css的类选择器是选择中横线还是下划线为了连接符
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css的类选择器是选择中横线还是下划线为了连接符相关的知识,希望对你有一定的参考价值。
只要是英文的横线都可以,但是我一般喜欢用横线,例如:.contact-tit
.contact-px 参考技术A 当然是英文中横线 例如:li:first-child
CSS Pseudo-Element Selectors伪对象选择符
一:
CSS3将伪对象选择符(Pseudo-Element Selectors)前面的单个冒号(:)修改为双冒号(::)用以区别伪类选择符(Pseudo-Classes Selectors),但以前的写法仍然有效。
为了支持IE8,许多目前许多情况还是使用单个冒号,显示效果一样
| Selectors 选择符 | CSS Version 版本 | Description 简介 |
|---|---|---|
| E:first-letter/E::first-letter | CSS1/CSS3 | 设置对象内的第一个字符的样式。 |
| E:first-line/E::first-line | CSS1/CSS3 | 设置对象内的第一行的样式。 |
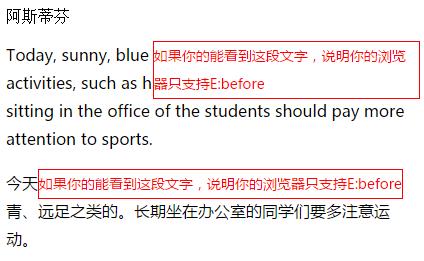
| E:before/E::before | CSS2/CSS3 | 设置在对象前(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用 |
| E:after/E::after | CSS2/CSS3 | 设置在对象后(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用 |
| E::selection | CSS3 | 设置对象被选择时的颜色。 |
以上是关于css的类选择器是选择中横线还是下划线为了连接符的主要内容,如果未能解决你的问题,请参考以下文章