怎么用JQuery获取两个时间之差
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么用JQuery获取两个时间之差相关的知识,希望对你有一定的参考价值。
需要准备的材料分别有:电脑、html编辑器、浏览器。
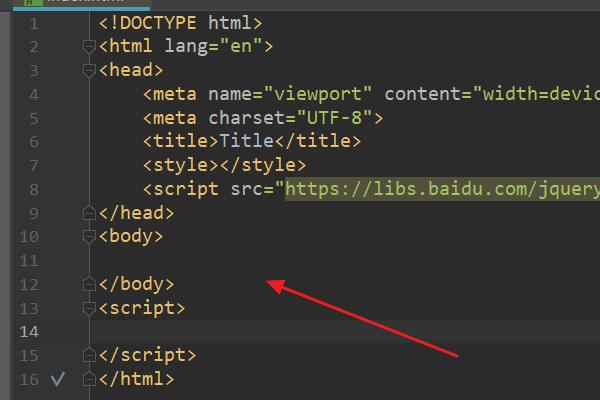
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。

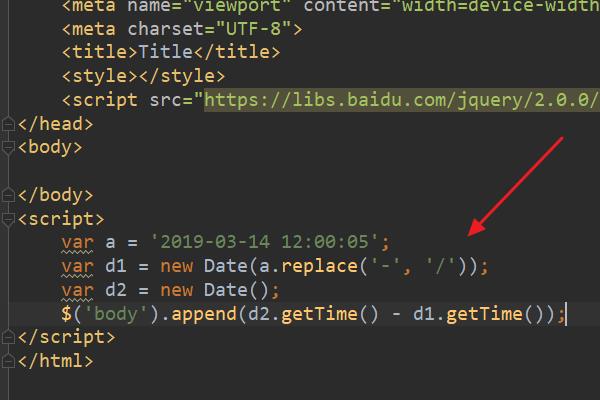
2、在index.html中的<script>标签,输入jquery代码:
var a = '2019-03-14 12:00:05';
var d1 = new Date(a.replace('-', '/'));
var d2 = new Date();
$('body').append(d2.getTime() - d1.getTime());

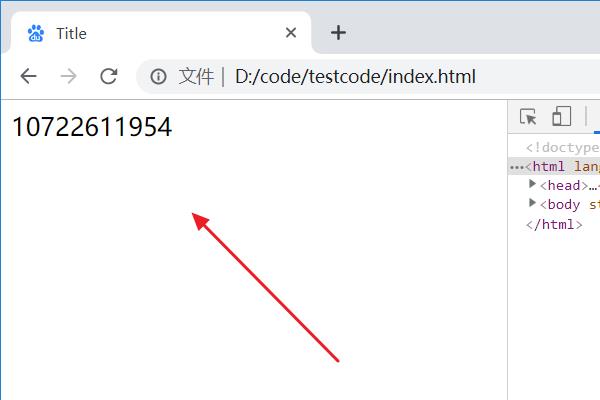
3、浏览器运行index.html页面,此时打印出了当前和“2019-03-14 12:00:05”的时间差毫秒数。

var date2 = new Date(Date.UTC(……))
分别解释下括号里面的6个参数 :第一个 年份;
第二个:月份,(月份是从0-11)因此表示5月份
第三个:日期 5号
第四个:17代表下午5点(24小时制,0-23)
第五个:分(0-59)
第六个 :秒(0-59)
前两个参数 年份、月份是必填参数,其他可选填,默认为0;
var result = date2-date1
获取到时间差的毫秒数。然后经过数学计算获得 对应的 小时 分钟 秒;看明白了吗?希望持续为您解答。望采纳! 参考技术B var date1=new Date(); //开始时间
var date2=new Date(); //结束时间
var date3=date2.getTime()-date1.getTime() //时间差的毫秒数
------------------------------
//计算出相差天数
var days=Math.floor(date3/(24*3600*1000))
//计算出小时数
var leave1=date3%(24*3600*1000) //计算天数后剩余的毫秒数
var hours=Math.floor(leave1/(3600*1000))
//计算相差分钟数
var leave2=leave1%(3600*1000) //计算小时数后剩余的毫秒数
var minutes=Math.floor(leave2/(60*1000))
//计算相差秒数
var leave3=leave2%(60*1000) //计算分钟数后剩余的毫秒数
var seconds=Math.round(leave3/1000)
alert(" 相差 "+days+"天 "+hours+"小时 "+minutes+" 分钟"+seconds+" 秒")本回答被提问者和网友采纳 参考技术C 首先获取时间对应的毫秒数。例如:var date1 = new Date(Date.UTC(2005,4,5,17,55,55))
var date2 = new Date(Date.UTC(……))
分别解释下括号里面的6个参数 :第一个 年份;
第二个:月份,(月份是从0-11)因此表示5月份
第三个:日期 5号
第四个:17代表下午5点(24小时制,0-23)
第五个:分(0-59)
第六个 :秒(0-59)
前两个参数 年份、月份是必填参数,其他可选填,默认为0;
var result = date2-date1
获取到时间差的毫秒数。然后经过数学计算获得 对应的 小时 分钟 秒;
用两个值之差的绝对值比较两个值
以上是关于怎么用JQuery获取两个时间之差的主要内容,如果未能解决你的问题,请参考以下文章