液晶显示屏两端的背光灯如何拉出来?是硬拉吗?有啥窍门?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了液晶显示屏两端的背光灯如何拉出来?是硬拉吗?有啥窍门?相关的知识,希望对你有一定的参考价值。
有两组灯,每组有4根线两个插头,都从反光罩的一侧出来。是冠达19英寸07年的产品。
希望有具体的方法步骤。
部分屏是EL背光,是工业用的,用60HZ以上的频率电压来点亮。家用没发现过EL背光。因为成本很高,不符合家电市场,不过性能很好,没闪烁,光柔和,寿命很长。 参考技术D 当然不是
LCD显示器
1.14.1LCD简介
1.14.1.1什么是LCD?
- (1)LCD(Liquid Crystal Display)俗称液晶
- (2)液晶是一种材料,液晶这种材料具有一种特点:液晶分子可以在电信号的的驱动下旋转,旋转时会影响透光性。因此我们可以在整个液晶面板后面用白光照(称为背光),可以通过不同电信号让液晶分子进行选择性的透光,此时在液晶面板前面看到的就是各种各样的颜色,这就是LCD显示。
- (3)被动发光和主动发光。有些显示器(譬如LED,CRT显示器)自己本身会发光,称为主动发光,有些(LCD)本身不会发光,只会透光需要背光的协助才能看起来是发光的,称为被动发光。
- (4)液晶应用领域:电视机、电脑显示屏、手机显示屏、工业显示屏...........
1.14.1.2、其他主流显示设备(LED、CRT、等离子、OLED)
- (1)CRT:阴极摄像管显示器
- (2)等离子显示:未成为主流
- (3)OLED:目前未成为市场主流
- (4)LED:主要用在户外大屏幕
- (5)LCD:目前是主流
1.14.1.3、LCD的显示原理和特点(液晶分子透光+背光)
(1)白光其实是由各种不同颜色的光组成的,所以白光被选择性透光后可以产生各种不同颜色的光。
1.14.1.4、LCD的发展史和种类(TN/STN/TFT)
(1)TN最早。坏处是响应性不够好,有拖尾现象。
(2)STN是TN面板的升级版。有效的解决了拖尾现象,显示更加清晰
(3)TFT的最大特点就是超薄
(4)TFT技术上发展出很多更新的技术
1.14.2、LCD的接口技术
1.14.2.1本质上都是TTL信号
- (1)什么是TTL电平。+5V表示逻辑1,0V表示逻辑0。这种就叫TTL电平,可以和CMOS相对比
- (2)SoC的LCD控制器硬件接口是TTL电平的,LCD的硬件接口也是TTL电平的,所以他们两可以直接对接(一般用软排线链接)
- (3)TTL电平的缺陷是不能传递太远,如果LCD屏幕和主板太远(1m甚至更远)就不能直接TTL相连接了,要进行转换。
转换方式:主机SoC(TTL)---->VGA---->LCD屏幕(TTL)
1.14.2.2、各种接口(TTL、LVDS、EDP、MIPI)在传输速率、距离、适配性上面不同(参考资料:http://blog.csdn.net/wocao1226/article/details/23870149)
1.14.2.3、RGB接口详解(参考数据手册p1207页时序图)
- (1)VD[23:0]:24根数据线,用来传输图像信息。可见LCD先是并行数据线,速度才够快。
- (2)HSYNC(水平同步信号)
- (3)VSYNC(垂直同步信号):时序信号线,为了让LCD能够正常显示给的控制信号
- (4)VCLK(像素时钟):LCD工作时需要主板控制器给LCD模组一个时钟信号,就是VCLK
- (5)VDEN(数据有效标志):也是一个时序信号
- (6)LEND(行结束标志,不是必须的):时序信号,非必须,譬如X210接口就没有
1.14.3.LCD如何显示图像
1.14.3.1、像素(pixel)
- (1)像素就是组成图像的最基本元素,或者说显示中可以被控制的最小单位,整个图像就是有很多个像素组成的
