使用django开发一个比较简单的post接口
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用django开发一个比较简单的post接口相关的知识,希望对你有一定的参考价值。
参考技术A 先把前置条件说一下1.首先搭建好django环境 win+r 打开命令提示符 pip install django
3.然后创建一个自己的app
同样在命令提示符 进入刚创建的工程所在路径 输入 python manage.py startapp xxx(这个指你要创建的app名字),创新编辑器可以看到
4.正式开始开发一个post请求
首先设置好参数 在seetings.py文件里如图修改
views.py
最后在templates文件夹下创建一个html文件简单地写一下前端
我这里直接贴自己写的 login.html
code部分算是完成 看一下效果
还可以进入fiddler查看验证,为了比较好查到 我们先打开fiddler后输入用户名 密码后fiddler上 remove all session
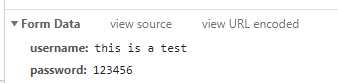
可以得到这么一条数据包
username,password的值也和我们输入的一致
到此完成一个简单的post请求开发
接口测试框架-Django开发post接口
简介:实现简单的登录接口
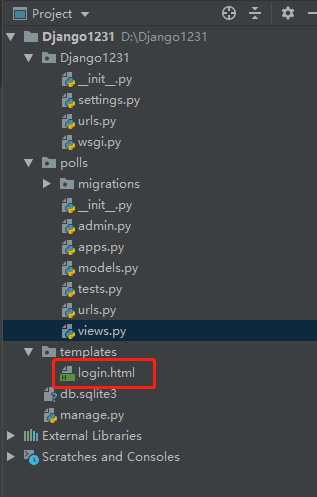
一 目录结构如下

二 实现步骤
1 新建文件夹templates, 在文件夹下添加login.html文件(页面)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<form action="/login/" method="POST">
<h1>用户名:<input name="username"></h1>
<h1>密码:<input name="password"></h1>
<input type="submit" value="登录">
</form>
</body>
</html>
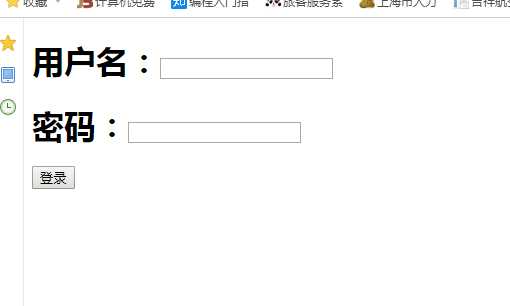
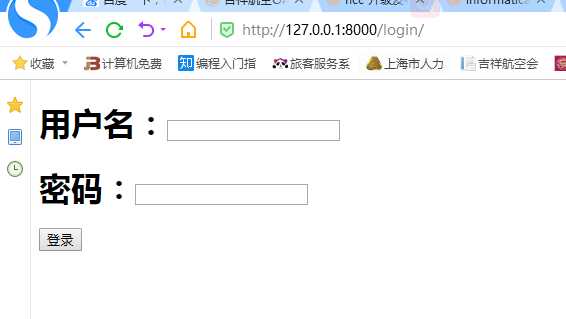
运行效果如下:

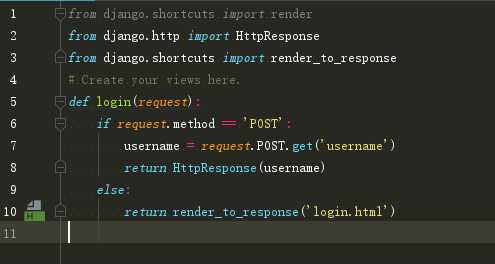
2 在polls文件夹下(app),添加views.py文件,定义了login函数,登录后页面返回username

