html插入视频的代码是啥
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html插入视频的代码是啥相关的知识,希望对你有一定的参考价值。
工具/原料:
联想小新潮7000-13
Win 10
Visual Studio Code1.47.2
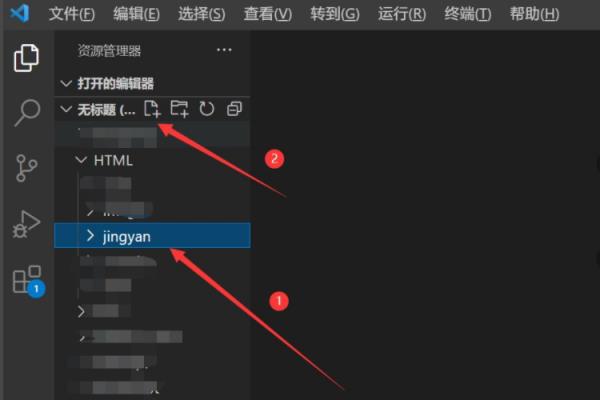
1、进入Visual Studio Code,新建html文件
打开Visual Studio Code软件,打开工作区空间,选择需要进行操作的文件夹,点击上方的新建文件选项。

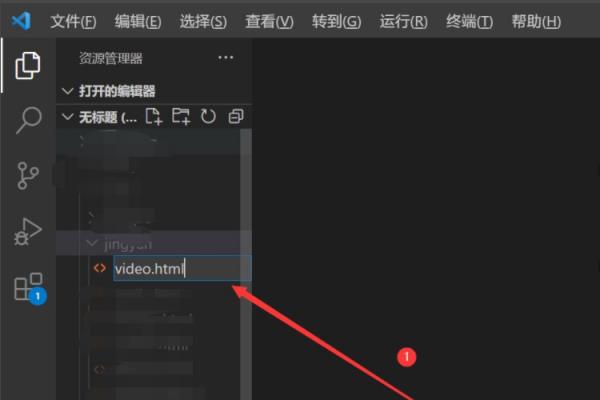
2、给html文件命名为video.html
在弹出的文本框中给html文件命名,文件命名为video.html。

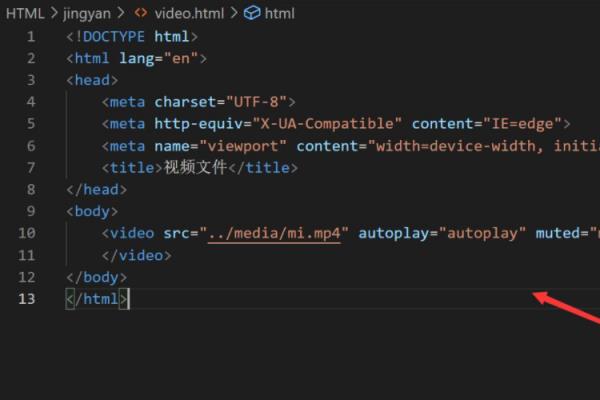
3、输入添加视频文件的代码
在新建的.html文件中输入添加视频文件的html代码:
<video src="../media/mi.mp4" autoplay="autoplay" muted="muted" controls="controls" loop="loop"></video>。

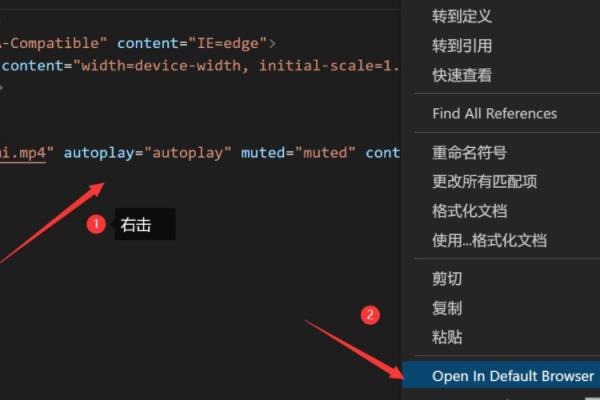
4、使用工具查看代码效果
在代码的空白区域右击—>在弹出的选项卡中选择Open In Default Browser选项。

