读书的思维导图怎么做?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了读书的思维导图怎么做?相关的知识,希望对你有一定的参考价值。
读书思维导图怎么画解释如下:1、首先从迅捷画图的任意版本(web在线版、win电脑软件版、android手机软件版)中创建一份空白思维导图(以web版举例)。
?2、接下来会进入到思维导图编辑页面,此时将需要梳理的主要内容填充至“中心主题”节点,并围绕“中心主题”在符合逻辑的前提下以层层递进的方式进一步梳理对应的“分支内容”。
?3、在以层级方式梳理读书笔记关键词的同时,还可以通过插入关系线、概要、备注、链接、图片、图表的元素的方式进一步总结节点内容。
4、之后还可以适当使用主题、样式、一键美化等功能对思维导图的节点样式进行修饰,使样式整体风格与内容相符,或使导图变得好看起来。
?5、当读书的思维导图的内容制作完毕后,将其“保存”至账号云端,或“导出”为png、pdf、json等图片或文档格式即可。
梳理读书笔记内容时,注意以层层递进的方式进行整理。首先确立一个整理方向,接着以层级且有逻辑的方式逐步总结与扩展。 参考技术A 1、按照原文结构,重点关注段首段尾的关键句,用思维导图的形式把文章画下来。这时候的导图会引用比较多原文章中的词语和句子,内容也比较繁杂;
2、结合文章和导图,对文章进行思考归纳,提炼出文章的关键词。归纳的越多,对文章的思考就越多,理解也越深。
3、不但归纳关键词,而且对文章的结构进行归纳,也就是按照自己的思路,用导图的形式把文章的复述出来。
4、按照自己的思路,对整理好的导图进行进一步思考,也就是精简导图。合并关键词,甚至合并分支,同时删减重复的以及与中心相关性并不大的,同时思考各部分的联系,通过增加箭头等关联线表示出来。
5、根据自己梳理的导图,对文章的结构和中心思想就有了全面而细致的认知,再去解题就会迎刃而解。
JS高程读书笔记-第一二章-内附在线思维导图和quizlet卡片
之前在kindle上买了高程,今天又到了纸质的《JavaScript语言精粹》,《高性能JavaScript》,《JavaScipt设计模式》,开始读书之旅啦。
我在思考如何才能高效的理解书中的内容,练习代码肯定是必要的。
同时我想思维导图+quizlet卡片复习是可以尝试的方法,思维导图可以理出清楚的脉络,再将需要记忆的知识点放在卡片中进行记忆。
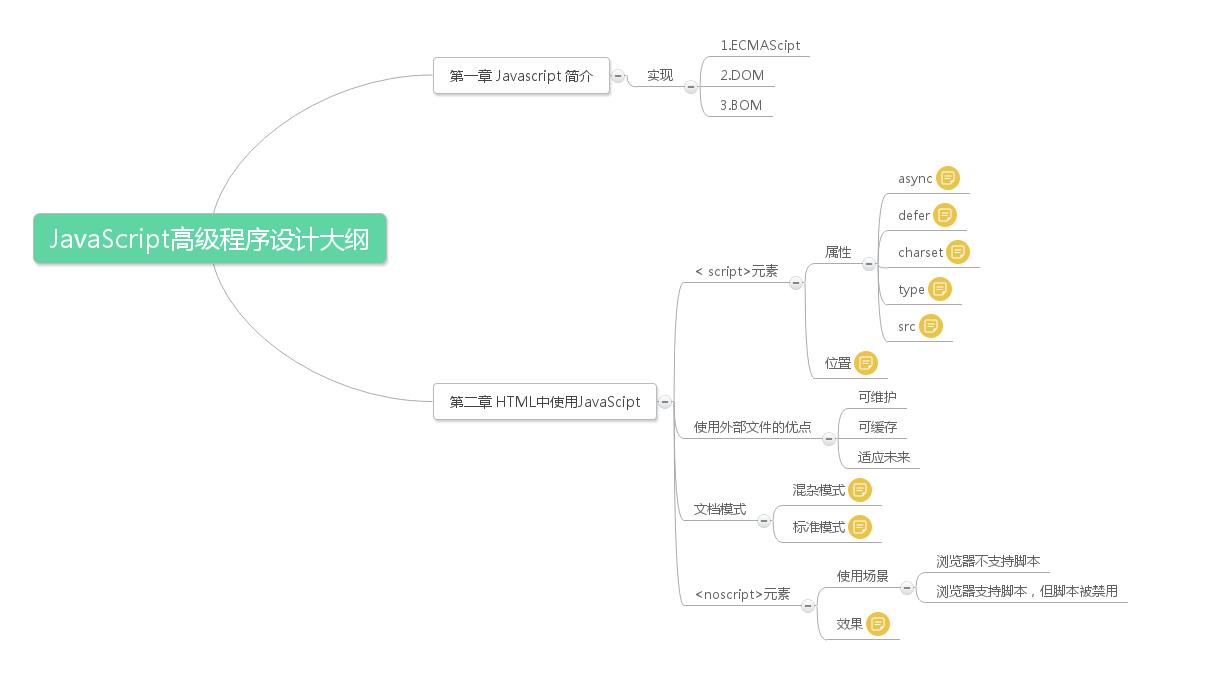
前两章的思维导图如图,在线交互式的在:https://www.processon.com/view/link/56f35d1be4b067e5c9f9d489
我会把后面的章节持续更新上去

然后就是用QA的方式来梳理知识点,然后放到quizlet上 quizlet.com/_24zzbu
(可以用quizlet的app或者在线使用,点击flashcards,记得右侧设置start with - term)
第一章:
1.Q:一个完整的JavaScript实现由哪几个部分组成?
A:核心(ECMAScript) 文档对象模型(DOM) 浏览器对象模型(BOM)
第二章
2.Q:<script>元素有哪些属性,通常放在页面何处?
A:属性:1.async(立刻下载脚本) 2.defer(延迟到文档解析显示后执行)3.src(外部文件地址)
4.charset(字符集,很少用) 5.type(脚本语言类型,已默认,可不写) 6.language(已废弃)
由于希望先呈现页面,再加载js,通常放在<body>元素中,页面内容后面
3. Q:使用JS外部文件的优点?
A:1.可维护性:将js放在一个文件夹中,便于维护
2.可缓存:如果两个页面使用到同一个外部文件,只需下载一次,加快加载速度
4.Q:什么是混杂模式和标准模式?如何开启标准模式?
A:文档开始处如果没有发现文档类型声明,浏览器会默认开启混杂模式
混杂模式下会包含一些非标准特性,如IE会更接近IE5。不同浏览器混杂模式行为差异很大。
开启标准模式,HTML5下 在文档开头加入<!DOCTYPE html>
5.Q:<noscript>的使用场景和效果?
A:使用场景1.浏览器不支持脚本
2.浏览器支持脚本,但脚本被禁用
效果:在符合使用场景时,会显示<noscript>中的内容,否则不会。
这就是我看到的前两章的知识点了。结合思维导图和QA卡片,是不是对大家有帮助呢?
以上是关于读书的思维导图怎么做?的主要内容,如果未能解决你的问题,请参考以下文章