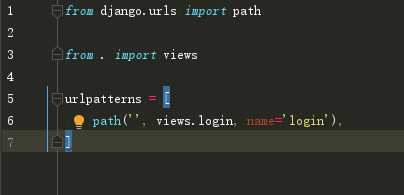
3 在polls文件夹下,添加urls.py文件

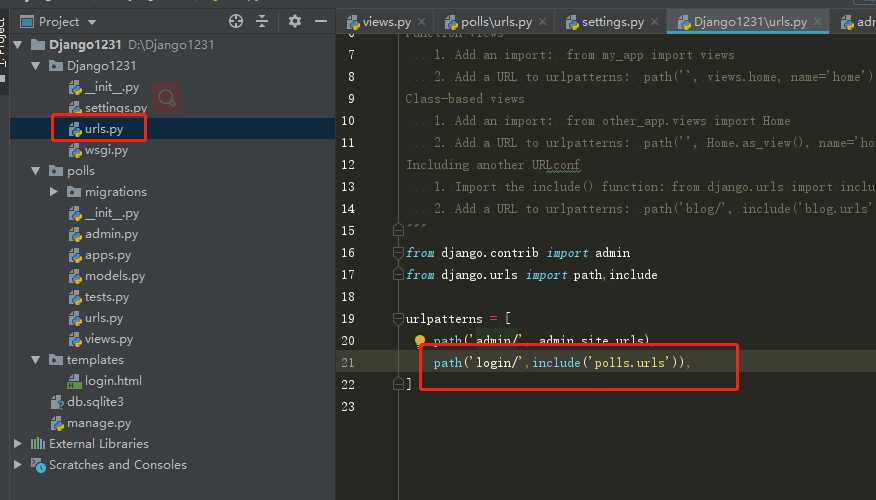
4 在项目的urls.py下添加login的路径,导入include模块

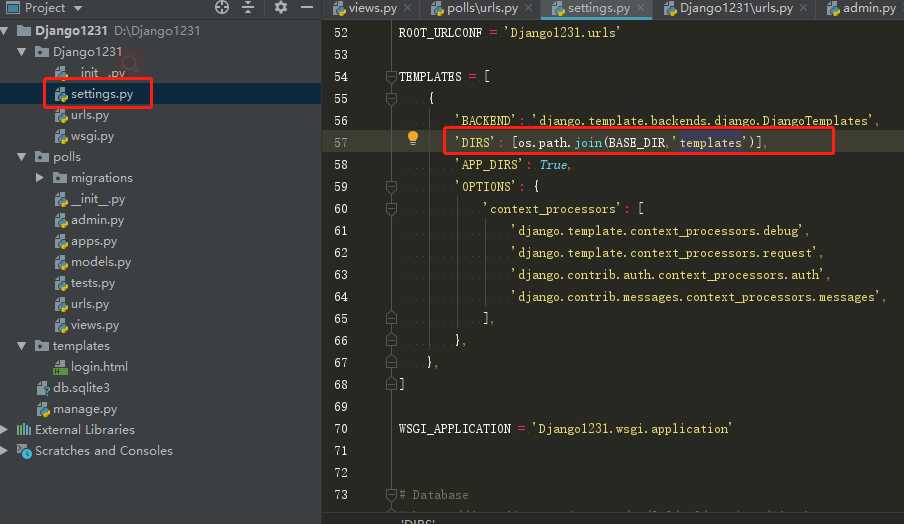
5在settings中添加login.html的路径,不然会报错

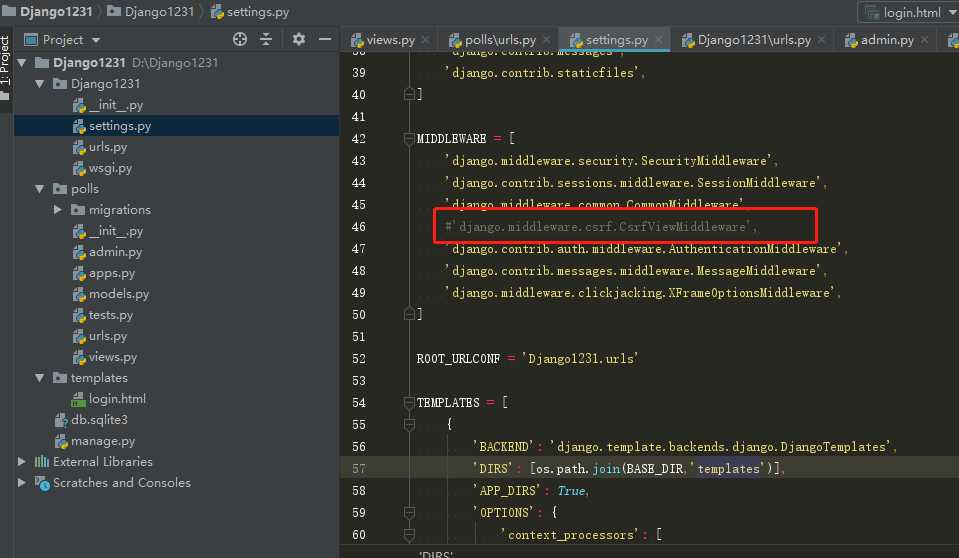
6 注释掉此项,去掉验证信息,登录时候不会报错

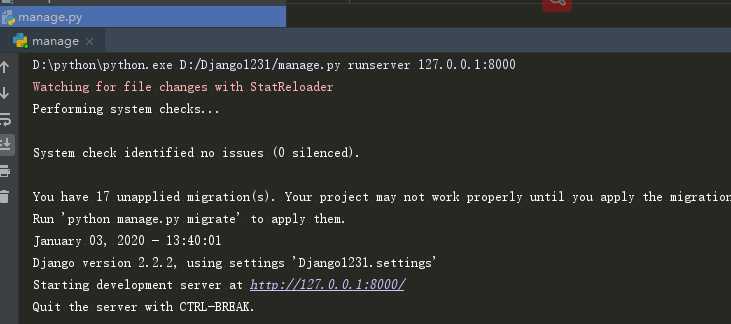
