HTML5类标签
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5类标签相关的知识,希望对你有一定的参考价值。
class类标签呀
class类标签
定义和用法
class 属性规定元素的类名(classname)。
class 属性大多数时候用于指向样式表中的类(class)。不过,也可以利用它通过 javascript 来改变带有指定 class 的 html 元素。
提示和注释
注释:class 属性不能在以下 HTML 元素中使用:base, head, html, meta, param, script, style 以及 title。
提示:可以给 HTML 元素赋予多个 class,例如:<span class="left_menu important">。这么做可以把若干个 CSS 类合并到一个 HTML 元素。
提示:类名不能以数字开头!只有 Internet Explorer 支持这种做法。
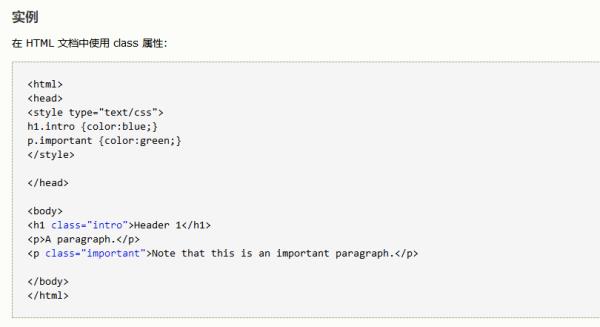
实例

HTML标签类总结
1、a标签除了可以作为连接也可以发送邮箱,a标签里的文本颜色不能继承父级的。
2、有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是:h1、h2、h3、h4、h5、h6、p、dt。
3、重新看下 快级、内联、行内元素的嵌套规则
4、测试,行内元素可以嵌套快级元素
5、用其他标签作为图片的载体也是可以的,图片做背景处理,这样的图片标签的一个好处是可以嵌套其他的标签
6、(同源策略)只有像img、script、iframe这类可以指定src属性的标签有跨域获取别人网站上数据(图片,脚本,源文件其实都是数据)的能力。如:<img src="http://img30.360buyimg.com/jgsq-productsoa/jfs/t2407/323/1635505465/47386/f2d89d88/56615e00N7a475ee6.jpg" />
7、video的宽高需要重新了解下,给背景设个黑色就可以发现问题
8、audio是html5的标签,ie9是不支持的,谷歌完美支持,火狐也是支持的,但是,请使用ogg格式的音乐文件,mp3格式的音乐火狐是没提示不支持,也不会有音乐的。为了有更好的兼容性,使用这个标签的时候,请把音乐的格式改为ogg
9、当块级元素包含内联元素时,内联元素默认是和块元素的基线baseline对齐的,块元素的基线距离块元素边框默认的情况下是具有一定的距离的。块级元素虽然有基线但是只有内联(行内块)元素才会有行内对齐的问题(如:基线),基线对块级元素没有影响
10、不同浏览器对vide和audio标签的视频、音频格式支持情况是不同的,所以最好是3个格式的视频或音频都要有。
11、选择类模块一定要和表单元素绑定(后端程序需要通过表单控件判断哪个选项被选择了),一些需求中 选择类模块 是看不到表单的,这个时候需要将点击选择的标签(看的见的标签)和 表单控件(看不见的标签)用label标签绑定。
12、submit在form内被点击的话是调用了form的onsubmit事件?
13、表格如果严格按照语义化标签来写的话,表格的页眉(<thead>)、表格的主体(<tbody>)、表格的页脚(<tfoot>),三个表格部分的先后顺序不管怎么写,在浏览器上呈现都会按照这个语义从上到下排版的。
14、<td>标签加一个 contentEditable="true" 属性就可以输入文字。
15、<iframe>框架标签可以嵌入其他的html文件,在这个标签内显示这个网页。使用这个标签加载公共部分(如头部导航栏)?有时间可以研究下
16、<object>和<embed>插件标签主要是用来插入flash或者音乐的,两个标签的区别只是浏览器的支持会有不同。该标签用于插入对象 (例如在网页中嵌入 Java 小程序, PDF 阅读器, Flash 播放器) 。这两个标签播放视屏在ie6、7、8中可以很好的运行。
个人猜测他们的原理:这两个标签会调用浏览器内置的flash插件(一个脚本语言,安装在浏览器中),从而播放相应的媒体文件。也可以理解 为这两个标签可以调用flash脚本,将参数设置在标签。object标签自己会检查是否安装了对应的插件。
总结:媒体标签有 早期的 <embed><object>标签(通用,需要设宽高),h5新标签video、audio
注意:adobe flash player插件 和 adobe flash player播放器是两个不同的东西,一个是属于脚本,一个是软件。
17、实际要使用flash插件的话,可以抄别人的网站上的代码,门户网站是比较多的。
18、标签的伪元素在图标字体中的优势就会体现出来,我怀疑就是为它而设的吧。
亲测,embed在高版本的浏览器上用ie8调试是可以很好的被属性和js控制的,但是在本身就是ie8的浏览器中不能正常播放,在谷歌中也不行。object目前测试没法控制。
19、<datalist> 标签规定了 <input> 元素可能的选项列表,和select不同的是,他的表单还是可以输入的。
20、在浏览器地址栏中直接输入一个视频文件的地址,ie浏览器会自动调用media player播放器,播放视频的,基于这个结果。我们在ie中播放视频,完全可以利用重定向的方式,打开视频播放器,播放视频。在js中可以重定向,用a标签同样可以重定向。
21、关于媒体文件在网页中的技术还需要看W3C官网学习,菜鸟中的很多东西是不全的。
22、video标签的宽高的设置,只是video标签的宽高,并不是video标签内视频的宽高。video标签内视频的宽高一定是固定比例的(比例根据视频的而定)。视频的宽高会匹配video标签的宽高,保证视频在video标签内达到最大的宽高。视频的是居中在处在video标签中的。海报和video视频也是一样的,所以海报的宽高比和视频的宽高比最好保持一致。
以上是关于HTML5类标签的主要内容,如果未能解决你的问题,请参考以下文章