- (2)像素可以被单独控制,或控制器亮或不亮(单色屏),或控制其亮度强弱(譬如亮50%、35%,这样叫做灰度屏、以前的黑白电视机)、或控制其显示一定的颜色(这个就是我们现在常用的彩色显示屏)
总结:像素很重要,整个显示的图像是由一个个的像素组成的,我们在显示器上显示一个图像就是把这个图像离散化,离散成一个个的点。然后把各个点的颜色对应在显示器的像素上。
1.14.3.2、扫描
- (1)扫描上是一个动作,而不是一个名字,扫描就是一次将颜色数字放入屏幕中所有的像素的过程
- (2)扫描这个词是由最早的CRT显示器遗留下来的,到LCD显示器年代本来已经失去意义了,但是我们还是延续这么叫着
- (3)显示器的扫面显示原理依赖于人眼的视觉暂留效应。只要显示器的扫描频率大于人眼的发现频率,如果扫描频率偏小,人眼就会看到闪动。(扫描频率又叫做刷新率)
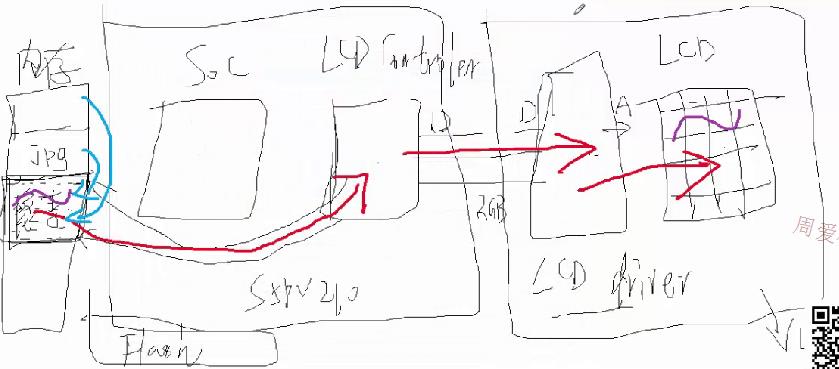
1.14.3.3、驱动器&控制器
- (1)LCD驱动器一般和LCD显示面板集成在一起(本来是分开的,做面板的只是做面板,譬如三星、LG、台湾的友达、奇美都是做面板的;驱动器也有专门的IC厂商生产,集成厂商买来面板和驱动器后集成在一起做成LCD屏幕)面板只负责里面的液晶分子旋转透光,面板需要一定的模拟电信号来控制液晶分子;LCD驱动芯片负责给面板提供液晶分子的模拟信号,驱动器的控制信号(数字信号)来自于自己的数字接口,这个接口就是LCD屏幕的外部接口(第二节中讲到的接口)
- LCD控制器一般集成在SoC内部,它负责通过数字接口向我们远端的LCD驱动器提供控制像素显示的数字信号。LCD控制器的关键在于时序,它必须按照一定的时序和LCD驱动器通信;LCD控制器受SoC控制,SoC会从内存中拿像素数据给LCD控制器并最终传给LCD驱动器
1.14.3.4、显示内存
- (1)SoC在内存中挑选一段内存(一般来说是程序员随便挑选的,但是挑选的时候必须符合一定的规矩)然后通过配置将我们的LCD控制器和这一段内存(以后称之为显存)链接起来构成一个映射关系,一旦这个关系建立之后,我们的LCD控制器就会自动从显存中读取像素数据给LCD驱动器。这个显示的过程不需要CPU的参与
- (2)显示体系建立起来后,CPU就不需要管驱动器,控制器。面板之类的了,以后我们的CPU就只关心显存,因为我们只要把要显示的像素数据丢到显存中,硬件就会自动响应,屏幕上就会看到显示的图像。

总结:整个LCD显示分为两个阶段,第一阶段就是建立显示体系的过程,目的是CPU初始化LCD控制器使其和显存联系起来,构成映射。
第二个阶段就是映射建立起来后,此阶段的主要任务是将要显示的图片丢到显存中去。
1.14.5、LCD的六个主要时序参数
1.14.5.1、LCD显示单位:帧(frame)
- (1)显示器上一整个画面的内容就被称为一个帧(frame),整个显示器工作是一帧一帧显示
- (2)电影实际就是以每秒钟24帧的速度在播放图片
- (3)帧内数据:一帧分为多行,一行分为多像素,因此一帧图像其实就是多个像素组成的矩阵
- (4)帧外数据:整个视频是有很多个帧构成,最终播放视频的时候,逐个的播放各个帧即可。
1.14.5.2、LCD显示一帧图像的过程
- (1)首先把帧分为行,然后再把行分为像素,然后逐个像素去显示(显示像素,其实就是LCD驱动器按照接收到的LCD控制器给的显示数据,驱动一个像素的液晶分子旋转,让这个像素显示出相应的颜色值过程)
- (2)关键点:LCD控制器和驱动器之间一次只能传一个像素点的显示数据。所以一帧图像在屏幕上其实是串行的依次被显示上去的,不是同一时间显示出来的
1.14.5.3、为了向前兼容出现的六个时序
- HSPW 水平同步信号脉宽
- HBPD 水平同步信号前肩
- HFPD 水平同步信号后肩
- VSPW 垂直同步信号脉宽
- VBPD 垂直同步信号前肩
- VFPD 垂直同步信号后肩