7运行manage.py,启动服务

8 页面中输入地址http://127.0.0.1:8000/login/

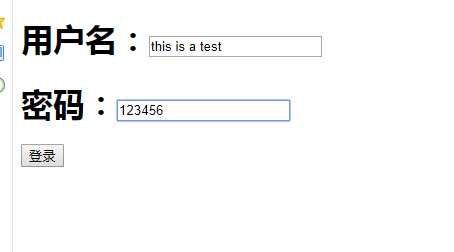
9 输入用户名,密码,点击登录

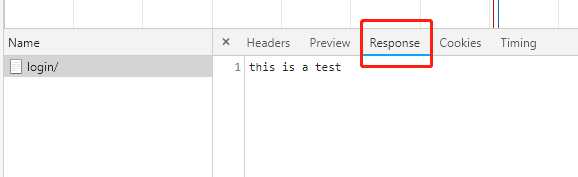
根据调用login函数。返回值为username的值

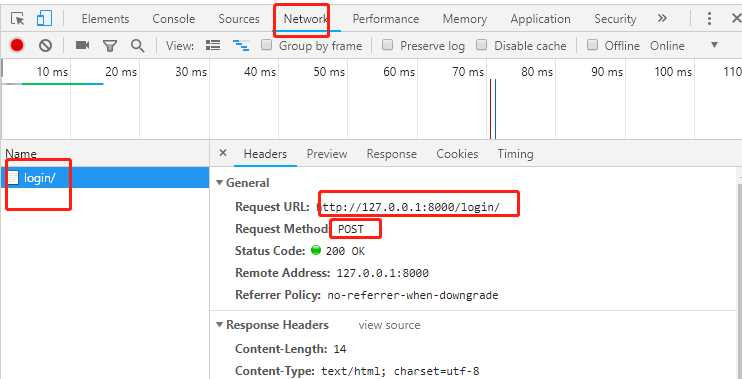
10 可通过F12查看页面请求post
请求地址。方式,入参,返回结果



以上是关于使用django开发一个比较简单的post接口的主要内容,如果未能解决你的问题,请参考以下文章