Django第二课 基于Django图书借阅管理网站平台
Posted 笔触狂放
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django第二课 基于Django图书借阅管理网站平台相关的知识,希望对你有一定的参考价值。
概念
本文在上一篇文章之上完成登录,图书显示,关键字搜索以及分页功能
登录功能实现
当用户在首页进行输入学生用户信息后,点击登录按钮发送请求给服务器,地址请求为: /toLogin/
urls.py
path('toLogin/',views.toLogin),将接收的学号和密码发送给服务器进行查询数据库进行验证,如果该学生不存在,则跳转至登录提示页面,否则进入主页,并将登录的用户信息存储起来
# 保存登录信息
student=[]
def toLogin(request):
# 接收学生的登录信息,并将登录成功的学生信息临时存储
num=request.POST["num"]
psd=request.POST["psd"]
# 根据登录信息查询数据库该学生是否存在
global student
student=Student.objects.filter(number=num,psd=psd)
# 如果能查询到数据,则进入主页
if student:
return redirect(bookList)
else:
return render(request,"loginError.html")主页地址请求为:
path('bookList/',views.bookList),views.py,将数据库中所有图书信息进行查询并做分页处理
def bookList(request):
try:
ym=request.GET["ym"]
except:
ym=1
# 将所有图书信息查询出来
bookList = Book.objects.all().values()
p=paginator.Paginator(bookList,16)
page=p.get_page(ym)
bookList=page.object_list
yms=p.page_range
for b in bookList:
b["image"] = "img/" + str(b["image"])
return render(request, "home.html", "student": student[0], "bookList": bookList,"page":page,"yms":yms)主页的html代码如下:
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>首页</title>
% load static %
<link rel="stylesheet" type="text/css" href="% static 'css/css1.css' %">
<style type="text/css">
#h_content
width: 100%;
margin: 10px 0px;
#h_content_top
width: 100%;
height: 60px;
#seach
width: 400px;
margin: auto;
#seach form
width: 380px;
margin: 0px auto;
#seach form .t_seach
width: 300px;
height: 30px;
border-radius: 3px;
border-width: 3px;
border-color: chocolate;
#seach form .btn_seach
width: 60px;
height: 30px;
border-radius: 3px;
border-width: 0px;
background-color: #00aaff;
color: white;
#h_content_center
width: 100%;
#h_content_center ul
list-style: none;
width: 900px;
margin: 0px;
padding: 0px;
#h_content_center ul li
width: 200px;
float: left;
margin: 5px;
#h_content_center ul li img
width: 200px;
margin: 0px auto;
#h_content_center ul li p
width: 100%;
text-align: center;
color: black;
font-size: 11px;
#h_content_center a
text-decoration: none;
color: black;
#h_content_center a:LINK
color: black;
#h_content_center a:HOVER
color: red;
#h_content_foot ul
margin: 0px;
padding: 0px;
list-style: none;
#h_content_foot ul li
width: 20px;
height: 20px;
font-size: 12px;
float: left;
margin: 10px;
text-align: center;
#h_content_foot ul li:HOVER
