NVisionXR_iOS教程五 —— 添加灯光渲染
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了NVisionXR_iOS教程五 —— 添加灯光渲染相关的知识,希望对你有一定的参考价值。
接着上一章的例子,这章节来介绍一下三种灯光(平行光、点光源、聚光灯)的使用。
引入头文件#import ''NVWorldLight.h''
1、创建平行光
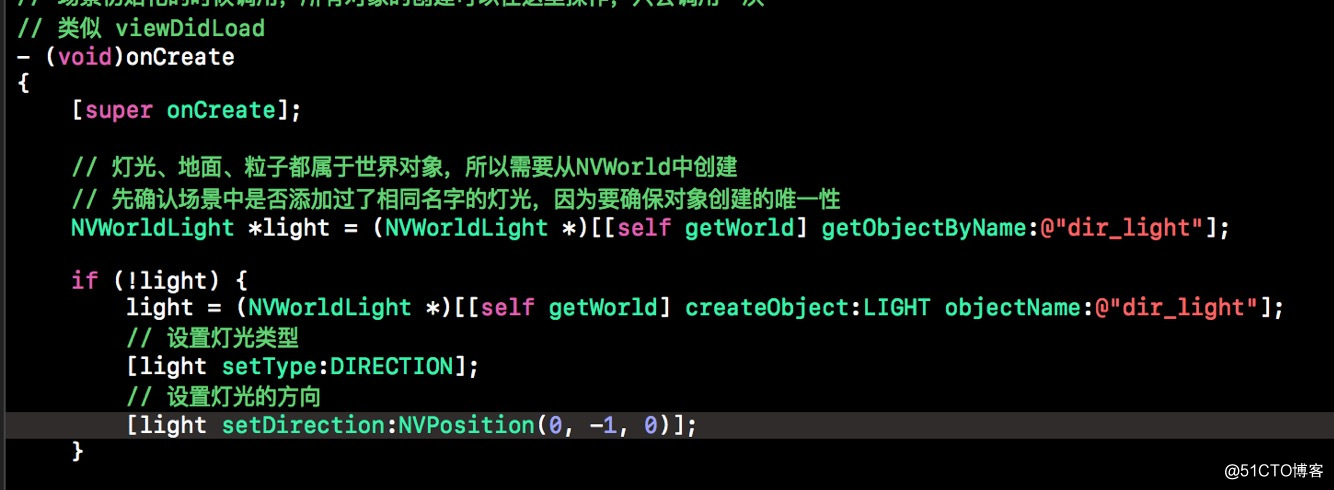
在onCreate里面实例话灯光对象,代码如下图 
代码:
// 灯光、地面、粒子都属于世界对象,所以需要从NVWorld中创建
// 先确认场景中是否添加过了相同名字的灯光,因为要确保对象创建的唯一性
NVWorldLight *light = (NVWorldLight *)[[self getWorld] getObjectByName:@"dir_light"];
if (!light) {
light = (NVWorldLight *)[[self getWorld] createObject:LIGHT objectName:@"dir_light"];
// 设置灯光类型
[light setType:DIRECTION];
// 设置灯光的坐标
[light setDirection:NVPosition(0, -1, 0)];
}
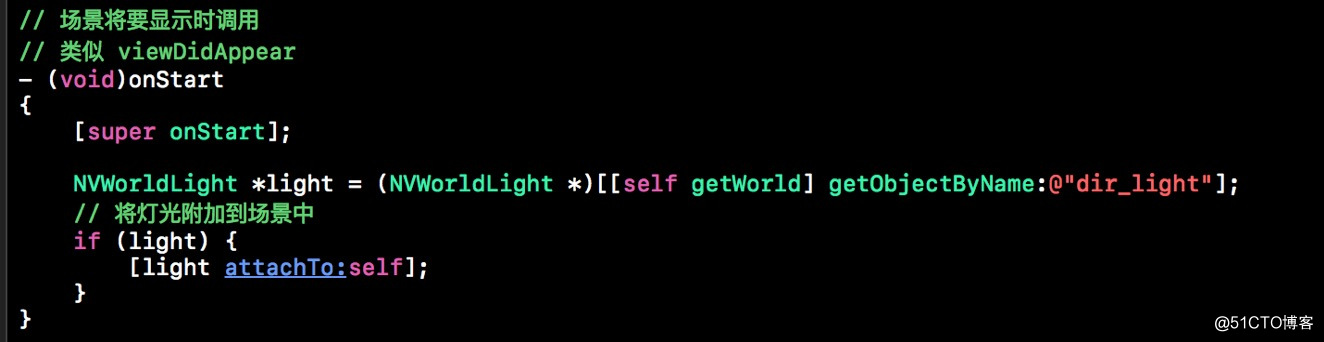
在onStart里附加灯光到场景中,代码如下图 
代码:
NVWorldLight *light = (NVWorldLight *)[[self getWorld] getObjectByName:@"dir_light"];
// 将灯光添加到场景中
if (light) {
[light attach:self];
