400错误 是前端的问题 还是服务器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了400错误 是前端的问题 还是服务器相关的知识,希望对你有一定的参考价值。
是前端问题,前端问题报错还有多个如下:HTTP常见错误 400 401 403 404 405 406 407 412 414 500 501 502
HTTP 错误 400
400 请求出错
由于语法格式有误,服务器无法理解此请求。不作修改,客户程序就无法重复此请求。 参考技术A 400属于HTTP请求错误,基本上是服务器出了问题,而返回给前端的错误代码。
当产品上线以后,我们就要在前端做好这类错误的监控。你可以选择一些前端监控服务,比如fundebug来做24小时实时监控。Fundebug的监控插件可以支持JS错误,网络请求错误、资源加错误的监控。并且记录用户出错前的行为,方便错误重现。而且大量的bug数据会通过机器学习智能聚合,整合分析。
如何区分一个功能是前端还是后台的问题?
怎么区分一个功能是前端还是后台的问题?记得以前面试的时候,好几家公司问过这个问题。
问题主要有以下几种:
1.界面UI布局显示问题--前端
2.页面字段校验问题--前端
3.页面功能实现问题--前端?后台?
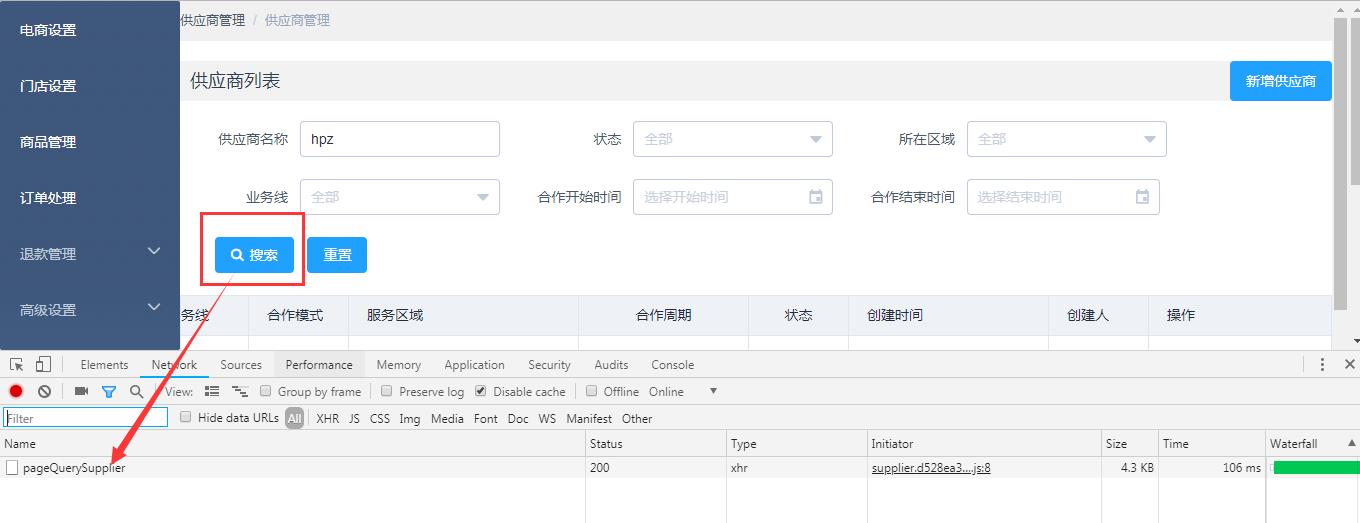
前2个很容易确定是前端的问题。第3个牵扯到前端和后台共同处理,所以区分时需要理清楚。谷歌浏览器F12开发者工具Network一栏。
如下图:点击【搜索】按钮,可以看到一个请求pageQuerySupplier

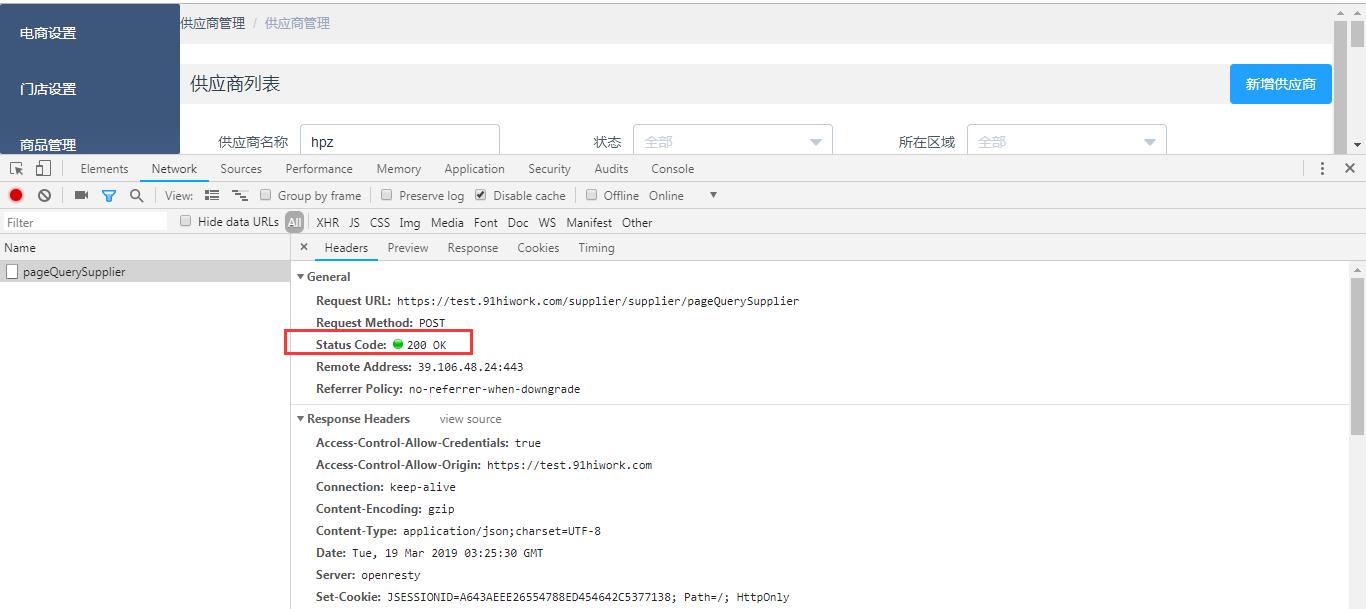
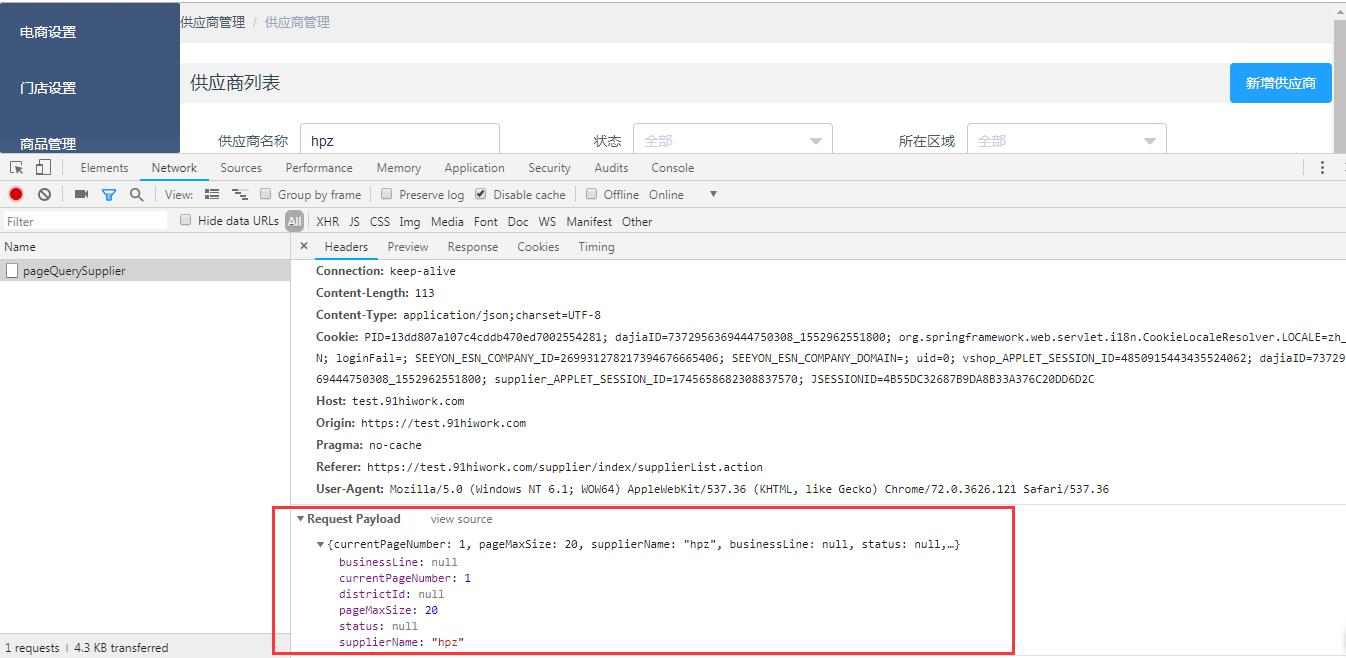
