权限管理(React)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了权限管理(React)相关的知识,希望对你有一定的参考价值。
参考技术A公司需要做一款产品,里面需要有一个平台用来类似手机APP似的房子不同的子产品入口(类快捷图标),各子产品间实现单点登录,创建不同账户级别,可以分配产品权限,产品资源权限,产品操作级权限。
本产品,最后权限做了双重控制,前后端都控制, 本文只从前端角度进行总结。
账户所拥有的产品权限信息,登录后后台将会返回数组形式,每项包含一些信息,至于这些产品信息管理,也在后台系统中进行统一管理配置,之后将会在资源权限提及。
其中,主要是url来进行跳转,这里有个问题:url里的路径有时是同一域名下的产品,也可以是一些以前的产品路径,这就需要进行url判断
当然,有人会问,如果直接进入一个产品地址,如何判断登录呢?
我们前后端约定好一个未登录code码 401
其实前端也将登录后的用户信息存入了localstorage, 退出登录后将会销毁,这也能进行登录验证,但是不是很准确;当然这里其实还得进行路由权限验证,这下面将会讲到。
路由权限设计有些考虑的问题:
后台系统资源管理设计
资源管理采用树形结构,同级叶子可以进行拖拽调换位置展示导航菜单,每级叶子均可以添加叶子,删除修改。叶子的信息这里有些特有的设计:
登录后,对显示菜单进行渲染后,要对访问的路由进行访问权限审核检查:
操作权限管理界面
操作权限主要是设计了一个webkey配置,方便前端的操作权限的检测。操作权限是进行统一管理的,路径资源管理下可以进行操作权限的勾选配置。
操作权限由于涉及到按钮级,也就是组件级,不能在每个页面单独配置,那样需求改动,将会陷入深坑。我采用的 HOC 高阶组件的封装套路:
界面中使用也是很简单:
这样采用HOC进行封装,可以进行一些别的需要扩展:加入操作动画,改变样式等。
不同的用户登录以后,对数据范围的权限是有限制的,那些能够访问,那些不能访问在产品设计的是就已经定义好,当访问一个当前登录用户无权访问的 API 或者数据的时候,API 响应中会返回对应的 code, 这个 code 是提前就前后的约定好的值。
这部分权限需要在 xhr api 层调用接口时进行数据权限的判断
总结一下,其实前端在做权限控制的时候,依赖于后端 API 返回的配置信息,所以在权限设计,路由设计,数据结构设计的时候,前后端一定要约定好。
react-native在Anroid真机运行时可能会遇到白屏的情况解决办法
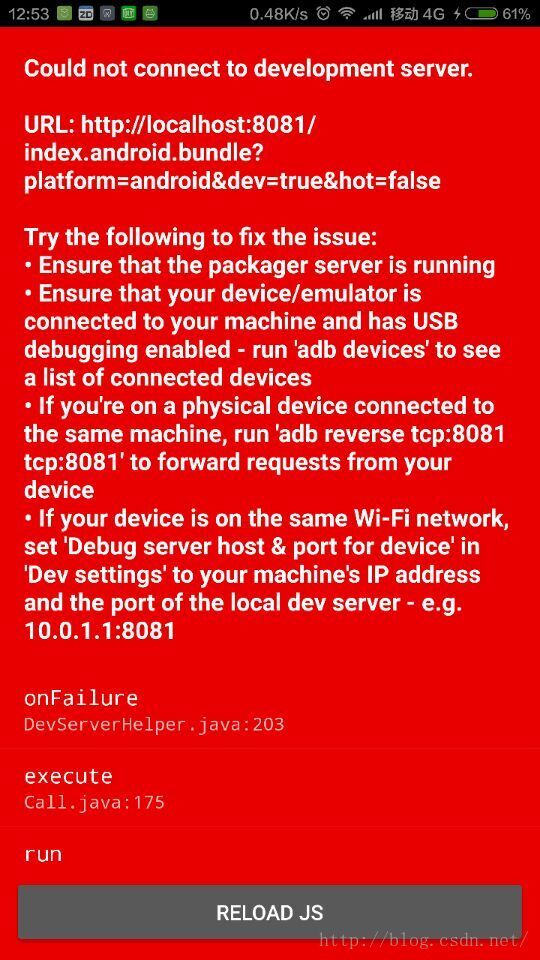
为什么在真机上运行react-native应用时打开的应用是白屏?
测试环境:MIUI7
安装应用:MyProject首先,打开手机设置应用,点击进入设置界面。

