用js实现动态添加表格数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用js实现动态添加表格数据相关的知识,希望对你有一定的参考价值。
参考技术A<tablewidth="600"border="1"cellspacing="0">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>职位</th>
<th>操作</th>
</tr>
</thead>
<tbodyid="tbMain"></tbody>
</table>
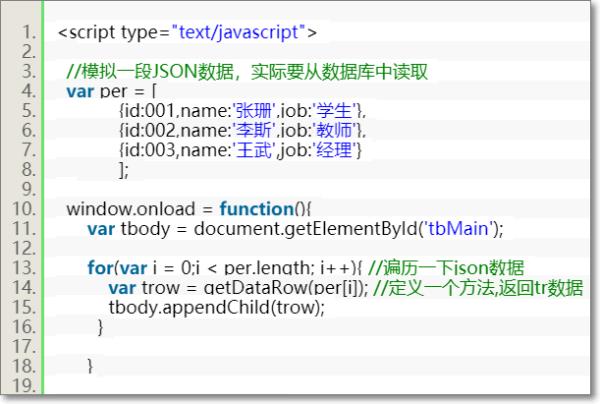
<scripttype="text/javascript">
//模拟一段JSON数据,实际要从数据库中读取
varper=[
id:001,name:'张珊',job:'学生',
id:002,name:'李斯',job:'教师',
id:003,name:'王武',job:'经理'
];
window.onload=function()
vartbody=document.getElementById('tbMain');
for(vari=0;i<per.length;i++)//遍历一下json数据
vartrow=getDataRow(per[i]);//定义一个方法,返回tr数据
tbody.appendChild(trow);
functiongetDataRow(h)
varrow=document.createElement('tr');//创建行
varidCell=document.createElement('td');//创建第一列id
idCell.innerhtml=h.id;//填充数据
row.appendChild(idCell);//加入行,下面类似
varnameCell=document.createElement('td');//创建第二列name
nameCell.innerHTML=h.name;
row.appendChild(nameCell);
varjobCell=document.createElement('td');//创建第三列job
jobCell.innerHTML=h.job;
row.appendChild(jobCell);
//到这里,json中的数据已经添加到表格中,下面为每行末尾添加删除按钮
vardelCell=document.createElement('td');//创建第四列,操作列
row.appendChild(delCell);
varbtnDel=document.createElement('input');//创建一个input控件
btnDel.setAttribute('type','button');//type="button"
btnDel.setAttribute('value','删除');
//删除操作
btnDel.οnclick=function()
if(confirm("确定删除这一行嘛?"))
//找到按钮所在行的节点,然后删掉这一行
this.parentNode.parentNode.parentNode.removeChild(this.parentNode.parentNode);
//btnDel-td-tr-tbody-删除(tr)
//刷新网页还原。实际操作中,还要删除数据库中数据,实现真正删除
delCell.appendChild(btnDel);//把删除按钮加入td,别忘了
returnrow;//返回tr数据
</script>

扩展资料
js动态创建表格
vartab=document.createElement("table");
tab.border="1px";
document.body.appendChild(tab);
for(vari=0;i<3;i++)
vartr=document.createElement("tr");
for(varj=0;j<3;j++)
vartd=document.createElement("td");
td.innerHTML=Math.round(Math.random()*9);
tr.appendChild(td);
tab.appendChild(tr);
vardel=document.createElement("td");
del.innerHTML="删除";
tr.appendChild(del);
del.onclick=function()
this.parentNode.remove();
JS动态添加删除表格数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSDom获取图层节点</title>
</head>
<body>
<script type="text/javascript">
function change() {
var stuName=document.getElementById("stuName").value;
var stuTable=document.getElementById("stuTable");
var index=stuTable.rows.length;
var tableRowObj=stuTable.insertRow(index);
var trId="table"+index;
tableRowObj.id=trId;
var tableCell0=tableRowObj.insertCell(0);
var tableCell1=tableRowObj.insertCell(1);
tableCell0.innerHTML=stuName;
tableCell1.innerHTML=\'<input type="button" value="删除" onclick="del(\\\'\'+trId+\'\\\')">\';
}
function del(trId) {
var tableObject=document.getElementById("stuTable");
var tableRowObject=document.getElementById(trId);
tableObject.deleteRow(tableRowObject.rowIndex);
}
</script>
<input type="text" id="stuName">
<input type="button" value="添加" onclick="change()">
<table border="3px" id="stuTable">
<tr>
<th>姓名</th>
<th>操作</th>
</tr>
</table>
</body>
</html>

以上是关于用js实现动态添加表格数据的主要内容,如果未能解决你的问题,请参考以下文章