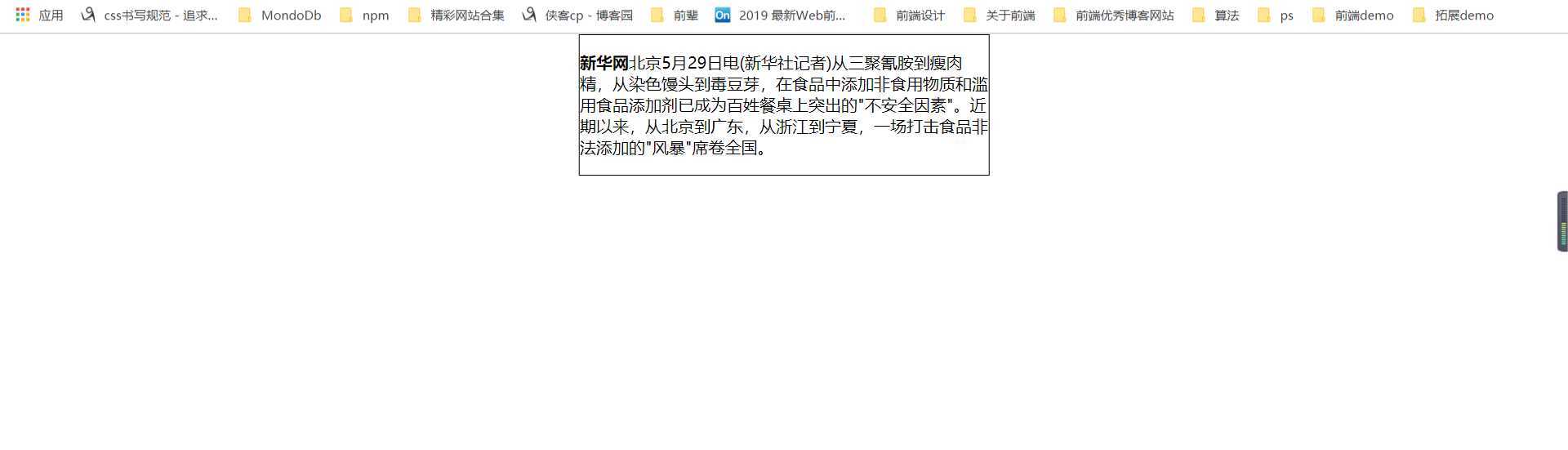
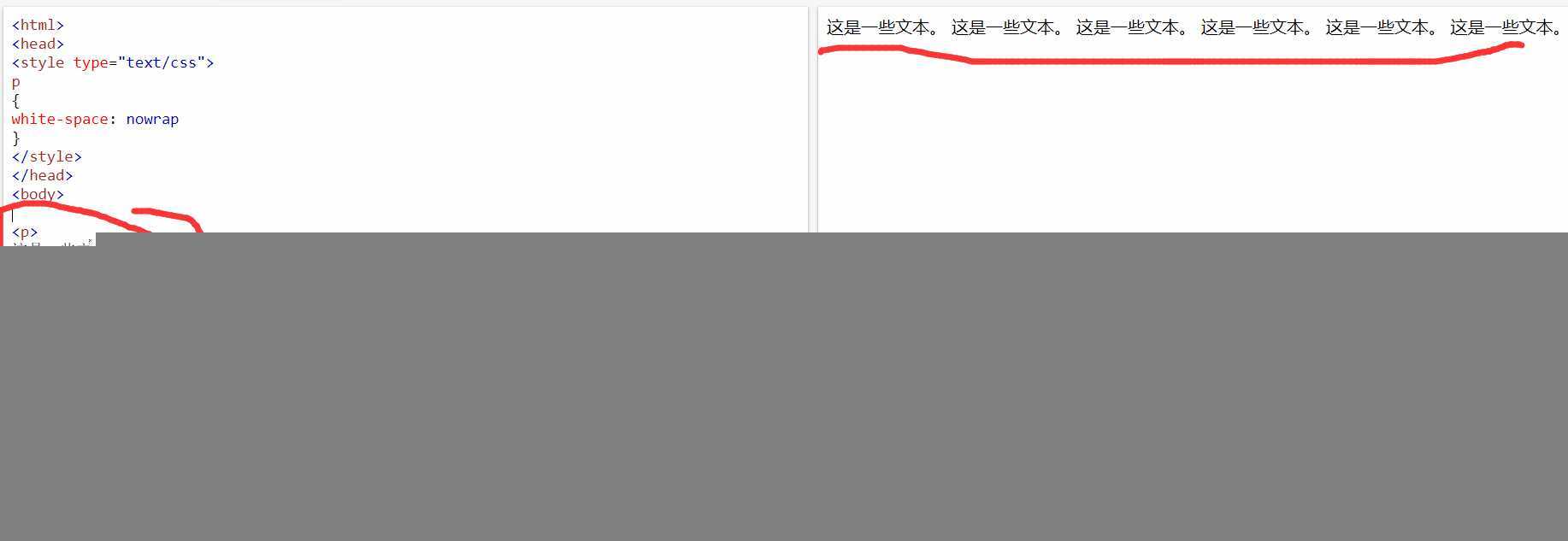