color: white;
background-color: #0077ff;
#nav
width: 900px;
height: 40px;
margin-top: 20px;
clear: left;
#nav a
text-decoration: none;
margin: 3px;
background-color: cadetblue;
#nav a:hover
background-color: #FF1719;
#nav a.c_page
background-color: #FF1719;
#nav a.up_page,#nav a.do_page
width: 80px;
height: 40px;
padding: 5px 10px;
border-radius: 5px;
color: white;
#nav a.p_page
width: 40px;
height: 40px;
padding: 3px;
border-radius: 5px;
color: white;
</style>
<script type="text/javascript">
//定义方法,用于处理分页导航栏的样式
function a_style()
//通过class选择器获得分页导航栏对象
var aElements=document.getElementsByClassName("p_page");
for (var i = 0; i < aElements.length; i++)
var text=aElements.item(i).innerHTML;
if (text<10)
aElements.item(i).innerHTML=" "+text+" ";
</script>
</head>
<body onload="a_style()">
<div id="h_body"
style="width: 900px;
height: 800px;margin: 10px auto;">
<!-- 头部:登录的用户,历史记录,我的借阅,注销 -->
% include "top.html" with stu=student %
<!-- 内容 -->
<div id="h_content">
<div id="h_content_top">
<div id="seach">
<form action="/seach/" method="post">
% csrf_token %
<input type="text" class="t_seach" width="80" height="40"
name="seach" placeholder="根据书名搜索,例如:java"> <input
type="submit" class="btn_seach" name="submit" value="搜索">
</form>
</div>
</div>
<div id="h_content_center">
<ul>
% for foo in bookList %
<li ><a href="/bookInfo/?bookid= foo.id "><img alt=" foo.bookName "
src="% static foo.image %"></a>
<p><a href="/bookInfo/?bookid= foo.id "> foo.bookName </a></p>
</li>
% endfor %
</ul>
</div>
<!-- 显示页码导航栏 -->
<div id="nav" align="center">
<!-- 上一页 -->
<!-- 判断当前页是否有上一页,如果有上一页则显示上一页的按钮,否则就不显示上一页 -->
% if page.has_previous %
<a href="/bookList/?ym= page.previous_page_number " class="up_page">上一页</a>
% endif %
<!-- 页码 -->
% for ym in yms %
% if page.number == ym %
<a href="/bookList/?ym= ym " class="p_page c_page"> ym </a>
% else %
<a href="/bookList/?ym= ym " class="p_page"> ym </a>
% endif %
% endfor %
<!-- 下一页 -->
% if page.has_next %
<a href="/bookList/?ym= page.next_page_number " class="do_page">下一页</a>
% endif %
</div>
</div>
<!-- 底部 -->
% include "foot.html" %
</div>
</body>
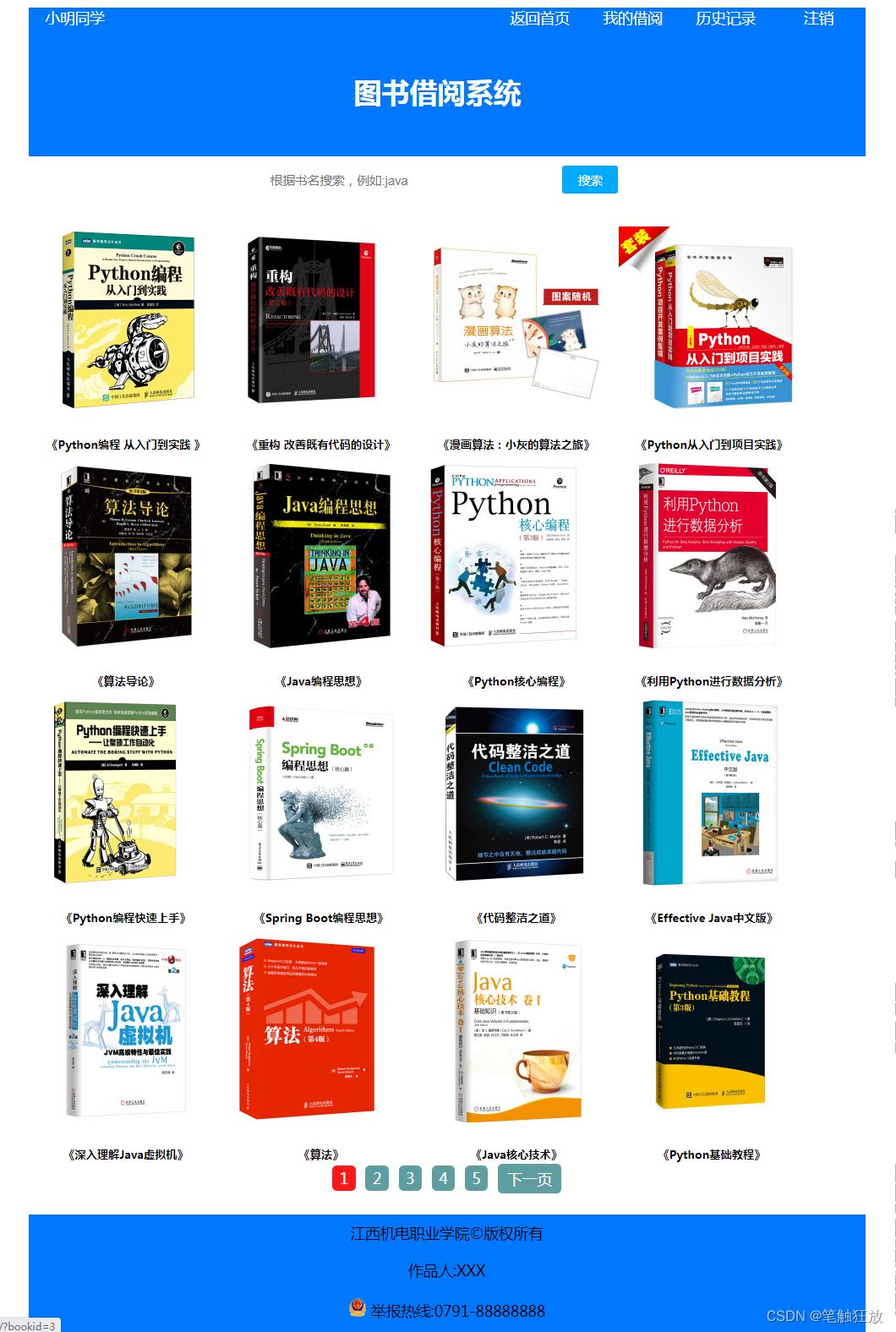
</html>其界面效果如下

根据关键字查询图书信息
在搜索文本框中输入要搜索的书籍名称的关键字,点击搜索后,发出请求 /seach/
urls.py中进行匹配
path('seach/',views.seach),views.py
def seach(request):
info=request.POST["seach"]