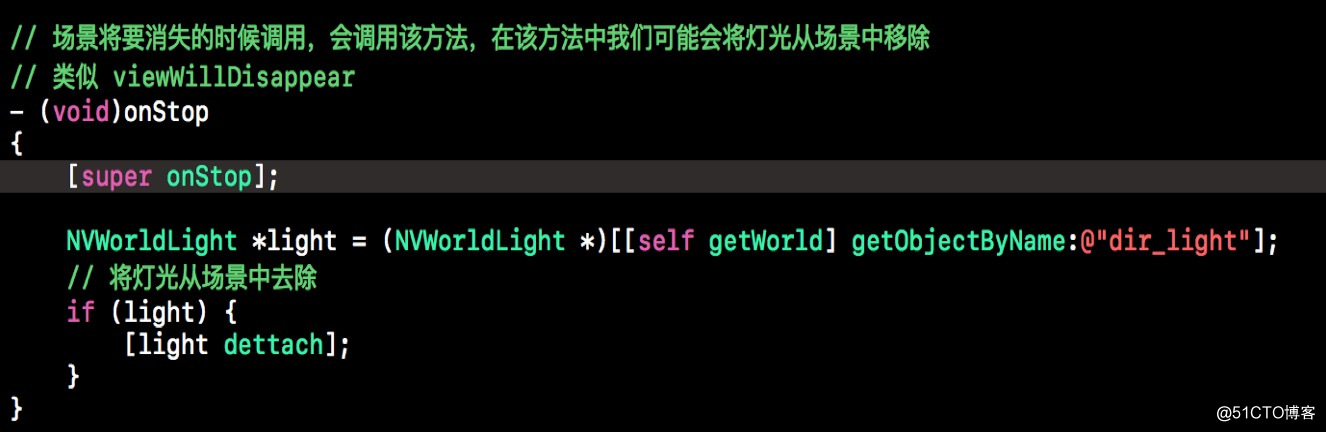
}在onStop里将灯光从场景中移除,代码如下图 
代码:
NVWorldLight *light = (NVWorldLight *)[[self getWorld] getObjectByName:@"dir_light"];
// 将灯光从场景中去除
if (light) {
[light dettach];
}
这样就完成了灯光的创建、附加和移除,运行项目,对比上一章没有加灯光的效果来看 
立方体的四面有明显的明暗效果,显得更加真实。
2、创建点光源
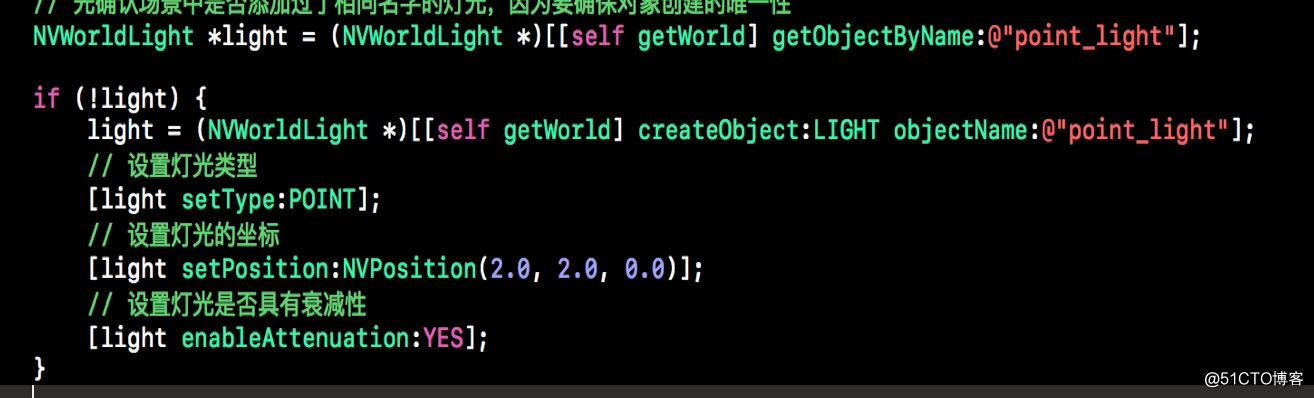
创建方法和平行光类似,如下图,需要注意是点光源没有方向,所以不需要设置灯光方向(设置了也无效),还有就是点光源有位置。 
代码:
// 灯光、地面、粒子都属于世界对象,所以需要从NVWorld中创建
// 先确认场景中是否添加过了相同名字的灯光,因为要确保对象创建的唯一性
NVWorldLight *light = (NVWorldLight *)[[self getWorld] getObjectByName:@"point_light"];
if (!light) {
light = (NVWorldLight *)[[self getWorld] createObject:LIGHT objectName:@"point_light"];
// 设置灯光类型
[light setType:POINT];
// 设置灯光的坐标
[light setPosition:NVPosition(2.0, 2.0, 2.0)];
// 设置灯光是否具有衰减性
[light enableAttenuation:YES];
}
灯光的附加和删除和平行光的写法一样,只要找到对应的灯光对象名即可,这里就不贴代码了。 
