webpack 打包后样式出错
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack 打包后样式出错相关的知识,希望对你有一定的参考价值。
参考技术A 对比开发环境和测试环境,发现打包后样式出现问题。仔细对比发现打包后的样式z-index发生了变化。
后面定位到了
optimize-css-assets-webpack-plugin
这个插件cssnano会自动重新计算z-index值,不够准确,会导致样式出错
而cssnano重新计算z-index被定义为一个不安全的属性。。。
插件设置为
webpack打包后iconfont文件路径问题解决
在使用vue-cli创建vue项目时,可以自动生成webpack文件。使用
npm run build
即可打包发布生产文件,打包后的文件

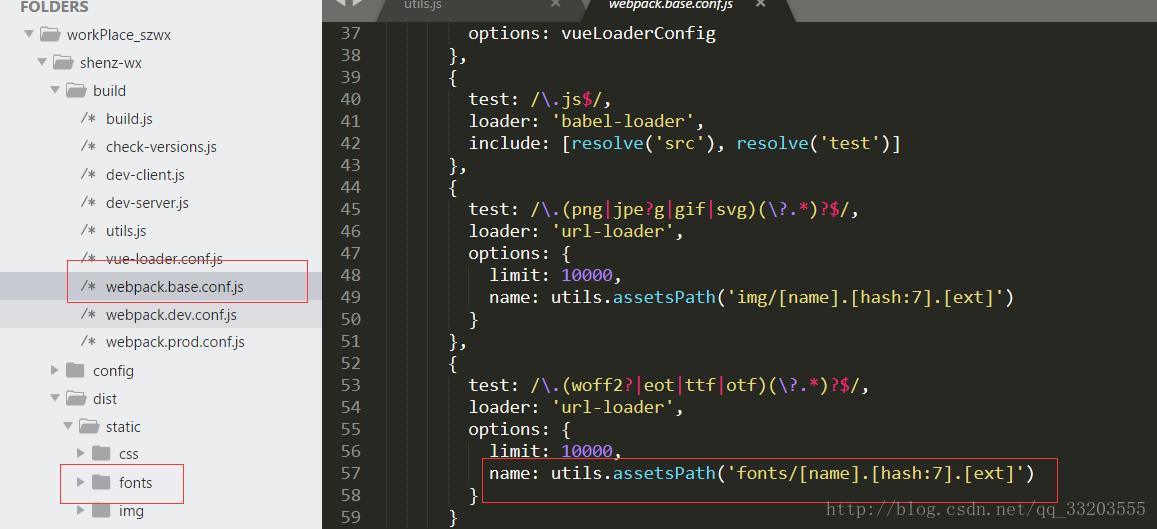
可以看到使用url-loader处理后的文件是在static目录下生成fonts目录下的文件。全部样式文件打包在css目录下app.hash.css文件中。
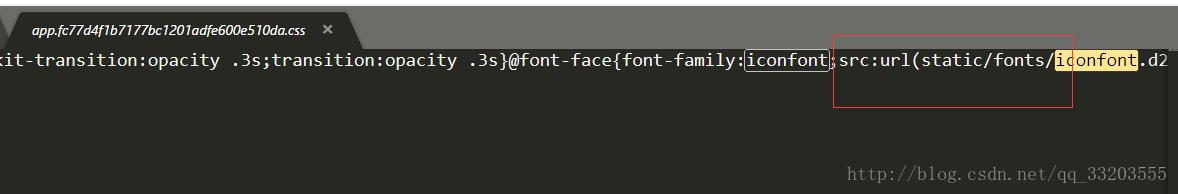
但我们会发现发布后,会存在字体文件找不到的问题,查看css文件发现是iconfont字体文件的路径引用问题。

解决方法:
在build/utils文件中的下图所示位置添加../../公共路径

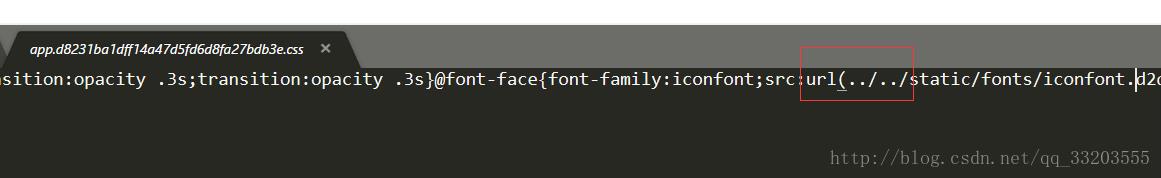
这样打包的iconfont字体文件路径时就会加上../../了。引用就没问题了。而不再需要手动更改css文件中的路径。

以上是关于webpack 打包后样式出错的主要内容,如果未能解决你的问题,请参考以下文章
当node升级后导致webpack打包出错,node-saas出问题的解决办法