- (1)一行的通信过程是这样的:LCD控制器先发送一个HSYNC高电平脉冲(脉冲宽度是HSPW),脉冲告诉驱动器下面的信息时一行信息,然后开始这一行信息,这一行信息包括3部分。HBPD+有效行信息+HFPD。其中前肩和后肩都属于时序信息(和LCD屏幕的具体参数有关),有效信息就是横向分辨率。所以可以认为一行有4个部分:HSPW+HBPD+有效行信息+HFPD
- (2)一帧图像其实就是一列,一列图像由多个行组成,每行都是上面讲的这个时序。
- (3)一帧图像的通信过程是这样的:整个帧图像分为4部分:VSPW+VBPD+帧有效信号+VFPD。VSPW是帧同步信号宽度,用来告诉驱动器一帧图像要开始了,VBPD和VFPD分别是垂直同步信号的前后肩
- (4)必须说明这6个参数对于LCD显示器其实本来是没用的,这些信号其实老式的CRT显示器才需要,LCD本身不需要,但是出于历史兼容性的要求,LCD选择兼容CRT显示器的这些时序要求,所以理解LCD显示器时序和编程时,用CRT的方式来理解不会错。
- (5)要注意这几个时序参数是LCD屏幕本身的参数,与LCD控制器无关,所以同一块主板如果所接的屏幕不一样,则时序也会不同。这些参数的来源一般是:第一,厂家会直接给出,一般以实例的形式给出。第二,来自于LCD数据手册。
.h_fp =210, //160-210-354
.h_bp =38, //46
.h_sw =10, //1-40
.v_fp =22, //7-22-147
.v_fpe = 1,
.v_bp = 18, //23
.v_bpe = 1,
.v_sw = 7 //1-20
第二种方式,查看LCD的数据手册A盘data_sheet------>AT070TN92
补充:
(1)注意这些数字的单位。H开头的三个单位都是DCLK(像素时钟 ),V开头的三个单位是TH。这样设置的好处是我们改变了像素时钟的设置时,不用改变这里的时序参数。
(2)这些时序参数如果没设置好会影响什么?
1.14.7LCD显示的主要相关概念
1.14.7.1像素(pixel)
- (1)整个图像是由一个个像素组成的,像素就是一个显示点
1.14.7.2、像素间距(pitch)
- (2)pitch是连续2个像素的像素中心的距离。一般的像素是方形的,所以横向pitch和纵向的pitch一样的。但是也有不一样的。
- (3)像素间距会影响屏幕的最佳观看距离,像素间距大的适合远距离看
1.14.7.3、分辨率
- (1)整个屏幕的横向和纵向的像素个数就叫分辨率,譬如210开发板用的屏幕是800*400
- (2)屏幕尺寸和分辨率无关的,像开发板的屏幕尺寸是7寸的(纯屏幕对角线尺寸是7英寸)。
- (3)屏幕尺寸和分辨率和像素间距三者之间有关联
1.14.7.4、清晰度
- (1)清晰度是一个主观概念,是人眼对显示效果的一个主观的判断。说白了就是人看起来感觉清晰不清晰。
- (2)客观来讲,清晰度由分辨率和像素间距共同决定。一般的,屏幕尺寸固定时,分辨率越高越清晰,分辨率月底,越不清晰:分辨率固定的情况下,屏幕尺寸越小越清晰,越大越不清晰。
- (3)清晰度还由其他很多因素共同决定
1.14.5、像素深度(bits per pixel,简称bpp)
- (1)一个像素在计算机中由多少个字节数据描述,这就叫做像素深度。
- (2)计算机中用二进制位来表示一个像素的数据,用来表示一个像素的像素位越多吗,则这个像素颜色值更加丰富、分的更细。
- (3)一般来说像素深度有几种:1位、8位、16位、24位、32位
1.14.8、颜色在计算机中的表示
1.14.8.1、颜色的本质
- (1)颜色是主观存在,夜色其实是自然光在人的眼睛中和大脑中产生的一种映像。
- (2)颜色的本质决定于光的波长
1.14.8.3、自然光的颜色是连续的
- (1)光的波长是连续的,导致颜色也是连续的。理论上只要你的眼睛分辨率足够好,可以在自然界中发现无数种颜色
1.14.8.3、计算机中的颜色是离散的
- (1)计算机中不可能存储无数种颜色,所以必须将颜色有限化,所以用有限种颜色来代表自然界中无限种颜色。这个理论非常类似于之前学过的AD转换。
