改变盒子模型外边距的是
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了改变盒子模型外边距的是相关的知识,希望对你有一定的参考价值。
改变盒子模型外边距的是Margin属性。Margin属性可以控制元素与其周围元素之间的距离,包括上、下、左、右四个方向的距离,可以使用像素值、百分比或者em等单位。例如,设置一个元素的Margin属性为“margin: 10px 20px 30px 40px;”,表示该元素在顶部、右侧、底部和左侧分别有10像素、20像素、30像素和40像素的外边距。 参考技术A 亲,为您查询到的答案是:您好,改变盒子模型外边距的方法有很多,比如使用CSS的margin属性、padding属性以及border属性。margin属性可以设置元素的外边距,padding属性可以设置元素的内边距,border属性可以设置元素的边框。使用margin属性可以设置元素的上下左右外边距,padding属性可以设置元素的上下左右内边距,border属性可以设置元素的上下左右边框宽度。使用这些属性可以改变元素的外边距。盒子模型之margin相关技巧!
废话不多说,直接进入主题,margin相关技巧。
1、设置元素水平居中:margin:x auto;
2、margin负值让元素位移及边框合并。
外边距合并
指当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
解决外边距合并的方法:
a、使用这种特性。
b、设置一边的外边距,一般设置margin-top
c、将元素浮动或者定位(元素浮动或定位时,不会出现margin合并)
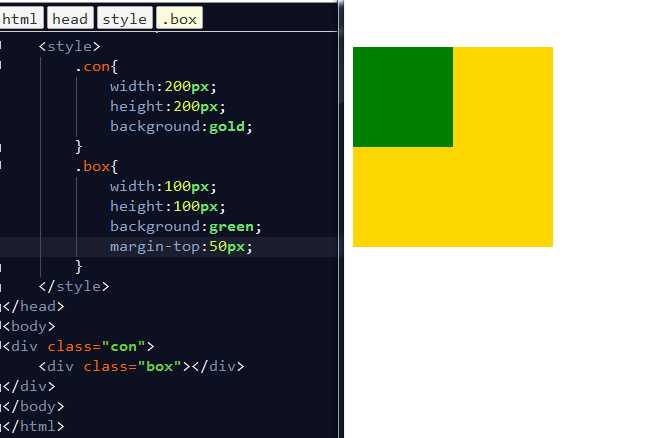
margin-top塌陷
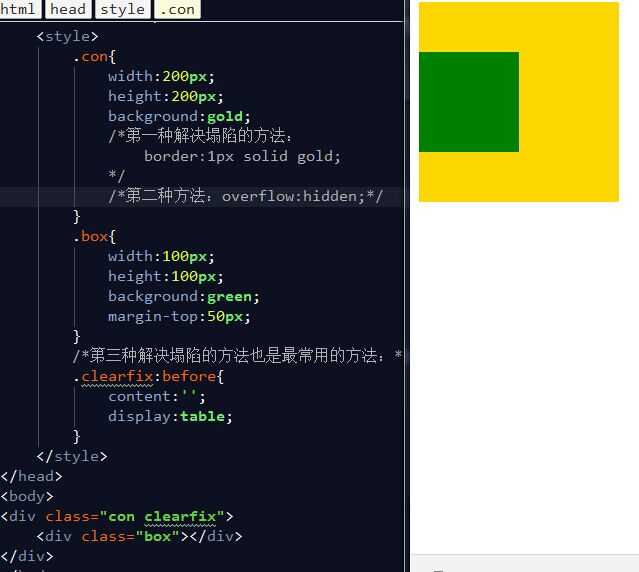
在两个盒子嵌套时候,内部的盒子设置的margin-top会加到外边的盒子上,导致内部的盒子margin-top设置失败,解决方法如下:
a、外部盒子设置一个边框
b、外部盒子设置overflow:hidden
c、使用伪元素类:
.clearfix:before{
content:‘‘;
dispaly:table;
}


以上是关于改变盒子模型外边距的是的主要内容,如果未能解决你的问题,请参考以下文章