js如何实现点击编辑按钮,前端table表格行内指定td可修改。(table是动态生成的)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何实现点击编辑按钮,前端table表格行内指定td可修改。(table是动态生成的)相关的知识,希望对你有一定的参考价值。
function ready() var url = base_path+"console/cfg/getBaseLayers/"+configId; $.ajax( url:url, type:"get", dataType:"json", success:function (result) //生成之前先清空tr,防止AJAX异步加载重复生成 $("#lot tr").remove(); var length = result.length; for (var i=0;i<length;i++) var name = result[i].name; //服务名称 var alias = result[i].alias;//服务别名 var type = result[i].type;//服务类型 var year = result[i].year;//年份 var url = result[i].url;//服务地址 var visible = result[i].visible;//是否可见 var id = result[i].id;//id serviceIdArray[i] = id;//此处将id塞给serviceIdArray,用于判断是否添加。 var str = ""; if (visible==true) //生成tr str += '<tr id = "'; str += id; str += '"'; str += ' class="lot_box"> <td>'; str += i+1; str += '</td> <td>'; str += name; str += '</td> <td>'; str += alias; str += '</td> <td>'; str += type; str += '</td> <td>'; str += year; str += '</td> <td>'; str += url; str += '</td> <td>'; str += '<input id="'; str += id; str += '"'; str += 'type="checkbox" checked="true" onchange="modifyService(this.id);"/>'; str += '</td> <td> <input id="'; str += id; str += '"'; str += 'type="button" value="编辑" onclick="editTd(this.id)"/>'; str += '</td> <td>'; str += '<button class="rosy" id="'; str += id; str += '"'; str += ' onclick="deleteService(this.id);">'; str += '<img src="static/img/del14.png"></button>'; str += '</td> </tr>';else //生成tr str += '<tr id = "'; str += id; str += '"'; str += ' class="lot_box"> <td>'; str += i+1; str += '</td> <td>'; str += name; str += '</td> <td>'; str += alias; str += '</td> <td>'; str += type; str += '</td> <td>'; str += year; str += '</td> <td>'; str += url; str += '</td> <td>'; str += '<input id="'; str += id; str += '"'; str += 'type="checkbox" onchange="modifyService(this.id);"/>'; str += '</td> <td> <input id="'; str += id; str += '"'; str += 'type="button" value="编辑" onclick="editTd(this.id)"/>'; str += '</td> <td>'; str += '<button class="rosy" id="'; str += id; str += '"'; str += ' onclick="deleteService(this.id);">'; str += '<img src="static/img/del14.png"></button>'; str += '</td> </tr>';
var $tr = $(str); $("#lot").append($tr);
);
2)
//修改table行内元素(td)function editTd(id) //选中编辑按钮的时候,把这行指定的几个td变成文本框 var b = $("input[type='button'][id='"+id+"']").parent(); //td var a = b.siblings(); //td的兄弟节点 if(a[1].children.length===0) a[1].innerhtml="<input type='text' value='"+a[1].innerText+"'/>";
if(a[2].children.length===0) a[2].innerHTML="<input type='text' value='"+a[2].innerText+"'/>";
if(a[3].children.length===0) a[3].innerHTML="<input type='text' value='"+a[3].innerText+"'/>";
//将编辑改成 保存和取消两个按钮 b[0].innerHTML="<input id='"+id+"' type='button' onclick='saveEditTd(this.id);' value='保存'/><input type='button' onclick='resertEditTd();' value='取消'/>";