接下来,在设置应用中,选择“其他应用管理”选项。

接下来,打开选择已经安装的应用,选择“MyProject”。

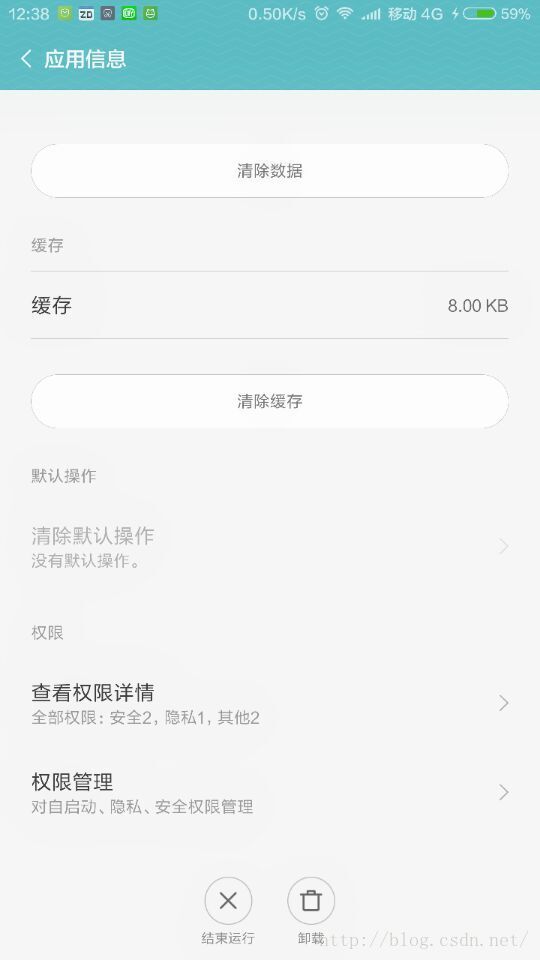
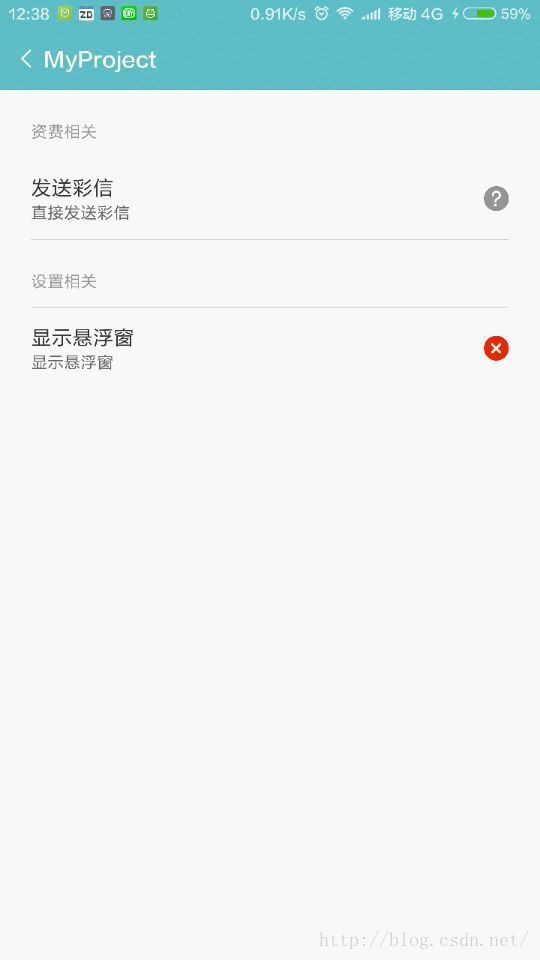
接下来,点击“权限管理”,进入权限管理界面。


