js匹配一个对象中key的值进行合并到新的对象
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js匹配一个对象中key的值进行合并到新的对象相关的知识,希望对你有一定的参考价值。
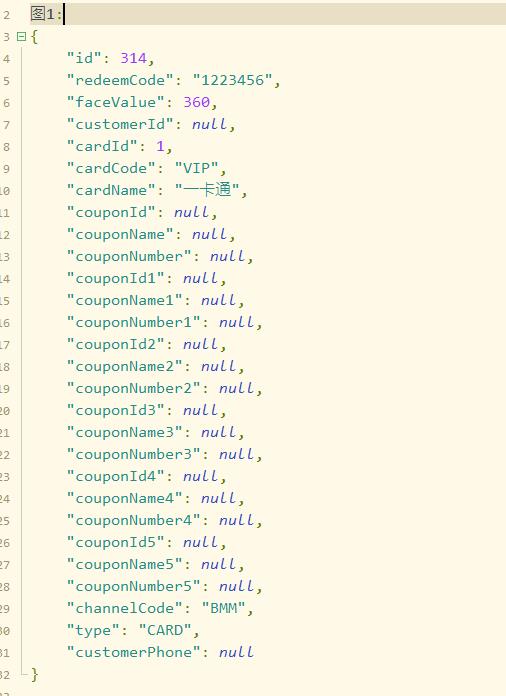
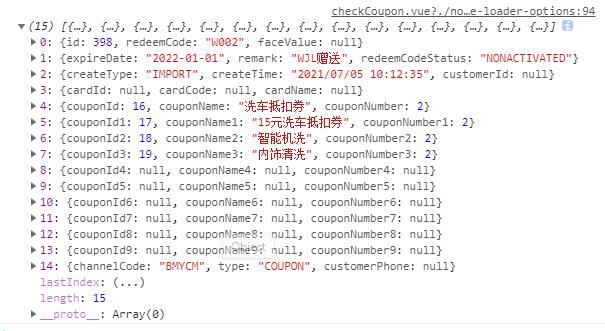
我要把已知的对象,转换成想要的数组对象,例如:图1如何转换成想要的数组对象, 其他的全部删除?例如:图2

没有快捷的办法,只能根据实际情况逐个遍历.
let d = ............, r = []for(let k in d)
if(/coupon/i.test(k))
let m = k.match(/\\d+/), i = 0, tmp =
if(m) i = m[0]
if(!r[i])r[i] = tmp
tmp = r[i]
tmp[k] = d[k]
参考技术A 你能把数据发一份出来么追问
"couponId": null,"couponName": null,"couponNumber": null,"
couponId1": null,"couponName1": null,"couponNumber1": null,"
couponId2": null,"couponName2": null,"couponNumber2": null,"
js如何通过这种,进行操作我想要的?
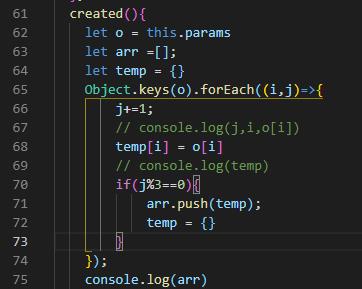
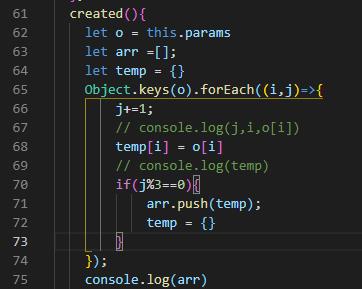
let o =
"couponId": null,"couponName": null,"couponNumber": null,
"couponId1": null,"couponName1": null,"couponNumber1": null,
"couponId2": null,"couponName2": null,"couponNumber2": null
let arr =[];
let temp =
Object.keys(o).forEach((i,j)=>
j+=1;
console.log(j,i,o[i])
temp[i] = o[i]
if(j%3==0)
arr.push(temp);
temp =
)
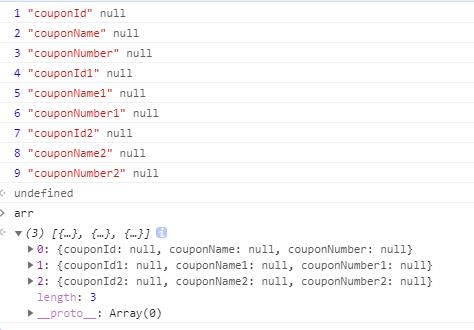
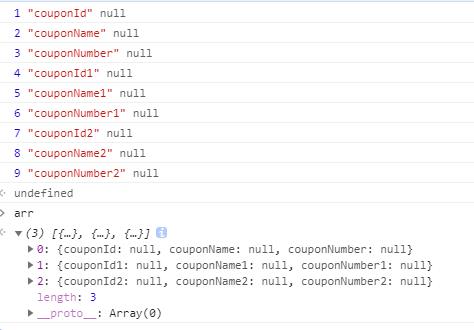
运行结果:


我刚刚拿你的代码运行了下,发现还有些没有过渡掉啊,是不是代码没有发全呢?代码量过多不能发出来,只能截图发啦




let o =
"a":1,
"y":2,
"couponId": null,"couponName": null,"couponNumber": null, "c":1,
"couponId1": null,"couponName1": null,"couponNumber1": null,
"couponId2": null,"couponName2": null,"couponNumber2": null
let arr =[];
let temp =
Object.keys(o).forEach((i,j)=>
console.log(j,i,o[i])
if(i.includes('coupon'))
temp[i] = o[i];
if(Object.keys(temp).length==3)
arr.push(temp);
temp =
)
你的图片不能放放大, 你是要去除其他的属性对吧,
Flutter:如何合并两个对象并对同一个key的值求和?
【中文标题】Flutter:如何合并两个对象并对同一个key的值求和?【英文标题】:Flutter:How to merge two objects and sum the values of the same key? 【发布时间】:2021-12-04 17:33:43 【问题描述】:map1 = "a": 10, "b": 6 , map2 = "a": 10, "b": 6, "c": 7, "d": 8 ;
【问题讨论】:
【参考方案1】:在最长的地图上执行 forEach 并检查小地图是否包含键,如果包含则使用总和更新值或添加新的。
map2.forEach((key, value)
if (map1.containsKey(key))
map1[key] = value + map1[key]!;
else
map1[key] = map2[key]!;
);
map1 将是最终结果。
【讨论】:
【参考方案2】:所以,如果您想合并/合并这两个地图,请使用此代码this answer:
final firstMap = "1":"2";
final secondMap = "2":"3";
final thirdMap = // here simple adding element to map
...firstMap,
...secondMap,
;
但是如果你想求和并合并使用这个:
map2.forEach((k, v)
if (map1.containsKey(k)) // check if the map has more then 2 values as the 1st one
map1[k] = v + map1[k]!; // if yes so make the some
else
map1[k] = map2[k]!; // if no then add the values to map
);
如遇见 Prajapati asnwer。
【讨论】:
如果键相同,第一个解决方案不做值的总和。 是的,正如我所说,第一个解决方案可以在地图具有相同长度的情况下工作 不,它不会配对!我们希望结果是这样的“a: 20, b: 12, c: 7, d: 8”,第一个解决方案只是合并数据而不做值的总和,所以它只会给出“a: 10, b: 6, c: 7, d: 8" 这不是我们想要的!以上是关于js匹配一个对象中key的值进行合并到新的对象的主要内容,如果未能解决你的问题,请参考以下文章