3、white-space 属性记住了吗?
规定段落中的文本不进行换行

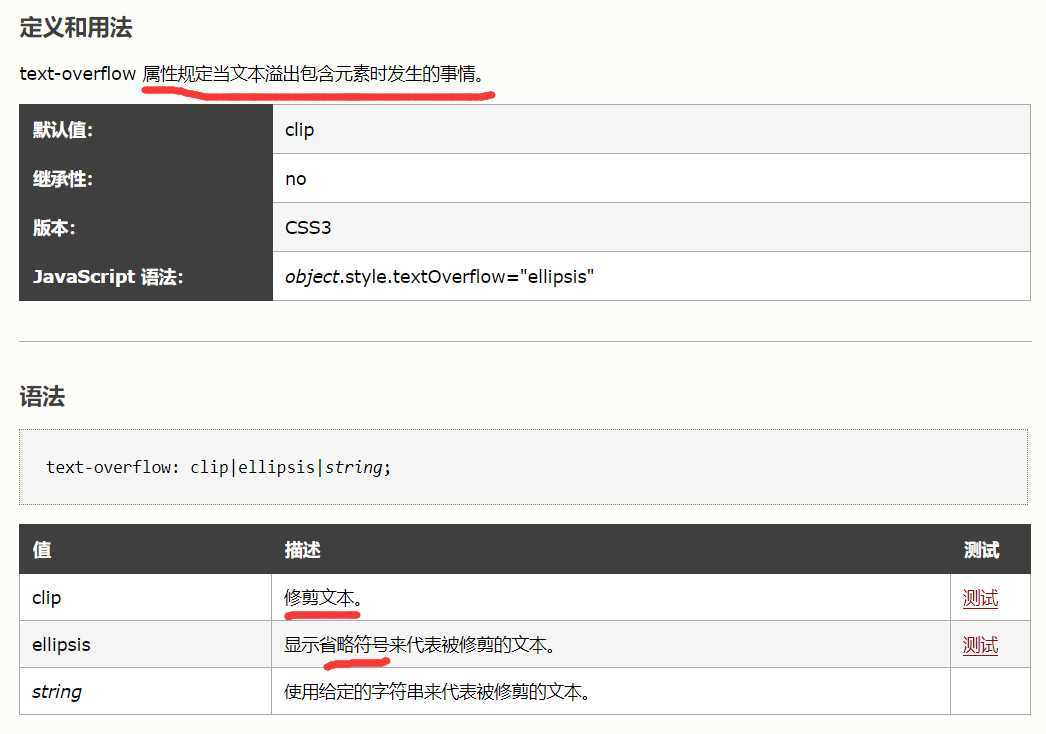