//以下注掉的都是在网上找的参考。 /*alert(a[0].getText()); var $this = $(this).index(); alert($this);*/ /*$('input[type="button"]').on('click', function() var $this = $(this).parent().parent();//tr ready(); );*/ /*var $ = function(node) return typeof node == "string" ? document.getElementById(node) : node; var $1 = function(node, parent) var nd = document.createElement(node); if(parent) parent.appendChild(nd); return nd; /!** 绑定事件流 *!/ var bind = function(obj, eventName, funcionName) if(obj.addEventListener) obj.addEventListener(eventName, funcionName,false); else if(obj.attachEvent) obj.attachEvent("on" + eventName, funcionName); else obj["on" + eventName] = funcionName; ; var fulltable = function(tbody, data) var pd = data.data; var column = data.column; for(var i=0, len=data.rows; i<len; i++) var tr = $1("tr", tbody); var cd = pd[i]; for(var j=0,jlen=column.length; j<jlen; j++) var td = $1("td", tr); td.innerHTML = cd[column[j]];//innerText不兼容火狐,可以自己写innerText和textContent的兼容,这里就直接用innerHTML了 var littlehow_edit_table = function(tbody, ev) this.tbody = $(tbody); this.event = ev ? ev : "click";//默认为单机事件 this.init = function(data) //data可以是undefined if(data) fulltable(this.tbody, data); //调用可编辑 this.edit(); this.edit = function() var tds = this.tbody.getElementsByTagName("td"); for(var i=0,len=tds.length; i<len; i++) bind(tds[i], this.event, this.click); this.click = function() //alert(this.children.length); if(this.children.length > 0) return; var v = this.innerHTML; this.innerHTML = ""; var input = $1("input", this); input.type = "text"; input.value = v; input.focus();//光标聚集 bind(input, "blur", blur); var blur = function() var v = this.value; this.parentNode.innerHTML = v; window.$$ = function(id, ev) return new littlehow_edit_table(id, ev); ;*/ /*$('.editable').handleTable( "handleFirst" : true, "cancel" : " <span class='glyphicon glyphicon-remove'></span> ", "edit" : " <span class='glyphicon glyphicon-edit'></span> ", "add" : " <span class='glyphicon glyphicon-plus'></span> ", "save" : " <span class='glyphicon glyphicon-saved'></span> ", "confirm" : " <span class='glyphicon glyphicon-ok'></span> ", "operatePos" : -1, "editableCols" : [2,3,4], "order": ["add","edit"], "saveCallback" : function(data, isSuccess) //这里可以写ajax内容,用于保存编辑后的内容 //data: 返回的数据 //isSucess: 方法,用于保存数据成功后,将可编辑状态变为不可编辑状态 var flag = true; //ajax请求成功(保存数据成功),才回调isSuccess函数(修改保存状态为编辑状态) if(flag) isSuccess(); alert(data + " 保存成功"); else alert(data + " 保存失败"); return true; , "addCallback" : function(data,isSuccess) var flag = true; if(flag) isSuccess(); alert(data + " 增加成功"); else alert(data + " 增加失败"); , "delCallback" : function(isSuccess) var flag = true; if(flag) isSuccess(); alert("删除成功"); else alert("删除失败"); );*/ /*//dom创建文本框 var input = document.createElement("input"); input.type="text" ; //得到当前的单元格 var currentCell ; function editCell(event) if(event==null) currentCell=window.event.srcElement; else currentCell=event.target; //根据Dimmacro 的建议修定下面的bug 非常感谢 if(currentCell.tagName=="TD") //用单元格的值来填充文本框的值 input.value=currentCell.innerHTML; //当文本框丢失焦点时调用last input.onblur=last; input.ondblclick=last; currentCell.innerHTML=""; //把文本框加到当前单元格上. currentCell.appendChild(input); //根据liu_binq63 的建议修定下面的bug 非常感谢 input.focus(); function last() //充文本框的值给当前单元格 currentCell.innerHTML = input.value; //最后为表格绑定处理方法. document.getElementById("table").ondblclick=editCell;*/ /*var ttr = $(this).val()=="编辑"?"确定":"编辑"; $(this).val(ttr); // 按钮被点击后,在“编辑”和“确定”之间切换 $(this).parent().siblings("td").each(function() // 获取当前行的其他单元格 var obj_text = $(this).find("input:text"); // 判断单元格下是否有文本框 if(!obj_text.length) // 如果没有文本框,则添加文本框使之可以编辑 $(this).html("<input type='text' value='"+$(this).text()+"'>"); else // 如果已经存在文本框,则将其显示为文本框修改的值 $(this).html(obj_text.val()); );*/ /*$('input[type="button"]').on('click', function() var $this = $(this); var $td_arr = $this.parent().html('保存').prevAll('td'); $.each($td_arr, function() var $td = $(this); $td.html('<input type="text" value="'+$td.html()+'">'); ); );*/
