vue文本中给某个字添加点击事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue文本中给某个字添加点击事件相关的知识,希望对你有一定的参考价值。
参考技术A Vue.js提供了一个v-on指令,可以用来添加点击事件处理器。例如,可以使用以下代码将点击事件处理器添加到文本中的某个字:<p v-on:click="yourMethod">Your Text Here</p> 参考技术B vue文本中给某个字添加点击事件,可以通过点击右键设置链接就行了。el-table中给rows添加点击事件
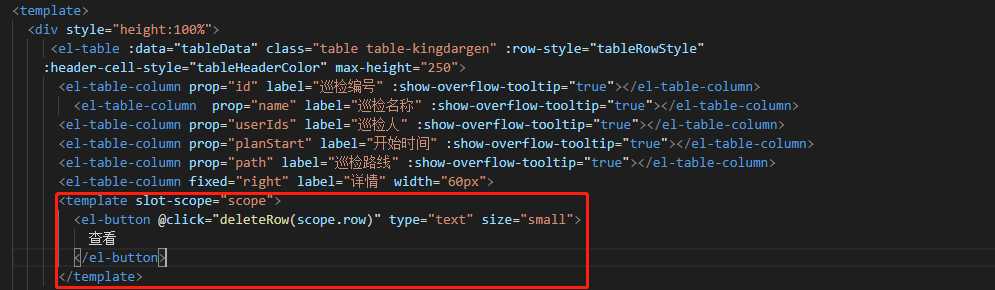
slot-scope="scope"(单个插槽,具名插槽,作用域插槽),搁这可以给列表每行绑定上点击事件

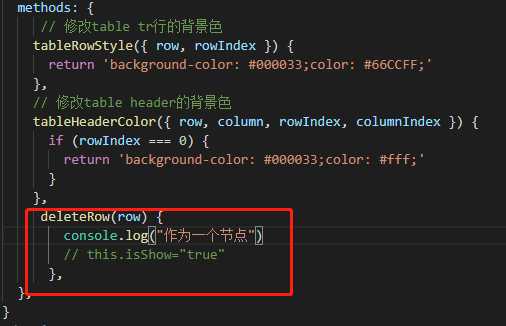
然后在methods中写入这个方法

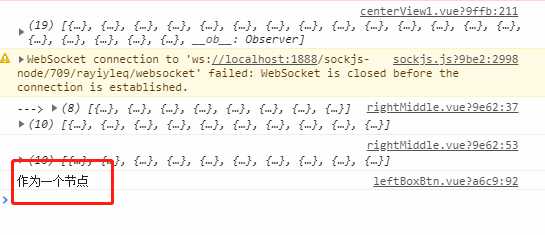
之后就会发现控制台打印出了内容

以上是关于vue文本中给某个字添加点击事件的主要内容,如果未能解决你的问题,请参考以下文章