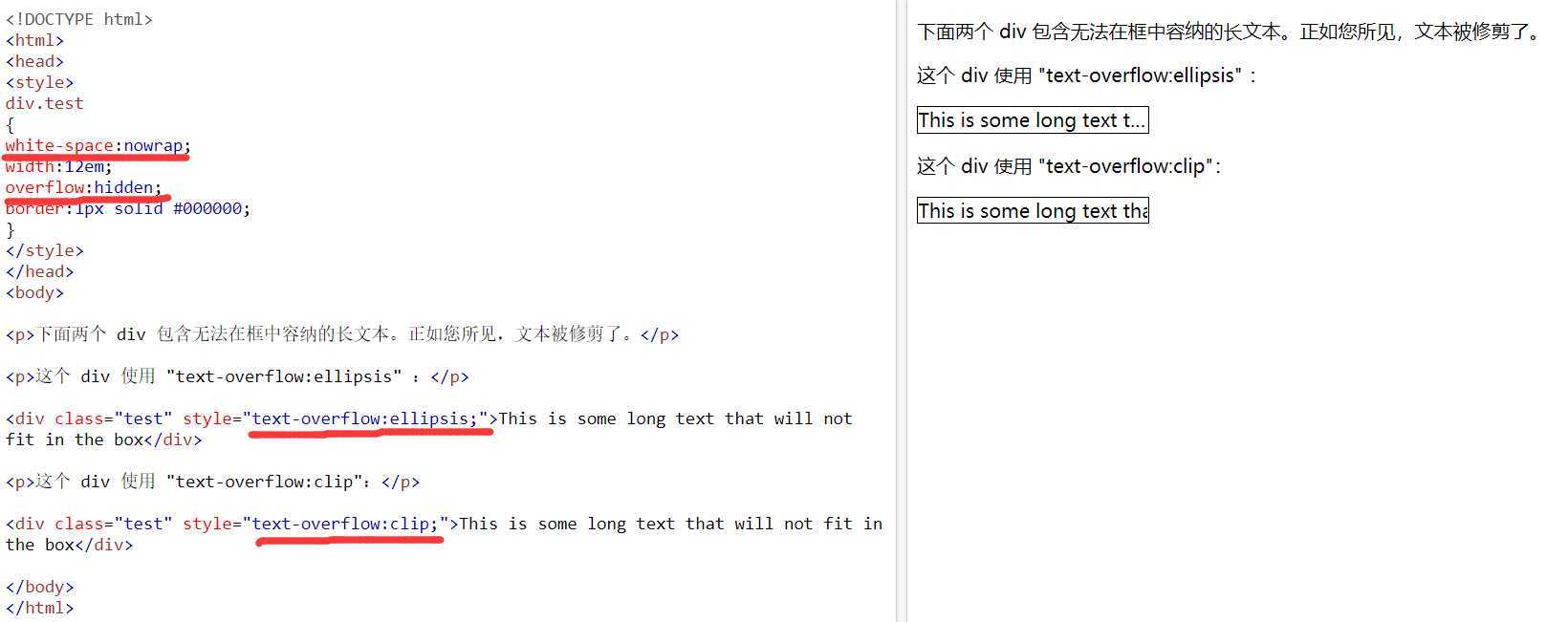
4、text-overflow怎么用?