点击进去之后Headers状态是200,表示请求发送成功。Request Payload是请求数据。


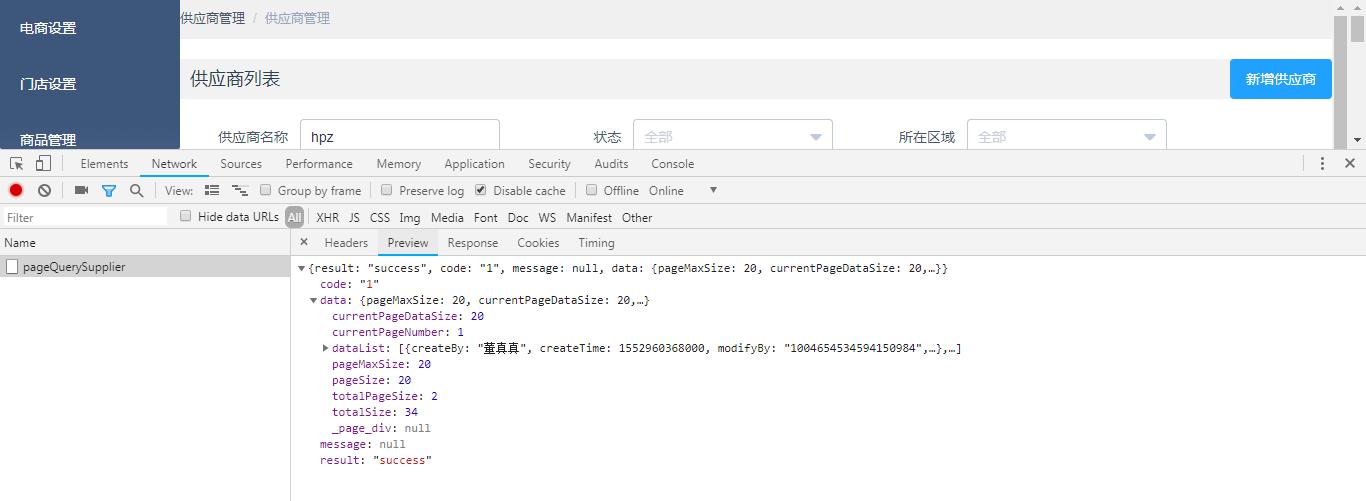
Preview里面试响应数据。 
如果请求发送失败;或者请求发送成功,返回数据失败。问一下开发是不是服务器关了(可能是在发版)。
如果请求成功,返回结果也成功。这时候查看返回数据。如果没有返回前端需要的字段,后台问题。如果返回了前端需要的字段,前端没有校验住,前端问题。
4.页面白板。页面本来就没有内容,或者加载缓慢。
5.数据库数据也更新了,浏览器缓存也清理了,数据就是之前的老数据,是什么问题?应该使用了redis缓存数据库,redis中没有修改值。
以上是关于400错误 是前端的问题 还是服务器的主要内容,如果未能解决你的问题,请参考以下文章