网站搭建 从零开始在CentOS7中使用Docker搭建CF和Jira
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网站搭建 从零开始在CentOS7中使用Docker搭建CF和Jira相关的知识,希望对你有一定的参考价值。
参考技术A 自行百度source /etc/profile
第一种方式:
mkdir -p /etc/docker
tee /etc/docker/daemon.json <<-'EOF'
systemctl daemon-reload
systemctl restart docker
第二种方式:
curl -sSL https://get.daocloud.io/daotools/set_mirror.sh | sh -s http://f1361db2.m.daocloud.io
dig @114.114.114.114 registry-1.docker.io | grep registry-1.docker.io. | awk -F ' ' 'print$5'
vim /etc/hosts
vim /etc/sysconfig/network-scripts/ifcfg-eth0
systemctl restart docker
cp my_default.cnf /etc/my.cnf
【界面演示】
暂未提供
【界面演示】
暂未提供
更新中......
从零开始搭建一个动态网站
从零开始搭建一个动态网站
事情的起因
是我帮一个朋友忙

emmm
当时觉得自己多多少少大大小小做了不少项目,借想都没想就接下来了
对了,做前端的时候用到了bootstrap,
bootstrap牛逼!太嘤嘤嘤了。
但是后来才发现工作量实在比较大,
毕竟是一个整个动态网站,我其实涉及的大多是静态,而且我喜欢用nodejs,这个肯定不好意思那nodejs去交差对吧
那边的后端估计会用很奇怪的眼神看我
那就试试php吧,久闻大名,正好之前玩dvwa的时候在kali linux上搭建过apache+php+mysql的环境,这就嘤嘤嘤了
那就php吧
之前搞dvwa的时候就基本上把这部分的坑踩完了
- 这次可能要注意的就是文件读写的时候要记得给权限
chmod 777 文件名 - kali linux预装的mysql不知道出于什么原因,替换成了MariaDB,不过无伤大雅。
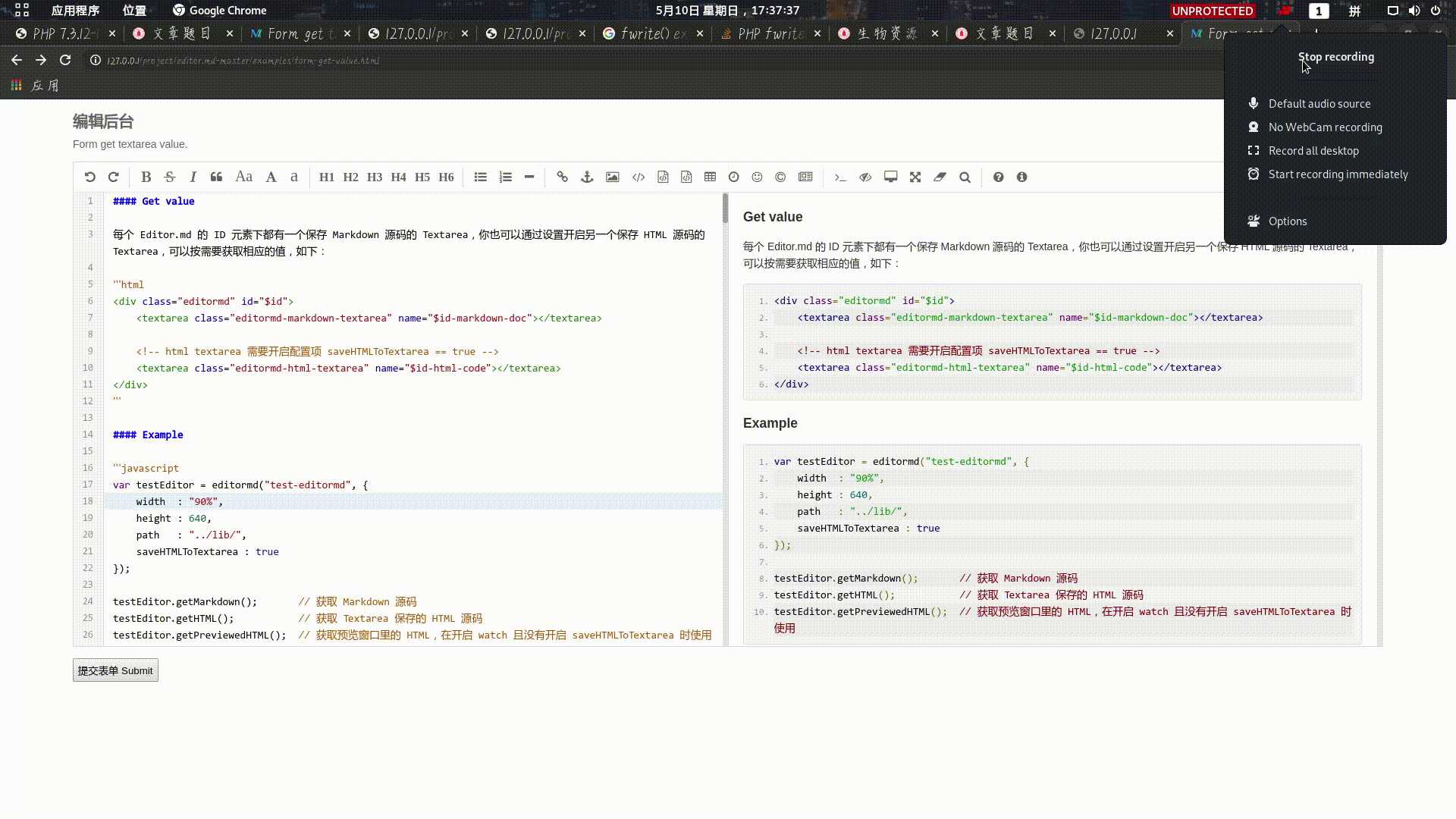
编辑器的选择
作为markdown的忠实信徒,当然想要一个markdown编辑器啦
找到了一个特别棒的markdown前端编辑器,Meditor.md
开源官网是这个:http://editor.md.ipandao.com/
里面的example里有示例代码,很容易用的