- (2)这种离散化表达颜色的缺点是不都真实,漏掉了很多种颜色。因此计算机中所表达的颜色没有自然界中丰富(计算机屏幕上显示的图像和真实图像有差别)
- (3)计算机所能表达的颜色种类个数,这个参数就叫做像素深度app
1.14.8.4、常见像素深度:1位、8位、16位、24位、32位
- 1位:用1个二进制位来表示颜色,这种就叫单色,事例就是理发店、小饭店门口的LED屏。
- 8位:用8个二进制位来表示颜色,此时能表示256种颜色。这种叫做灰度显示。这时候是黑白的,没有彩色,我们把纯白到纯黑分别对应255到0,中间的数值对应不同的灰,事例就是以前的黑白电视机
- 16位:用16个二进制颜色,此时能表示的颜色是65536种,这时候就可以做彩色显示了,一般是RGB565的颜色分布(用5位二进制表示红色,用6位二进制表示绿色,用5位二进制表示蓝色)这种红绿蓝都有的颜色表示法就是一种模拟自然界中所有颜色的表示方式,但是因为RGB颜色表达本身二进制位数不够多导致(红绿蓝三种颜色本身分的不够细致),所以这样显示的彩色失真比较大,人眼能明显看到显示的不真实
- 24位:用24位二进制来表示颜色,此时能表示16777216种颜色,这种表示方式和16位的原理是一样的,但是精度变得更高了(RGB各8位),颜色显示的比RGB565更细腻。虽然比大自然无限种颜色比较,但是相对于人眼的局限性,人眼已经无法区分它和自然界颜色的差异了。于是就把RGB888这种叫做真彩色。把RGB565叫做假彩色。
- 32位:总共用32位二进制来表示颜色,其中24位表示红绿蓝三原色,剩下的8位表示透明度。这种显色方式就叫做ARGB(A是阿尔法,表示透明度),一般在现在的PC上一般用ARGB表示颜色。
补充:颜色的组成,三原色(三基色)是RGB,也就是说所有的颜色都可以由红绿蓝三种颜色组成。
1.14.9、S5PV210的LCD控制器
1.14.9.1、FIMD结构结构框图
- (1)210的LCD控制器的名字就是FIMD,FIMD时210内部和图像处理相关的一些部件,在摄像头等和图像处理有关的部分都可以由关联
- (2)FIMD在内部与AHB总线相连接,在外部提供RGB接口、I80接口、YUV接口与外部接口,我们实际用的是RGB接口
1.14.9.2、虚拟机屏幕叠加(数据手册P1194)
- (1)虚拟屏幕的意思是,我们平时看到的屏幕上显示出来的场景实际是很多个屏幕显示叠加在一起的效果(譬如新闻图像、电视台台标、下方飘动的字幕新闻)
- (2)像S5PV210的LCD控制器中有5个虚拟屏幕window0到window4,虚拟屏幕不存在于真实,而存在于内存中(之前讲过,LCD显示时实际上是显示的对应内存中的显存区域的数值)虚拟屏幕其实就是一个内存中显存区域,有几个显存区域就有几个虚拟屏幕,但是这些虚拟屏幕都被映射到一个真实的显示屏上面,所以将来真实的显示内容的叠加。叠加时要注意上面一层会覆盖下面一层,所以要注意谁在前,谁在后,设置寄存器时有这个选项
- (3)使用虚拟屏幕而不是整个LCD使用一个显存是由一定好处的,第一:可以不污染源图像,方便程序处理;第二,可以减少屏幕刷新,提高效率减小cpu的工作量。
1.14.9.3、虚拟显示(数据手册p1206)
- (1)如何实现在小分辨率的屏幕上(真实)显示大分辨率的图像
- (2)细节上,我们需要屏幕上看到不同图像时,需要对显存区域进行刷新,即使我们只需要屏幕显示移动一点点,整个屏幕对应的显存空间也需要整个重新刷新,工作量和重新显示衣服图像是一样的,这个显然不好,这样CPU刷新屏幕的工作量更大了,效率更低。
- (3)如何能够在显示一个大图片的不同区域让CPU刷新屏幕工作量减少?有个方法就是虚拟显示,具体做法就是在内存中简历显卡缓存的时候实际建立一个很大的区域,然后让LCD去对应其中的一部分区域作为有效的显示区域。
1.14.9.4、主要寄存器简介
1.14.10、LCD编程实战1-LCD初始化