3)
//取消editTd编辑function resertEditTd() ready(); //此方法是自己写的,局部刷新页面,重新加载数据
//保存editTd编辑function saveEditTd(id) var a = $("input[type='button'][id='"+id+"']").parent().siblings(); //td的兄弟节点 var td_name = a[1].children[0].value; //服务名称 var td_alias = a[2].children[0].value; //服务别名 var td_type = a[3].children[0].value; //服务类型 var url = base_path+"console/cfg/saveEditTd"; $.ajax( url:url, type:"post", data: "td_name":td_name, "td_alias":td_alias, "td_type":td_type, "id":id, "tpl":configId , datatype:"json", success:function (result) ready(); //此方法是自己写的,局部刷新页面,重新加载数据
);
参考技术A 给你一个思路,你的table是动态生成的,应该是利用js加载对应的json或者xml等数据结合table、tr、td的样式生成的。然后前台可以加载到span或者div里面来展示。
这样你可以尝试一下,点击编辑button后click的事件,尝试重新生成一个table,对应的td的内容修改一下:
<td><input type="text" id="tix" value="(data)"/></td>
按照这个思路应该能实现你的功能。本回答被提问者和网友采纳 参考技术B 我想你应该说的是查找带回吧。如果有用前端框架(dwz或者bootstrap),一般都是有各自的实现方法的,已经帮你写好了,调用就行了。如果没有用前端框架,js可以实现,很多博客里面都有。
python测试开发django-163.bootstrap-table 表格单元格行内编辑
前言
bootstrap-table 表格行内编辑网上很多资料都是用第三方bootstrap-table-editable.js和x-editable.js实现,不喜欢折腾的用插件实现最快。
我想要的需求其实很简单,直接点击表格编辑就行,不需要太多复杂的功能,官方文档上给的资料少的可怜,这方面的资料网上查阅了很多,总结来说很乱,没注释,代码不全,并且还有一些BUG。
于是花了3个晚上,头发掉了一大串,现在终于弄清楚了,整个的实现方式。
table表格
html代码很简单,点个添加一行的按钮,一个提交按钮
<div>
<div>
<input onclick="add_row('table')" type="button" class="btn btn-info" value="+ 添加">
</div>
<table id="table" class="table"></table>
<div>
<input id="save" type="button" class="btn btn-info" value="点我提交">
</div>
</div>
bootstrap-table 表格初始化
<script>
// 操作事件在前面设置
window.operateEvents = {
'click #rowDel': function (e, value, row, index) {
$('#table').bootstrapTable('remove', {
field: 'id',
values: [row.id]
});
}
};
// 设置列
var columns = [
{
checkbox: true,
visible: true //是否显示复选框
},
{
field: 'key',
title: 'Key',
formatter: function (value, row, index) {
return '<input style="font-size:24px; line-height:33px; height: 100%; width:100%; overflow: hidden; border: none" type="text" id="key' +index + '" value="'+value+ '" >';
},
// 设置表格样式,输入文本很长的时候隐藏前面的
cellStyle: function (value, row, index) {
return {
css: {
"min-width": "100px",
"white-space": "nowrap",
"text-overflow": "ellipsis",
"overflow": "hidden",
"max-width": "100px",
'padding': '0px'
}
}
}
},
{
field: 'value',
title: 'Value',
formatter: function (value, row, index) {
return '<input style="font-size:24px; line-height:33px; height: 100%; width:100%; overflow: hidden; border: none" type="text" id="value' +index + '" value="'+value+ '">';
},
cellStyle: function (value, row, index) {
return {
css: {
"min-width": "100px",
"white-space": "nowrap",
"text-overflow": "ellipsis",
"overflow": "hidden",
"max-width": "100px",
'padding': '0px'
}
}
}
},
{
field: 'button',
title: '操作',
width: '20%',
events: operateEvents, // 操作事件
formatter: operateFormatter
}
];
// 默认显示第一行,空数据
data = [
{'id': 0, 'key': '', 'value': ''}
];
// table表格配置
$("#table").bootstrapTable({