动态编辑的实现
我以前一直以为,php的动态页面是靠像vue.js那样的数据绑定实现的
结果,,,貌似就是字符串替换?

<!-- //读取数据 -->
<?php
$servername = "localhost";
$username = "user";
$password = "";
// 创建连接
$conn = mysqli_connect($servername, $username, $password);
// 检测连接
if (!$conn) {
die("Connection failed: " . mysqli_connect_error());
}
echo "连接成功";
// 设置编码,防止中文乱码
mysqli_query($conn , "set names utf8");
$sql = "SELECT content from scImprove
where author=‘harry‘";
mysqli_select_db( $conn, ‘store‘ );
$retval = mysqli_query( $conn, $sql );
if(! $retval )
{
die(‘无法读取数据: ‘ . mysqli_error($conn));
}
while($row = mysqli_fetch_array($retval, MYSQLI_NUM))
{
$content=$row[0];
}
mysqli_close($conn);
header(‘content-type:text/html; charset=utf-8‘); //防止生成的页面乱码
$title = "PHP 动态生成静态HTML页面_脚本之家"; //定义变量
$url = "//www.jb51.net/";
$temp_file = "../blog-single.html"; //临时文件,也可以是模板文件
$dest_file = "../show.html"; //生成的目标页面
$fp = fopen($temp_file, "r"); //只读打开模板
$str = fread($fp, filesize($temp_file)); //读取模板中内容
$str = str_replace("{content}", $content, $str);//替换内容
//替换内容
fclose($fp);
$handle = fopen($dest_file, "w"); //写入方式打开需要写入的文件
fwrite($handle, $str); //把刚才替换的内容写进生成的HTML文件
fclose($handle); //关闭打开的文件,释放文件指针和相关的缓冲区
echo "<script>alert(‘生成成功‘);window.location.href=‘" . $dest_file . "‘;</script>";
?> -->
我的实现方式就很直接了,
读取模板文件,读取数据库,替换变量部分,写入一个show.html里面,再做一个页面跳转,到show.html即可(作为预览)

以上是关于网站搭建 从零开始在CentOS7中使用Docker搭建CF和Jira的主要内容,如果未能解决你的问题,请参考以下文章