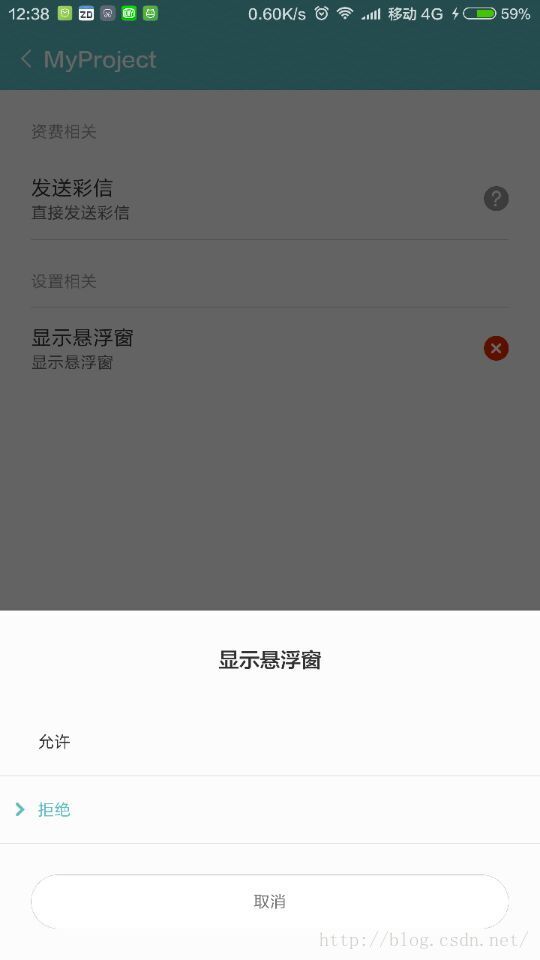
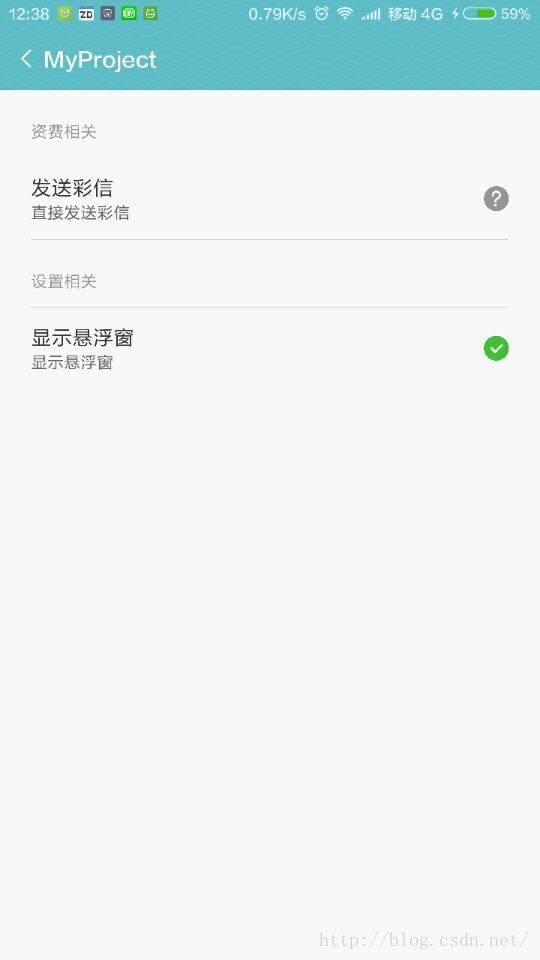
最后,点击“显示悬浮窗”这个权限,将该权限设置为允许。