运行项目,由于灯光的位置是在立方体的右上方,所以可以看立方体右上明,其余地方比较暗。
2、创建聚光灯
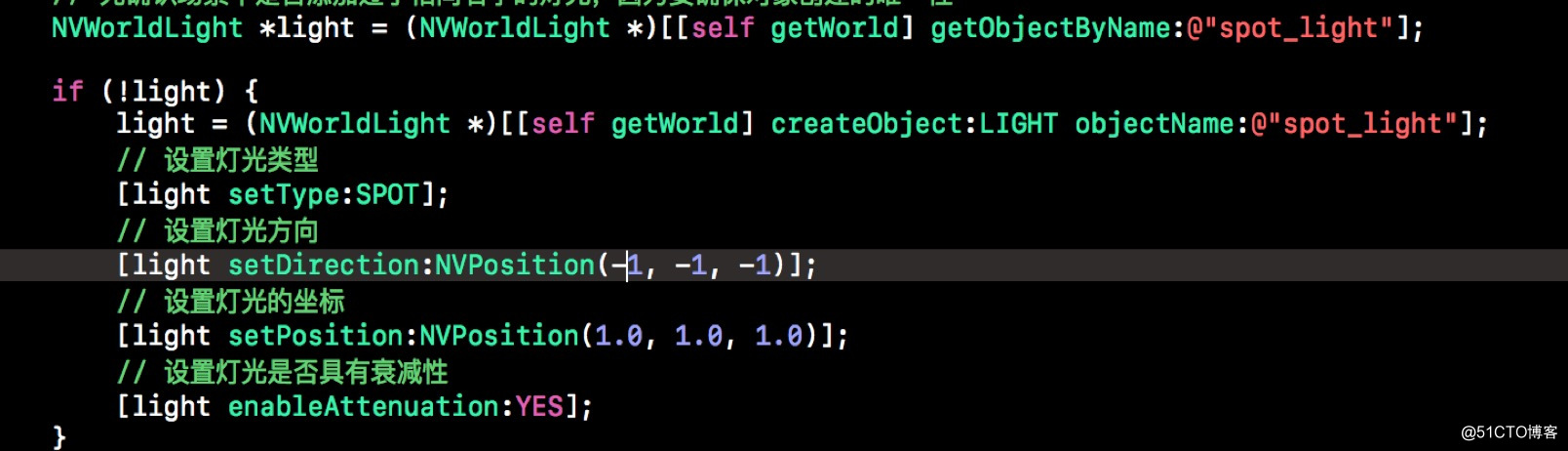
创建方法和点光源一样,但是聚光灯有方向也有位置,如图: 
代码:
// 灯光、地面、粒子都属于世界对象,所以需要从NVWorld中创建
// 先确认场景中是否添加过了相同名字的灯光,因为要确保对象创建的唯一性
NVWorldLight *light = (NVWorldLight *)[[self getWorld] getObjectByName:@"spot_light"];
if (!light) {
light = (NVWorldLight *)[[self getWorld] createObject:LIGHT objectName:@"spot_light"];
// 设置灯光类型
[light setType:SPOT];
// 设置灯光方向
[light setDirection:NVPosition(-1, -1, -1)];
// 设置灯光的坐标
[light setPosition:NVPosition(1.0, 1.0, 1.0)];
// 设置灯光是否具有衰减性
[light enableAttenuation:YES];
}灯光的附加和删除也一样。 
运行项目,由于灯光的位置是在立方体的右前上方,灯光的方向斜对着物体,所以可以看立方体右前上的一角很亮,其余是暗的,效果如图:
通过本章节,大家应该已经掌握了灯光的加载,在下一章节,我会介绍如何点与场景中的物体进行交互。
欢迎联系:
联系方式: +86 18801341080
电子邮箱: [email protected]
QQ群:416802300

以上是关于NVisionXR_iOS教程五 —— 添加灯光渲染的主要内容,如果未能解决你的问题,请参考以下文章