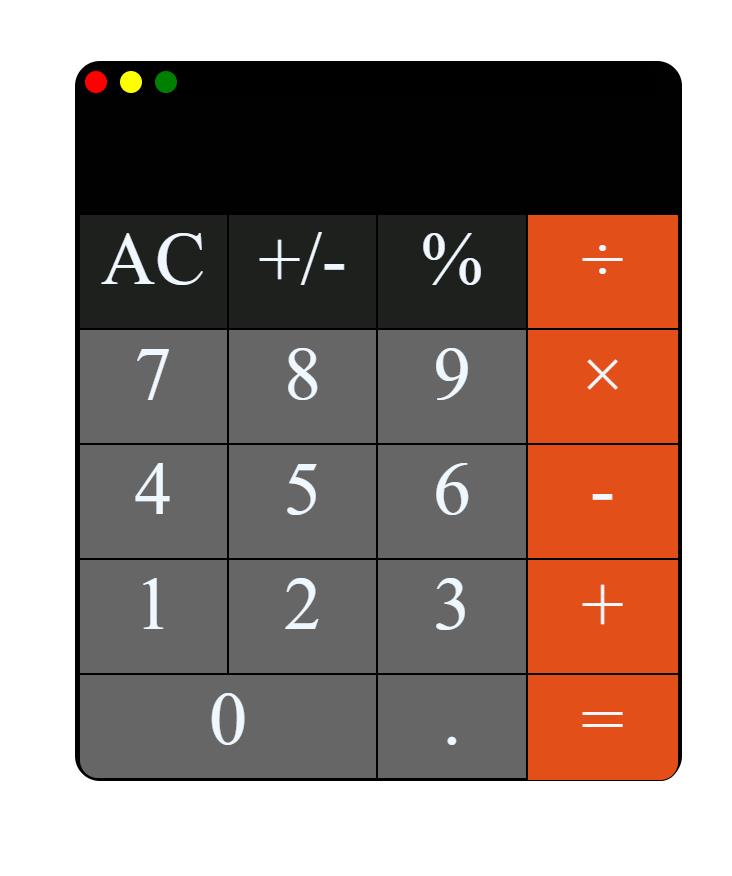
用JS HTML CSS 实现简单计算器的制作
Posted 李欣没有梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用JS HTML CSS 实现简单计算器的制作相关的知识,希望对你有一定的参考价值。

html部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>calculate</title>
<link rel="stylesheet" href="calculate.css">
<link rel="stylesheet" href="calculate.js">
</head>
<body>
<div class="box">
<!--大框框-->
<div class="input">
<!--输入框-->
<div class="tip">
<!--小点点-->
<div class="tip1"></div>
<div class="tip2"></div>
<div class="tip3"></div>
</div>
<div>
<!--输入数字框-->
<!--结果显示框-->
<input type="text" class="input_box" id="number">
</div>
</div>
<div id="ac">
<!--功能区域-->
<div class="AC">
<ul>
<li οnclick="deletes()">AC</li>
</ul>
</div>
<div class="AC">
<ul>
<li οnclick="just()">+/-</li>
</ul>
</div>
<div class="AC">
<ul>
<li οnclick="input('%')">%</li>
</ul>
</div>
<div class="orange">
<ul>
<li οnclick="input('/')">÷</li>
</ul>
</div>
</div>
<div id="ac">
<!--功能区域-->
<div class="BC">
<ul>
<li οnclick="input('7')">7</li>
</ul>
</div>
<div class="BC">
<ul>
<li οnclick="input('8')">8</li>
</ul>
</div>
<div class="BC">
<ul>
<li οnclick="input('9')">9</li>
</ul>
</div>
<div class="orange">
<ul>
<li οnclick="input('*')">×</li>
</ul>
</div>
</div>
<div id="ac">
<!--功能区域-->
<div class="BC">
<ul>
<li οnclick="input('4')">4</li>
</ul>
</div>
<div class="BC">
<ul>
<li οnclick="input('5')">5</li>
</ul>
</div>
<div class="BC">
<ul>
<li οnclick="input('6')">6</li>
</ul>
</div>
<div class="orange">
<ul>
<li οnclick="input('-')">-</li>
</ul>
</div>
</div>
<div id="ac">
<!--功能区域-->
<div class="BC">
<ul>
<li οnclick="input('1')">1</li>
</ul>
</div>
<div class="BC">
<ul>
<li οnclick="input('2')">2</li>
</ul>
</div>
<div class="BC">
<ul>
<li οnclick="input('3')">3</li>
</ul>
</div>
<div class="orange">
<ul>
<li οnclick="input('+')">+</li>
</ul>
</div>
</div>
<div class="bottom">
<div class="CD">
<ul>
<li οnclick="input('0')" class="CD_li">0</li>
</ul>
</div>
<div class="bottom_tip">
<ul>
<li οnclick="input('.')" class="CD_li">.</li>
</ul>
</div>
<div class="bottom_orange">
<ul>
<li οnclick="output('=')">=</li>
</ul>
</div>
</div>
</div>
<script src="calculate.js"></script>
</body>
</html>
CSS部分:
*
padding: 0;
margin: 0;
list-style: none;
*
user-select: none;
.hover
opacity: 0.8;
.box
width: 480px;
height: 570px;
border-radius: 20px;
border: 3px solid black;
position: relative;
justify-content: center;
margin: 150px auto;
background-color: #010101;
.input
width:460px;
height: 120px;
background-color: black;