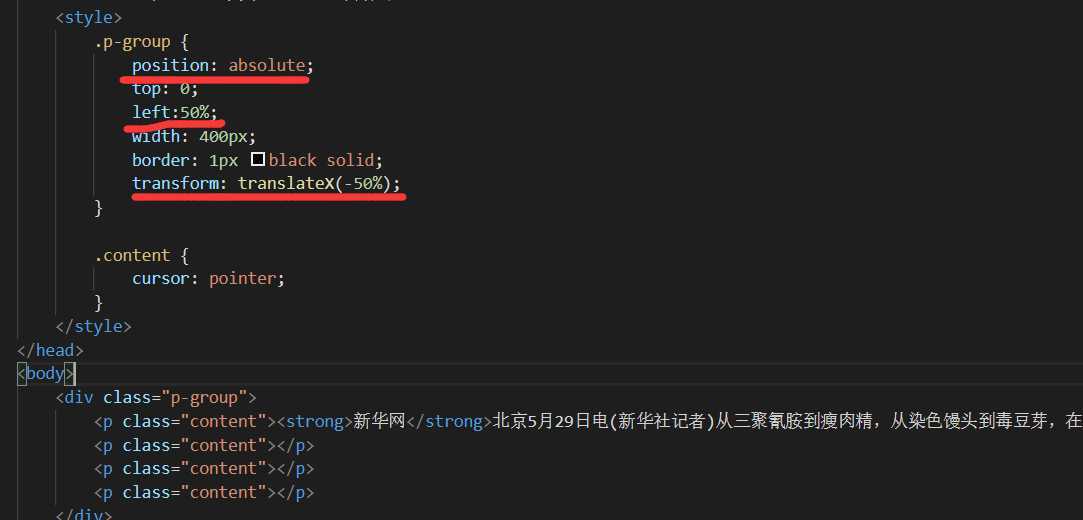
5、使你的内容响应式居中的一种方法?

效果:
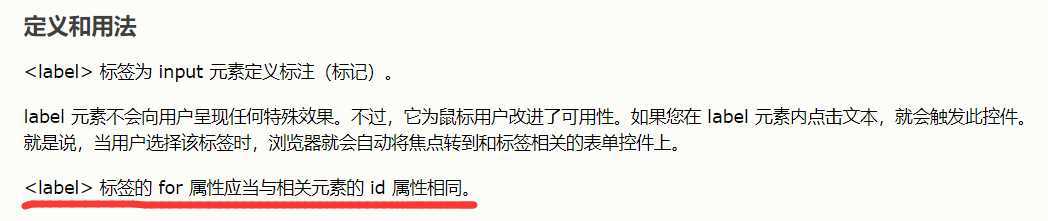
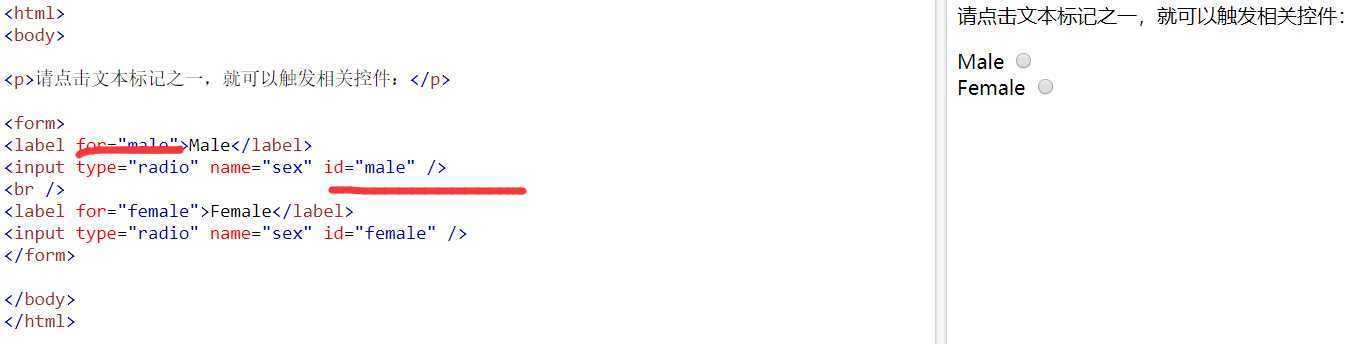
6、你需要经常回忆一下label标签的用法


7、学到了新的用法,document.querySelector()和document.querySelectorAll()
8、
以上是关于怎么理解CSS中vertical-align这个属性的主要内容,如果未能解决你的问题,请参考以下文章
深入理解vertical-align和line-height的关系