如果a标签里的href地址为空,隐藏DIV?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如果a标签里的href地址为空,隐藏DIV?相关的知识,希望对你有一定的参考价值。
<div class="entry-info-item" style="margin-top:20px; margin-bottom:20px;">
<a class="btn btn-enquiry" href="" target="_blank">本地下载</a>
<a class="btn btn-enquiry" href="" target="_blank">网盘下载</a>
<a class="btn btn-enquiry" href="" target="_blank">演示地址</a>
</div>
代码如上,目的,当前文章如果有文件下载,添加文章的时候会手动添加文件下载地址,那么在文章页就会显示div "entry-info-item"和里面的下载链接,如果在添加文章的时候没有添加上面的三个地址。则文章页隐藏 div"entry-info-item",只显示文章内容,不显示这个DIV和其中的下载地址。求大佬告知方法代码,本人纯小白。

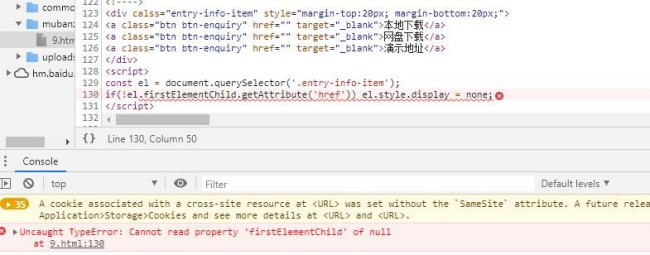
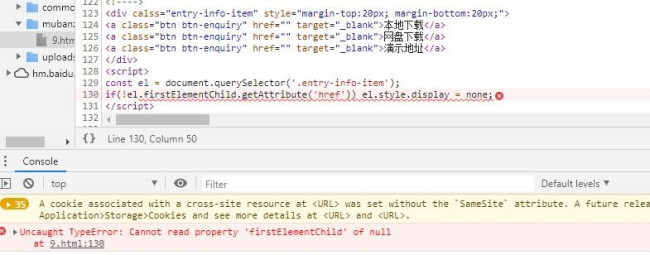
<div class="entry-info-item" style="margin-top:20px; margin-bottom:20px;" >
<a class="btn btn-enquiry" href="" target="_blank">本地下载</a>
<a class="btn btn-enquiry" href="" target="_blank">网盘下载</a>
<a class="btn btn-enquiry" href="" target="_blank">演示地址</a>
</div>
<script>
const el = document.querySelector('.entry-info-item');
if(!el.firstElementChild.getAttribute('href')) el.style.display = none;
</script>追问
感谢大神回答,我用了你这个,但是不能出现效果。提示错误。
Uncaught TypeError: Cannot read property 'firstElementChild' of null

能再帮我看看吗?感谢

我这把是没问题,我不知道你那边代码怎么弄的
参考技术A <div class="entry-info-item" style="margin-top:20px; margin-bottom:20px;"><a class="btn btn-enquiry" href="" target="_blank">本地下载</a>
<a class="btn btn-enquiry" href="" target="_blank">网盘下载</a>
<a class="btn btn-enquiry" href="" target="_blank">演示地址</a>
</div>
<script>
$(function()
var n = 0;
$('.entry-info-item .btn-enquiry').each(function()
if($(this).attr('href')!='')
n += 1;
);
if(n>0)
$('.entry-info-item').show();
else
$('.entry-info-item').hide();
);
</script>本回答被提问者采纳
如果和 ifnot 绑定以隐藏和显示 div 和其他标签等 Web 元素,我如何实现淘汰赛
【中文标题】如果和 ifnot 绑定以隐藏和显示 div 和其他标签等 Web 元素,我如何实现淘汰赛【英文标题】:How do i implement the knockout if and ifnot binding to hide and display web elements such as divs and other tags 【发布时间】:2019-01-28 12:12:03 【问题描述】:我正在使用淘汰赛,我试图根据我命名为服务器的布尔值隐藏或显示两个按钮,但我不太正确。以下是我到目前为止提出的代码,请协助我认为我的语法中缺少某些内容
<!-- ko if: server -->
<a class="btn btn-small" data-bind="css: 'device-action-on': status(), 'device-action-off': !status() , click: $root.deviceMetricsVM.toggleSensorState">
<i class="fa fa-power-off"></i> </a>
<a class="btn btn-small" data-bind="css: 'device-action-on': mode(), 'device-action-off': !mode() , click: $root.deviceMetricsVM.toggleHomeMode">
<i class="fa fa-home"></i>
</a>
<!-- /ko-->
<!-- ko ifnot: server -->
<a class="btn btn-small" data-bind="css: 'device-action-on': status(), 'device-action-off': !status() , click: $root.deviceMetricsVM.toggleSensorState" style="display:none;">
<i class="fa fa-power-off"></i>
</a>
<a class="btn btn-small" data-bind="css: 'device-action-on': mode(), 'device-action-off': !mode() , click: $root.deviceMetricsVM.toggleHomeMode" style="display:none;">
<i class="fa fa-home"></i>
</a>
<!-- /ko-->
【问题讨论】:
您的<a> 没有href 网址。而<i> 没有任何文字。在ifnot 和<a> 中有style="display:none;"。至少在<i> 中添加文本并删除style="display:none;"。这是一个小提琴:jsfiddle.net/9bp4dzwe/1.
当您尝试渲染上述代码时出现什么错误/问题?
【参考方案1】:
我会向 UI 显示 server 的值,以确保它是您认为的值。可能是“服务器”超出了该特定 HTML 的范围。
把它放在 HTML 的顶部,看看会发生什么。
<span>Server value: </span>
<span data-bind="text: server"></span>
确保检查浏览器 JavaScript 控制台输出的线索和错误。
【讨论】:
以上是关于如果a标签里的href地址为空,隐藏DIV?的主要内容,如果未能解决你的问题,请参考以下文章