border-top-left-radius:15px ;
border-top-right-radius:15px;
.input_box
width: 100%;
font-size: 80px;
color: aliceblue;
float: right;
background-color:#010101;
text-align: right;
height: 88px;
border: 0;
.tip
display: flex;
.tip1
width: 18px;
height: 18px;
border-radius: 50%;
position: relative;
background-color: red;
margin: 5px;
display: block;
.tip2
width: 18px;
height: 18px;
border-radius: 50%;
position: relative;
background-color:yellow;
display: block;
margin: 5px;
.tip3
width: 18px;
height: 18px;
border-radius: 50%;
position: relative;
background-color:green;
display: block;
margin: 5px;
.input_number
color: aliceblue;
font-weight: bold;
font-size: 60px;
float: right;
margin: 0px 20px;
font-family:'Courier New', Courier, monospace;
#ac
display: flex;
.AC
text-align: center;
font-size: 60px;
color: aliceblue;
width: 120px;
height: 90px;
background-color: #1e201e;
border: 1px solid #010101;
.orange
text-align: center;
font-size: 60px;
color: aliceblue;
width: 122px;
height: 90px;
background-color:rgb(226, 79, 25);
border: 1px solid #010101;
.orange_li
width: 1223px;
height: 90px;
.BC
text-align: center;
font-size: 60px;
color: aliceblue;
width: 120px;
height: 90px;
background-color: #666;
border: 1px solid #010101;
.CD
font-size: 60px;
color: aliceblue;
width: 242px;
height: 82px;
background-color: #666;
border: 1px solid #010101;
border-bottom-left-radius:15px ;
.CD_li
text-align: center;
.bottom
display: flex;
.bottom_tip
text-align: center;
font-size: 60px;
color: aliceblue;
width: 120px;
height: 82px;
background-color: #666;
border: 1px solid #010101;
.bottom_orange
text-align: center;
font-size: 60px;
color: aliceblue;
width: 122px;
height: 83px;
background-color:rgb(226, 79, 25);
border: 1px solid #010101;
border-bottom-right-radius:15px ;
.inputbox
background-color: #010101;
width: 100%;
JS部分:
function input(number)
var inputs = document.getElementById('number').value;
document.getElementById('number').value += number;
function output()
var put = document.getElementById('number').value;
var puts = eval(put);
document.getElementById('number').value = puts;
function deletes()
var inputs = document.getElementById('number').value;
document.getElementById('number').value = '';
function just()
var just = document.getElementById('number').value;
if(just.charCodeAt(0) == 45)
document.getElementById('number').value = just.substr(1,just.length);
else
document.getElementById('number').value = '-' + just;
以上是关于用JS HTML CSS 实现简单计算器的制作的主要内容,如果未能解决你的问题,请参考以下文章