5、显示视频文件
点击运行之后,在浏览器网页中显示添加的视频文件,点击播放按钮,正常播放视频。

<video width="视频宽度" height="视频高度">
<source src="../media/cat.mp4" type="video/mp4;"></source>
</video>
H5视频播放器简单明了,SRC放入视频路径,唯一的缺点就是支持的格式不多,一般以MP4为主,不过这个也够了,毕竟MP4是主流播放格式。所以H5视频播放器够用了。 参考技术B <embed src="myvideo.avi" width=" " height=" "></embed>就是这样插入代码。。管理员大哥,麻烦你看清楚,不是链接地址。</EMBED> 参考技术C
插入视频 <object id="video4" classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA" width="320" height="240"
<param name="ShowDisplay" value="0"> <param name="ShowControls" value="0"> <param name="_ExtentX" value="9313"> <param name="_ExtentY" value="7620"> <param name="AUTOSTART" value="1"> <param name="SHUFFLE" value="1"> <param name="PREFETCH" value="0"> <param name="NOLABELS" value="1">
<param name="SRC" value="G:/www.hrgj.cn/www/qiye/upfile/01.rm";> <param name="CONTROLS" value="ImageWindow"> <param name="CONSOLE" value="Clip1"> <param name="LOOP" value="1">
<param name="NUMLOOP" value="1"> <param name="CENTER" value="1">
<param name="MAINTAINASPECT" value="1">
<param name="BACKGROUNDCOLOR" value="#000000"> <embed SRC type="audio/x-pn-realaudio-plugin" CONSOLE="Clip1" CONTROLS="ImageWindow" HEIGHT="320" WIDTH="240" AUTOSTART="ture" showdisplay="0" showcontrols="0"></embed> </object>
参考技术D 在DW里直接插入FLASH不就行了,插个视频用代码是最麻烦的了网页制作中插入图片的代码是啥
<img src="文件名\图片名.jpg width=200 height=200>格式有为题吗?如果没为题的话为什么显示不出图片呢?
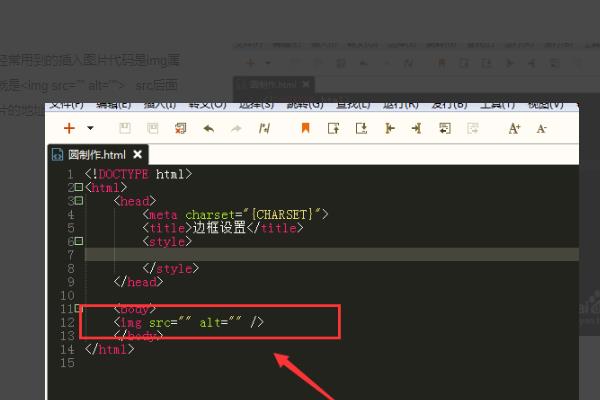
1、在代码中经常用到的插入图片代码是img属性,格式就是<img src="" alt=""> src后面是添加图片的地址,后面的alt是对图片的描述。

2、在插入图片前,要将html文件和图片文件放在一个文件夹内,这里的img文件夹就是专门存放图片的地方。

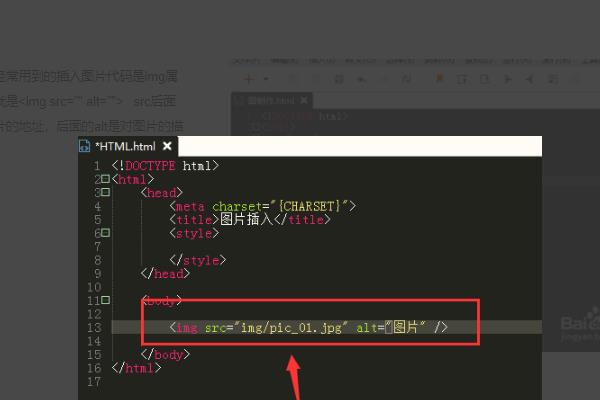
3、然后回到代码栏,在src中输入链接地址img/pic_01.jpg,要将图片的具体地址和名称全部写全才可以在网页中看到,否则就会显示连接失败错误而无法观看到图片。

4、将文件保存后,在浏览器中我么就可以看到此刻的图片被添加进来了,位于网页的左上角位置。

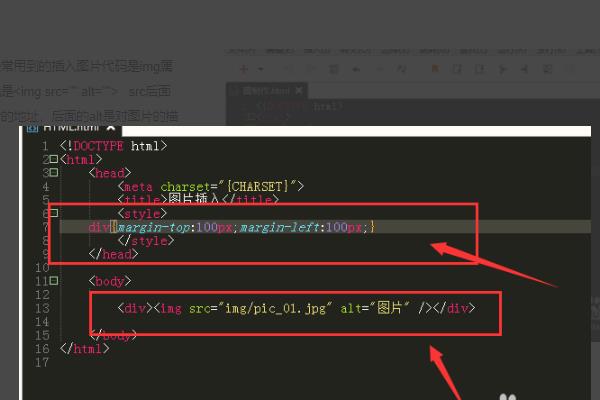
5、如果想要移动图片的所在位置,就需要先对其包装一下,用一个盒子将其包裹,然后调整盒子的位置就相当于移动的是图片的位置了。

6、如图,之前设置的盒子距离顶部100px.然后距离左侧100px,这样就将盒子挤到了现在所在的位置,如图所示。

定义和用法
img 元素向网页中嵌入一幅图像。
请注意,从技术上讲,<img> 标签并不会在网页中插入图像,而是从网页上链接图像。<img> 标签创建的是被引用图像的占位空间。
在下面的例子中,我们在页面中插入一幅 W3School 的工程师在上海鲜花港拍摄的郁金香照片:
<img src="/i/eg_tulip.jpg" alt="上海鲜花港 - 郁金香" />

你的格式有问题!
应该是
<img src="路径/图片名.jpg" width="200" height="200">
例如:
下面是两个绝对路径的图片地址
<img src="http://www.mopei8.com/file/upload/201009/01/01-24-30-73-1.gif" ><img src="/file/upload/201009/01/01-24-30-73-1.gif" >
下面是相对路径的图片地址
<img src="images/01-24-30-73-1.gif" >
如还有疑问,欢迎在线交流
参考技术C 少了个引号 而且不是反斜杠,应该是正斜杠正确的应该是:
<img src="文件夹名/图片名.jpg" width=200 height=200> 参考技术D 有问题,<img src="文件名\图片名.jpg" width="200" height="200" />应该是这样的
以上是关于html插入视频的代码是啥的主要内容,如果未能解决你的问题,请参考以下文章