CSS里的background url怎么设置呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS里的background url怎么设置呢?相关的知识,希望对你有一定的参考价值。
我css是一个文件夹,image是一个文件夹,它们是同级的,我url()里要怎么写呢?谢谢
../image/1.jpg怎么不行呢~
需要准备的材料分别有:电脑、浏览器、html编辑器。
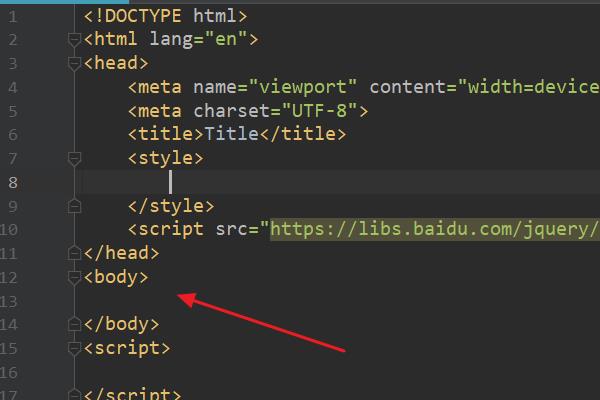
1、首先,打开html编辑器,新建html文件,例如:index.html。

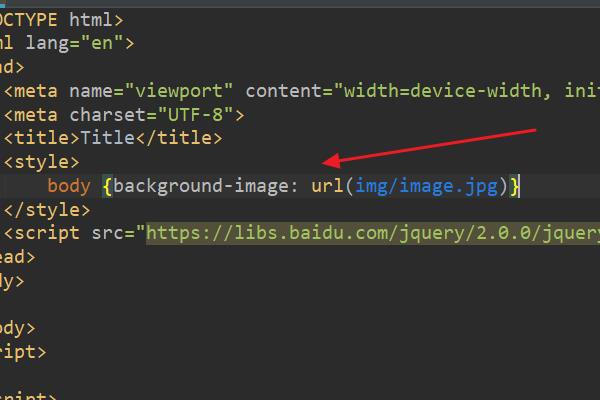
2、在index.html中的<style>标签中,输入css代码:body background-image: url(img/image.jpg)。

3、浏览器运行index.html页面,此时成功把同级的img文件夹中的image.jpg用css设置为了背景图片。

<html>
<head>
<style>
#div1
width:200px
height:300px;
background:url('图片地址');
</style>
</head>
<body>
<div id='div'>
</div>
</body>
</html> 参考技术B background:url(../images/***.jpg)
../ 表示向上一级,以此类推,../../表示向上两级本回答被提问者采纳 参考技术C CSS里background url路径
background:url(../images/***.jpg)
../ 表示向上一级,以此类推,../../表示向上两级 参考技术D background: url(images/footer.jpg) top center no-repeat;
里面最重要的就是路径问题,你要把图片的路径写对,要不然是加载不了图片的
css如何设置图片居中偏下
如何将背景图片在页面中贴底部边并居中呢
你需要用到background-position这个属性,用以规定背景图片的位置。让图片居中偏下的代码为:
background-positon:center bottom; 或 background-positon:bottom;全部的位置代码如下:
background-position: left; 代表背景图横向(X轴)靠左,纵向(Y轴)居中。(9点钟位置)
background-position: right; 代表背景图横向(X轴)靠右,纵向(Y轴)居中。(3点钟位置)
background-position: top; 代表背景图横向(X轴)居中,纵向(Y轴)靠上。(12点钟位置)
background-position: bottom; 代表背景图横向(X轴)居中,纵向(Y轴)靠下。(6点钟位置)
background-position: center; 代表背景图横向(X轴)居中,纵向(Y轴)居中。(绝对居中)
background-position: left top; 代表背景图横向(X轴)靠左,纵向(Y轴)靠上。(10点钟位置)
background-position: left bottom; 代表背景图横向(X轴)靠左,纵向(Y轴)靠下。(7点钟位置)
background-position: right top; 代表背景图横向(X轴)靠右,纵向(Y轴)靠上。(1点钟位置)
background-position: right bottom; 代表背景图横向(X轴)靠右,纵向(Y轴)靠下。(5点钟位置)
全部的位置代码如下:
background-position: left; 代表背景图横向(X轴)靠左,纵向(Y轴)居中。(9点钟位置)
background-position: right; 代表背景图横向(X轴)靠右,纵向(Y轴)居中。(3点钟位置)
background-position: top; 代表背景图横向(X轴)居中,纵向(Y轴)靠上。(12点钟位置)
background-position: bottom; 代表背景图横向(X轴)居中,纵向(Y轴)靠下。(6点钟位置)
background-position: center; 代表背景图横向(X轴)居中,纵向(Y轴)居中。(绝对居中)
background-position: left top; 代表背景图横向(X轴)靠左,纵向(Y轴)靠上。(10点钟位置)
background-position: left bottom; 代表背景图横向(X轴)靠左,纵向(Y轴)靠下。(7点钟位置)
background-position: right top; 代表背景图横向(X轴)靠右,纵向(Y轴)靠上。(1点钟位置)
background-position: right bottom; 代表背景图横向(X轴)靠右,纵向(Y轴)靠下。(5点钟位置) 参考技术B position:absolute;bottom:0px;left:45%; 参考技术C background:..............center bottom no-repeat;前面是url路径
以上是关于CSS里的background url怎么设置呢?的主要内容,如果未能解决你的问题,请参考以下文章