# 进行模糊查询
bookList=Book.objects.filter(bookName__contains=info).values()
try:
ym = request.GET["ym"]
except:
ym = 1
p = paginator.Paginator(bookList, 16)
page = p.get_page(ym)
bookList = page.object_list
yms = p.page_range
for b in bookList:
b["image"] = "img/" + str(b["image"])
return render(request, "home.html", "student": student[0], "bookList": bookList, "page": page, "yms": yms)其页面效果如下

查看图书详情信息功能实现
当用户需要查看某一本图书的时候,进行选择对应的图书信息点击,想服务器发送请求 /bookInfo/
urls.py文件中定义该地址
path('bookInfo/',views.bookInfo),views.py文件中接收用户发送的图书id进行获取图书信息,以及该用户是否对该图书有借阅记录的状态获取
def bookInfo(request):
id=request.GET["bookid"]
# 根据id获得该对应的图书信息
book=Book.objects.get(id=id)
book.image="img/"+str(book.image)
# 根据当前登录的学生的学号和图书id查询借阅记录表的借阅状态
infos=UserBookInfo.objects.filter(number=student[0].number,bookId=id)
# 如果未查询到,则状态为0,表示未借阅,1表示已借阅,2表示已归还
state= infos[0].state if infos else 0
return render(request,"bookInfo.html","student":student[0],"book":book,"state":state)
并显示在图书详细html页面上,其代码如下
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>书籍详情</title>
% load static %
<link rel="stylesheet" type="text/css" href="% static 'css/css1.css' %">
<style type="text/css">
#b_content input
width: 200px;
height: 40px;
border-radius: 5px;
color: white;
font-size: 18px;
font-weight: bold;
</style>
<script type="text/javascript">
function a_()
alert("该书已借阅,不能同时借阅同一本书!!!");
</script>
</head>
<body>
<div id="body">
<!-- 头部 -->
% include "top.html" with stu=student %
<!-- 内容 -->
<div id="b_content">
<table>
<tr >
<td rowspan="5" width="30%" align="center">
<img alt="封面" title="封面"
src="% static book.image %"> </td>
<td width="70%"><b>书籍名称:</b> book.bookName </td>
</tr>
<tr>
<td><b>作者:</b> book.author </td>
</tr>
<tr>
<td><b>出版日期:</b> book.bookDate </td>
</tr>
<tr>
<td><b>出版社:</b> book.bookAddress </td>
</tr>
<tr>
<td><b>所属分类:</b> book.type </td>
</tr>
<tr>
<td colspan="2"><b>内容简介:</b>
<br>
book.info </td>
</tr>
<tr>
<td colspan="2" align="center">
% if state == 0 or state == 2 %
<a href="/addUserBookInfo/?bookid= book.id ">
<input type="button" style="background-color: #0077ff;" value="借阅">
</a>
% elif state == 1 %
<a onclick="a_()">
<input type="button" style="background-color: red;" value="已借阅">
</a>
% endif %
</td>
</tr>
</table>
</div>
<!-- 底部 -->
% include "foot.html" %
</div>
</body>
</html>其界面效果如下

如果当前学生对某图书有借阅则不允许再对该书进行借阅


以上是关于Django第二课 基于Django图书借阅管理网站平台的主要内容,如果未能解决你的问题,请参考以下文章