最后重新打开MyProject应用如图:

如果WIFI和设备是同一个网络,现在需要改一下IP地址,在电脑通过cmd的ipconfig命令找到电脑的IP地址。
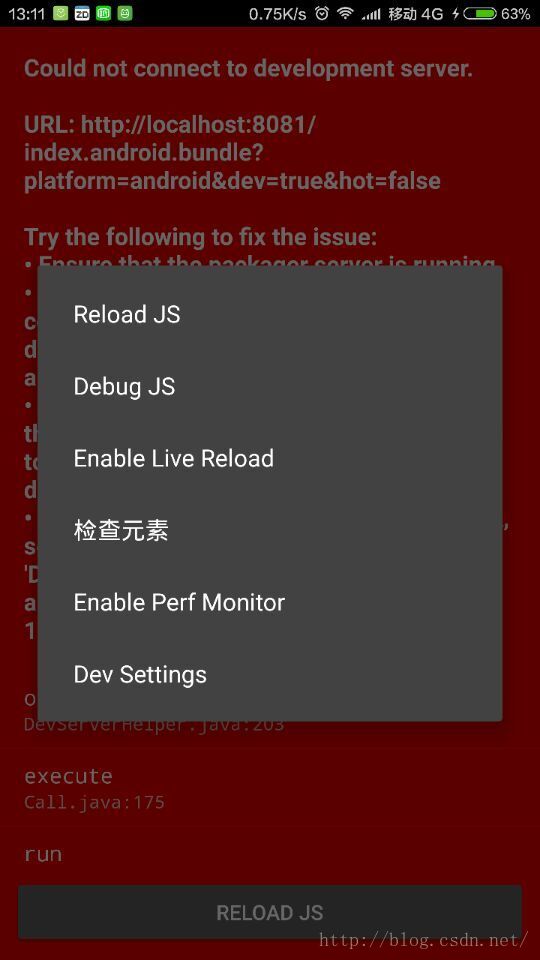
在直机上打开应用(MyProject)摇动一下手机,会弹出框如图:

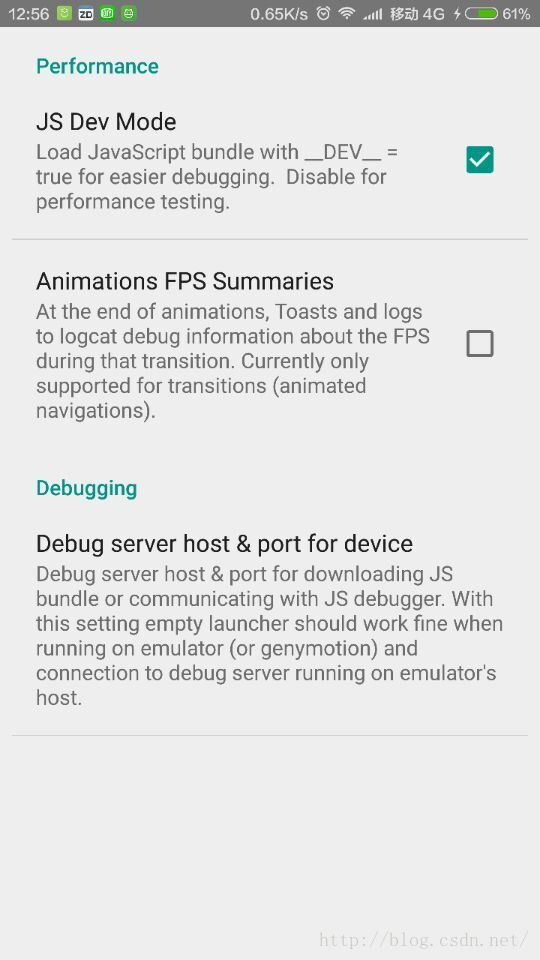
点Dev Settings 选项 打开设置窗口,如下图:

