easyui combotree获取选中的值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui combotree获取选中的值相关的知识,希望对你有一定的参考价值。
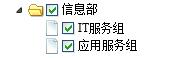
请问,combotree当叶子节点被全部选中(父节点默认会被选中)时,如图1,我要获取选中的值。默认的combotree("getValues")结果是:信息部,IT服务组,应用服务组。但我想要的结果是:信息部。请问怎么处理?谢谢
图一
我的combotree不止一个节点,且不止一级。想过通过遍历来判断,判断的标准是他们的状态,但又不知道状态怎么获取。比如:子节点只有2个状态(选中和未选中),父节点有3个状态(选中、未选中、选中一部分[因为子节点有选中])

$('#tt').tabs('update',
tab: tab,
options:
title: 'New Title'
); 参考技术B onlyLeafCheck:true,
Jquery EasyUI Combotree根据选中的值展开所有父节点
Jquery EasyUI Combotree根据选中的值展开所有父节点
Jquery EasyUI Combotree 展开父节点,
Jquery EasyUI Combotree根据子节点选中的值,展开前面所有父节点,
Jquery EasyUI Combotree获取选中的值
================================
©Copyright 蕃薯耀 2018年5月7日
http://www.cnblogs.com/fanshuyao/
一、Combotree获取父节点的方法getParent,这其实是继承来自tree插件
- Name Parameter Description
- getParent target Get the parent node,
- the target parameter indicate the node DOM object.
Tree获取父节点:
- $("#treeId").tree("getParent", node.target);
Combotree获取父节点:
- var treeObj = $("#combotreeId").combotree("tree");//先获取combotree的树对象
- var parentNode = treeObj.tree("getParent", node.target);
二、Combotree获取选中的值
- var treeObj = $("#combotreeId").combotree("tree");//先获取combotree的树对象
- var nodesChecked = treeObj.tree("getChecked");//再通过树对象获取树所有选中的值,有可能有多个
三、展开父节点
- $("#treeId").tree("expand", node.target);//node一般是父节点
四、根据叶子节点选中的值,展开所有父节点
展开所有父节点的方法(递归展开父节点):
- /**
- * 根据叶子节点展开所有父节点
- * @param treeObj 树对象,(combotree的树对象获取:var treeObj = comboObj.combotree("tree");)
- * @param node 叶子节点
- */
- function expandParent(treeObj, node){
- var parentNode = treeObj.tree("getParent", node.target);
- if(parentNode != null && parentNode != "undefined"){
- treeObj.tree("expand", parentNode.target);
- expandParent(treeObj, parentNode);
- }
- };
具体使用如下:
- $("#cmm_code_id").combotree({
- multiple: true,
- required : true,
- checkbox : true,
- onlyLeafCheck : true,//只能叶子节点才能勾选
- url : "${pageContext.request.contextPath}/xxx",
- onBeforeSelect : function(node){
- $(this).tree("check", node.target);//控制点击文字时也能勾选
- return false;
- },
- onBeforeCheck : function(node, checked){
- if(checked){//如果是勾选操作,则把之前选中的节点清除(不勾选)
- var nodes = $(this).tree("getChecked");
- if(nodes.length > 0){
- for(var i=0; i<nodes.length; i++){
- $(this).tree("uncheck", nodes[i].target);
- }
- }
- }
- },
- onLoadSuccess : function(node, data){
- var cmm_code_id_value = "${buildingNaming.cmm_code_id}";
- if(cmm_code_id_value != null && $.trim(cmm_code_id_value) != ""){
- var comboObj = $("#cmm_code_id");
- var treeObj = comboObj.combotree("tree");
- comboObj.combotree("setValue", cmm_code_id_value);
- var nodesChecked = treeObj.tree("getChecked");
- if(nodesChecked.length > 0){
- for(var i=0; i<nodesChecked.length; i++){
- expandParent(treeObj, nodesChecked[i]);
- }
- }
- }
- }
- });
(如果你觉得文章对你有帮助,欢迎捐赠,^_^,谢谢!)

================================
©Copyright 蕃薯耀 2018年5月7日
http://www.cnblogs.com/fanshuyao/
以上是关于easyui combotree获取选中的值的主要内容,如果未能解决你的问题,请参考以下文章
easyUI combotree的问题,当我保存下拉框的值之后,修改时让已选择的select自动选中,求熟悉的高手指导