参考代码LCD_init函数详解
- (1)要想LCD工作,必须给LCD屏幕和显存之间建立一个映射(映射是在CPU初始化LCD控制器来完成的)。本部分就是在完成这个过程(这也是LCD现实的2个阶段的第一阶段,第二阶段中我们只要给显存中丢入相应的数据,LCD屏幕就会现实相应的内容)
1.14.11、LCD编程实战2:LCD画横线、竖线
1.14.12、LCD编程实战3:LCD画斜线、圆
1.14.13、LCD编程实战4:写英文中文字符
1.14.14、LCD编程实战5:画图
1.14.14.1、图片显示分析
- (1)图像是彩色的,而之前的文字、图形都是单色的。之前的图形文字绘制函数都有个color函数,就是显存告诉他这个像素的颜色
- (2)衣服分辨率是800x480,BPP是24的图片,实际上就是800x480x3字节的数据,将来的代码将图片放在显存中,图片将以unsigned char pic_data[800x480x3]的形式出现
1.14.14.2image2LCD使用简介
- (1)如何由衣服图片得到他对应数据的数组?要用驱魔工具,如Image2LCD。
1.14.14.3画图函数的编写
1.14.15.LCD编程实战6-画图测试及调试
1.14.15.1、画图函数的显示效果测试
1.14.15.2、RGB像素顺序调整
编程不小心将红色和蓝色的位置搞反了
- (1)图片中红色的编程了蓝色、蓝色变成了红色,这就说明RGB顺序搞反了。
- (2)解决方案一:重新使用Image2LCD取模
- 解决方法二:不重新取模,对代码进行修改,位移改一下。
1.14.15.3、小分辨率图片显示
(1)本质上大小分辨率的图像显示都是一样的,都是在图像的每个像素点对应的显存中存入相应的颜色值即可。
1.14.16、未完成事项展望
1.14.16.1、RGB565和RGB888
- (1)单片机等性能和资源有限的平台会用RGB565,嵌入式平台一般习惯用RGB888
- (2)有时候手头上只有RGB888的颜色值,但是显示部分却只接受RGB565的(有时候反过来),这时候就需要在两种颜色之间切换
1.14.16.2不同分辨率、不同起点坐标下的显示
- (1)屏幕分辨率和图像分辨率不同时。我们现在写的代码是没有考虑的。
- (2)图像起点坐标(左上角坐标不一定在屏幕左上角,也可能在屏幕的额其他地方,这种情况下,画图函数要做相应的处理)
- (3)分辨率不同而且其实坐标不同也对画图函数提出了更高的要求
1.14.16.3、bmp图片格式解析及显示
- (1)我们当前的图像数据使用image2LCD工具转过来的。实践中是不可能用工具来转的,我们也可以通过软件的方式来转
- (2)bmp格式的图片本身遵照一定格式来存储的,我们只需要按照bmp的解析格式来读取文件得到这幅图片的图像数据的二进制,直接拿过去显示(这就是图片文件的本质)
1.14.16.4、jpg、png、gif等压缩图片的解码和显示
- (1)对于以上压缩格式的图片是不能直接解析的,必须用相应的库来解压缩图片以后才能拿来显示
- (2)不同格式的图片的压缩算法不同,因此解压缩算法也是不同的。开源社区中每种压缩格式都有对应的库,库里提供了这种格式的压缩和解压缩函数,我们只需要移植这个库并且调用他来压缩或者解压缩即可
1.14.16.5、图片缩小和放大显示
- (1)数据源本来是400x200的,但是显示时我们希望显示成100x50,这时候我们就要显示函数后台对原图像先缩小,然后再显示,这时候就需要一个缩小算法。(譬如最简单的算法就是抽样)
- (2)图片数据源时100x50的,但是我们希望全屏显示为800x400,这样就需要对源图像进行方法然后再显示(当然了显示出来的图像)
1.14.16.6、显示动画
- (1)动态刷屏形成动画
- (2)例题3D图像显示(伪3D)
以上是关于液晶显示屏两端的背光灯如何拉出来?是硬拉吗?有啥窍门?的主要内容,如果未能解决你的问题,请参考以下文章