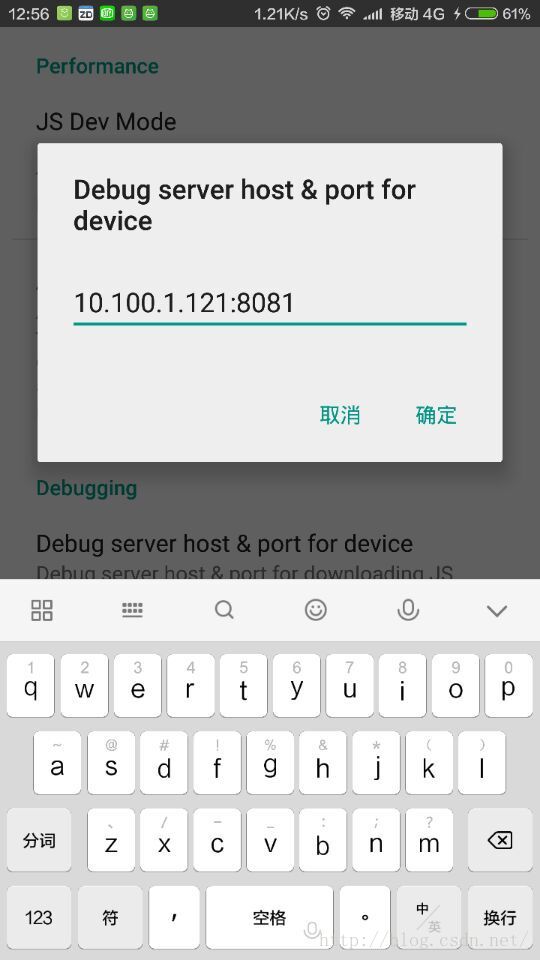
点Debug server host & port for device 选项,输入您电脑上的IP地址加端口号,默认是8081, 打开如下图:

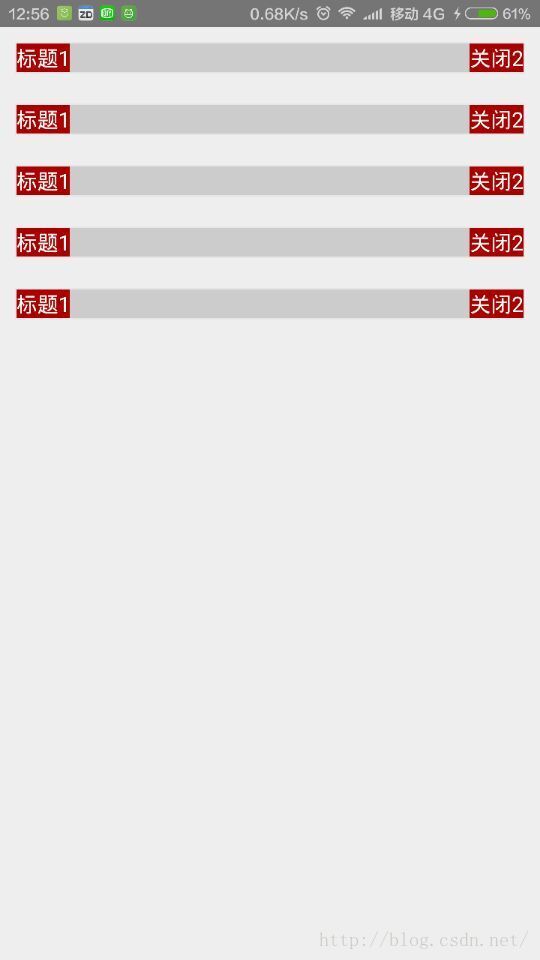
点确定后,关闭窗口, 重新打开应用(Myproject),这是我第一次配置成功后写的一个简单的布局,效果如下图:

文章完,希望对您有帮助,谢谢大家!
以上是关于权限管理(React)的主要内容,如果未能解决你的问题,请参考以下文章