cache: false,
classes: "table table-bordered table-condensed",
columns: columns, //列参数
data: data,
onClickCell: function(field, value, row, $element) {
console.log('000000000000000--------接收点击事件------');
let index = $element.parent().data('index'); // 获取单元格cell的index
var cell_id = '#' + field+index;
console.log(cell_id);
$cell = $element.find(cell_id);
console.log('111111111获取焦点-');
$cell.blur(function(){
// 输入框失去焦点,保存表格数据
console.log('失去焦点22222222222222-')
let newValue = $element.find(cell_id).val();
console.log('新数据:'+newValue)
// 更新表格数据到row
row[field] = newValue
});
}
});
再接着定义添加/删除/提交数据功能
// 定义 add_row
function add_row(table_name){
var tab = '#'+table_name;
var count = $(tab).bootstrapTable('getData').length;
// 新增一行数据
$(tab).bootstrapTable('insertRow',{index:count,row:{'id':count, 'key':'', 'value':''}});
}
// 添加一个删除按钮
function operateFormatter(value, row, index) {
return [
'<button type="button" style="margin: 6px;" class="btn btn-xs btn-danger" id="rowDel">删除</button>'
].join('');
}
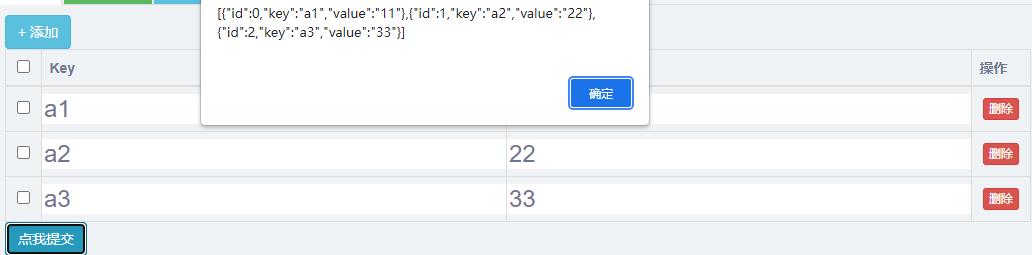
// 点击保存
$('#save').click(function(){
rows = $("#table").bootstrapTable('getData')
alert(JSON.stringify(rows))
})
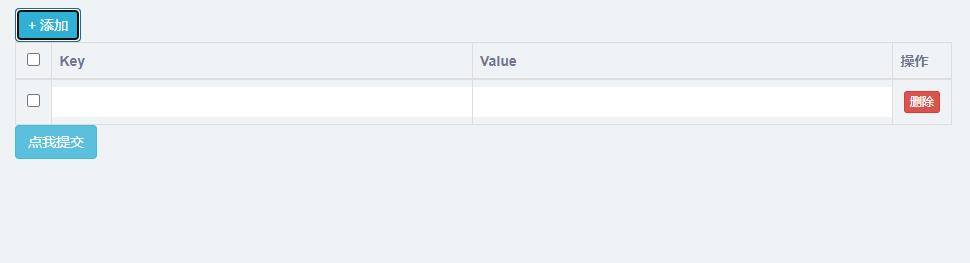
页面效果

实现思路和遇到的坑
最关键代码是onClickCell,单元格的点击事件,点击单元格后,可以给单元格可编辑的属性:$element.attr('contenteditable', true)
代码如下:
onClickCell: function(field, value, row, $element) {
$element.attr('contenteditable', true);
$element.blur(function() {
let index = $element.parent().data('index');
let tdValue = $element.html();
$("#table").bootstrapTable('updateCell', {
index: index, //行索引
field: field, //列名
value: tdValue //cell值
})
})
}
这样虽然也实现了单元格可以编辑,但是操作上非常不方便,往往需要点击2-3次单元格才能编辑,这是不能忍的。
于是想到给单元格添加input标签,在输入框编辑,这样实现就方便多了,在columns设置列属性的时候,自定义返回input标签,给每个input标签加一个id属性和value属性
{
field: 'key',
title: 'Key',
formatter: function (value, row, index) {
return '<input style="font-size:24px; line-height:33px; height: 100%; width:100%; overflow: hidden; border: none" type="text" id="key' +index + '" value="'+value+ '" >';
}
输入框的问题解决了,接下来是保存数据,也是在onClickCell 里面实现,当输入框失去焦点的时候保存:$element.blur
onClickCell: function(field, value, row, $element) {
console.log('000000000000000--------接收点击事件------');
let index = $element.parent().data('index');
var cell_id = '#' + field+index;
$cell = $element.find(cell_id);
console.log('111111111获取焦点-');
$cell.blur(function(){
// 输入框失去焦点,保存表格数据
console.log('失去焦点22222222222222-')
let newValue = $element.find(cell_id).val();
console.log('新数据:'+newValue)
$('#table').bootstrapTable('updateCell', {
index: index,
field: field,
value: newValue
});
});
}
大部分实现报告更新是 用的上面方式: bootstrapTable('updateCell', )
$('#table').bootstrapTable('updateCell', {
index: index,
field: field,
value: newValue
});
在实际测试过程中,会发现在表格内切换编辑的时候,会漏洞一些数据,主要原因在于bootstrapTable('updateCell', )更新数据后,
点击事件没生效,导致从一个表格点到另外一个报告时候,不会有接收点击事件,这样数据就无法正常保存。
于是想到不更新表格,直接更新row的数据,既方便又实用
// 更新表格数据到row
row[field] = newValue

除了上面的在初始化表格的时候,添加onClickCell
onClickCell: function(field, value, row, $element) {
}
也可以在初始化后,自己写一个点击表格的事件,两种方式实现效果一样,下面这种传参多一个e参数
$('#table').on('click-cell.bs.table',
function (e, field, value, row, $element) {
console.log('99999999999999绑定点击事件')
});
以上是关于js如何实现点击编辑按钮,前端table表格行内指定td可修改。(table是动态生成的)的主要内容,如果未能解决你的问题,请参考以下文章